Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Допустим, что один ваш документ имеет 100 PPI, а другой – 200 PPI. Если вы воспользуетесь функцией Copy Layer Style (Скопировать стиль слоя) на слое в документе с 100 PPI и Paste Layer Style (Вставить стиль слоя) на слое в документе с 200 PPI,стиль слоя изменит масштаб. Тень размером в 1 px (пиксель) превратиться в двухпиксельную.
Вроде бы разумно с точки зрения Photoshop, но, возможно, не то, что вам нужно. Вот почему: если вы внимательно следите за PPI вашего документа, то могли бы установить ваши iPhone-документы на 163 PPI или 326 PPI, а ваши iPad-документы – на 132 PPI и 264 PPI.
Если вы работаете над приложением, которое подходит и для iPhone, и для iPad, велик шанс, что вы будете копировать элементы и стили слоя между вашими макетами под iPhone и iPad. Если разрешение PPI вашего документа устанавливается в соответствии с устройствами, ваши стили слоя каждый раз будут изменять масштаб на 20 %.
Это не проблема для однопиксельных теней, когда они будут округляться больше или меньше до ближайшего пикселя и, скорее всего, такими и останутся. Но любая величина больше 5 пикселей будет масштабироваться, и вам захочется узнать, почему элементы слегка смещены после своего копирования между документами. То же самое происходит и с устройствами Android или Windows Metro.
Итак, как обсуждалось раньше, плотность изображения не имеет значения для веба и приложений. В расчет берутся размеры пикселей конечного изображения, а не PPI, которое вы настраиваете в Photoshop. Поэтому я настоятельно рекомендую всегда задавать документы на 72 PPI. Это сделает создание Photoshop-документа более предсказуемым.
Цветовой профиль
Наш цветовой профиль установлен в положение «Не управлять цветом этого документа». Это не случайно и необходимо, если вы