Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Как бы то ни было, перетаскивание якорных точек векторных контуров мышкой прикрепляет их к пиксельной сетке. А удерживая Shift с использованием стрелок курсора при перемещении всегда продвигает элемент на 10 пикселей, неважно насколько вы увеличили масштаб.
Заливка и форма
Заливка и тени добавляют дизайну тело и форму, при этом элементы выглядят натурально, как будто в трехмерном измерении.
Приподнятые выпуклые элементы своим видом показывают, что их можно нажать. Впалые элементы выглядят так, как будто их вырезали. Тени указывают высоту, структуру взаиморасположения и иерархию. Эти важные «подсказки» при быстром просмотре показывают, как функционирует пользовательский интерфейс, играя на нашем опыте с реальными объектами и освещением.
Однако прежде чем мы начнем экспериментировать с заливкой, тенями и другими техниками, нам нужно решить вопрос с источниками света. Как правило, дизайн интерфейсов и иллюстрации выглядят освещенными от верха экрана параллельными световыми лучами. Эта мнемосхема – обычная дневная сцена, где отовсюду светит солнце. Она напоминает сцену внутри помещения, где свет исходит сверху, с потолка. Вы можете решить, использовать вам другой световой источник или даже несколько. Это хорошо, потому что демонстрирует вашу последовательность в стиле, а значит и весь дизайн соблюдает те же правила.
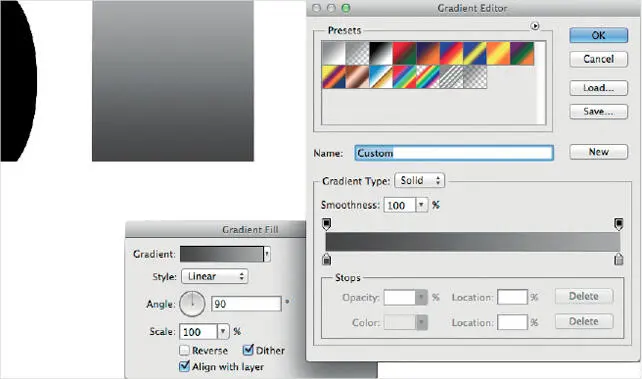
Как в Photoshop, так и в Illustrator, заливка часто завершается градиентами. В Photoshop это лучше всего достигается при применении опций Gradient Fill Layers (Слой заливки градиентом) или Gradient Layer Styles (Градиентные стили слоя), потому что они могут масштабироваться безгранично. В Illustrator заливка градиентом может применяться к любому контуру.
Выпуклая заливка
Выпуклые фигуры выступают наружу в направлении смотрящего. Они часто выражены линейными градиентами от светлого к темному, так как свет «падает» сверху. Выпуклые фигуры выглядят приподнятыми, и это отлично подходит для кнопок.
Вогнутая заливка
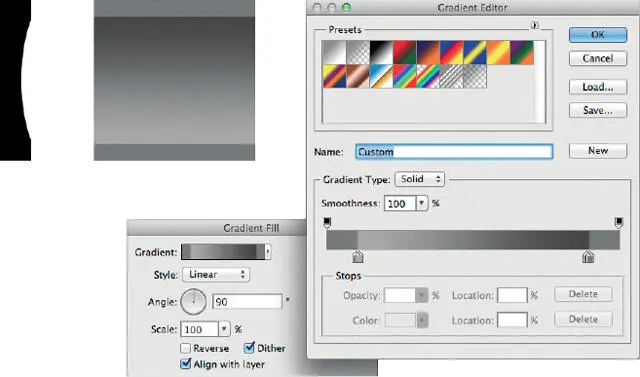
Вогнутые фигуры выглядят полыми или вдавленными и могут быть нарисованы, как линейные градиенты от темного к светлому (в противоположность выпуклым фигурам). Используя комбинацию нескольких фигур с градиентной заливкой, мы можем создать простой вид в каком-то измерении.

Рисунок 7.17. Выпуклые фигуры выступают наружу, выражены линейными градиентами от светлого к темному. Выпуклые фигуры выглядят приподнятыми, отлично подходят для кнопок

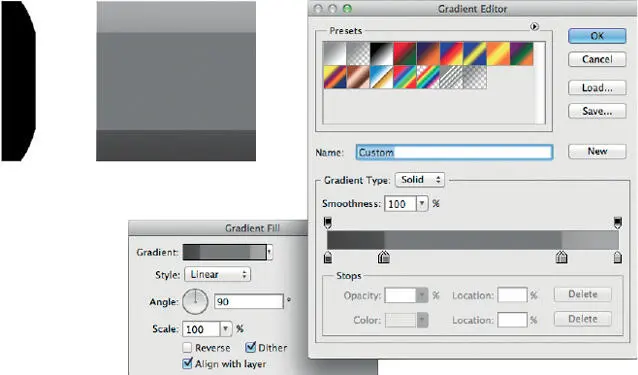
Рисунок 7.18. При легком изменении градиента мы можем сделать фигуру как будто с большим сплошным участком в середине. Этого можно также добиться, добавив второй слой со сплошной цветовой заливкой

Рисунок 7.19. Вогнутые фигуры могут быть нарисованы как линейные градиенты от темного к светлому. Поперечное сечение (слева). Элементы с градиентной заливкой (справа)

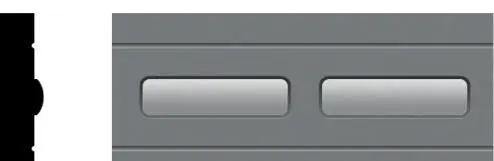
Рисунок 7.20. Линии сверху и снизу выглядят как высеченные каналы. Углубленные линии часто используются как перегородки в пользовательских интерфейсах
Сферические фигуры
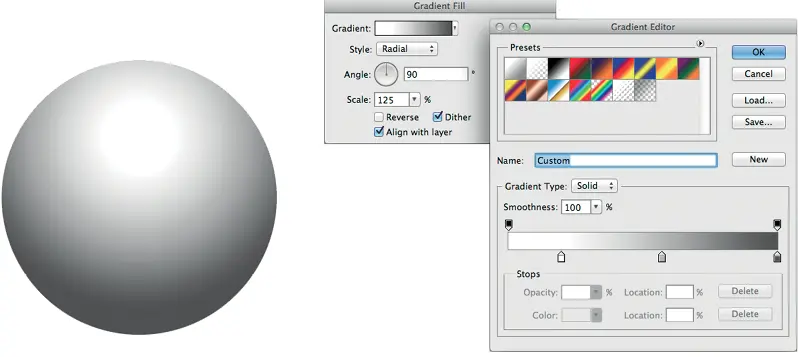
Сферические фигуры часто создаются радиальными градиентами. Радиальные градиенты начинаются от центра и перерастают в круговую диаграмму. В Photoshop центральная точка градиента может перетаскиваться мышкой по холсту, когда открыто окно задания градиента (для градиентных заливок) или когда открыто окно стилей слоя (для градиентов стилей слоя).
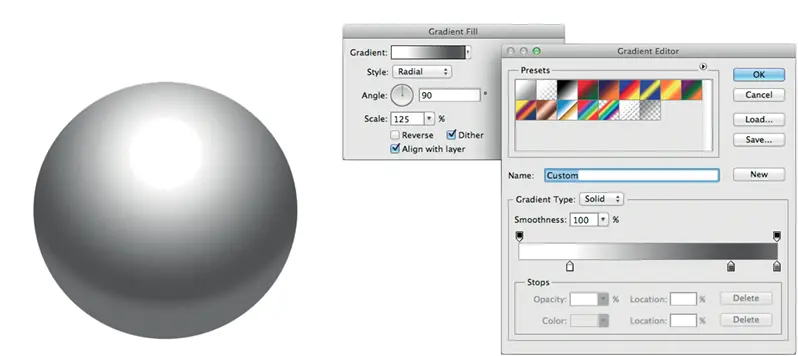
Для сферических фигур характерно отражение рассеянного света с поверхности ниже. Воспроизвести этот эффект возможно с несколькими незначительными изменениями градиентов. Использование фотографий и других исходников может помочь вам точно настроить величину контраста, который вам необходим для воспроизведения заданного материала (см. рис. 7.22).

Рисунок 7.21. Для градиентных заливок центральная точка градиента может перетаскиваться мышкой по холсту, когда градиентное окно открыто

Рисунок 7.22. Одни и те же рассеянные отражения могут существовать в других реальных объектах. Тонкое использование градиентов от светлого к темному и от темного к светлому может выглядеть впечатляюще, так же, как и добавление реализма в дизайн
Отраженные градиенты
Отраженные градиенты в Photoshop содержат линейный градиент, который можно редактировать, плюс зеркальное повторение того же градиента. Отраженные градиенты делают редактирование симметричных градиентов не таким нудным и производят ровно тот эффект, которого вы пытаетесь добиться.
Угловые градиенты
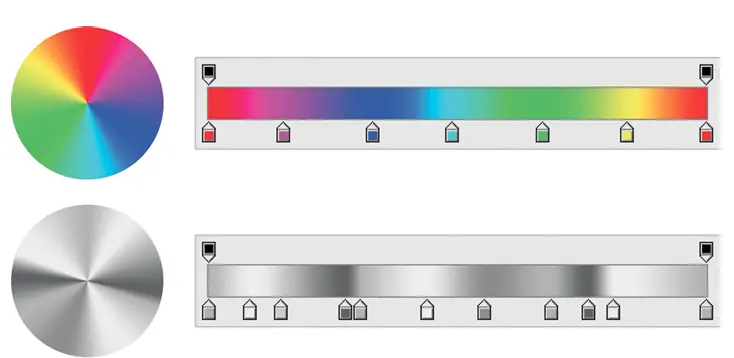
Угловые градиенты – это прекрасный способ имитации отражения окружающих предметов в металлических объектах. Как и у радиальных градиентов, центральная точка градиента может перемещаться в Photoshop при помощи мышки и курсора, когда градиентное окно открыто (для градиентных заливок) или когда открыто окно стилей (для градиентов стилей слоя).
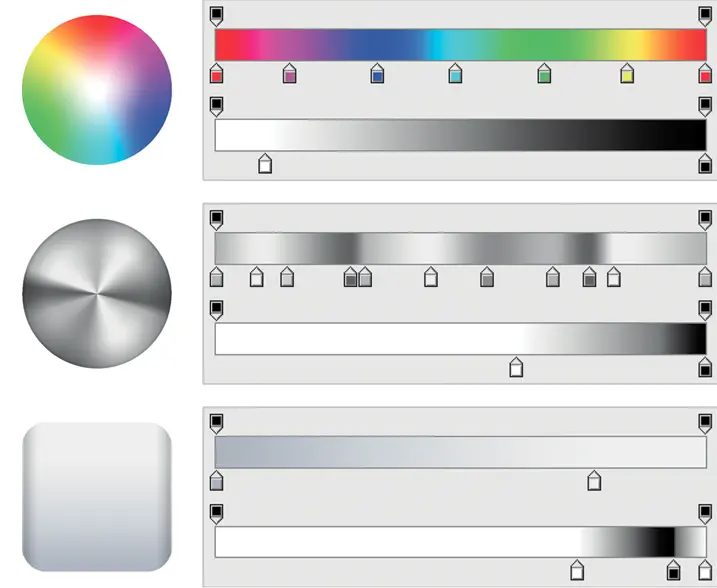
Градиенты на градиентах
Комбинирование слоя заливки градиентом (Gradient Fill Layer) с градиентным стилем слоев (Gradient Layer Style) позволяет вам наложить два различных градиента, создавая более сложные и динамичные результаты. Чтобы соединить градиенты, вам нужно установить режим смешения для градиентов стилей слоя (Gradient Layer Style). Это позволит слою градиентной заливки (Gradient Fill Layer) проявиться через градиент стилей слоя (Gradient Layer Style). В примере, данном ниже, я использовал режим смешения Screen (хорошо для осветления) либо Multiply (хорошо для затемнения).

Рисунок 7.23. Центральная точка углового градиента может перетаскиваться курсором по холсту при открытом градиентном окне

Рисунок 7.24. Для комбинирования градиентов вам нужно установить режим смешивания для стиля градиентного слоя (Gradient Layer Style), т. е. Screen (хорошо для осветления) или Multiply (хорошо для затемнения)
Читать дальшеИнтервал:
Закладка:










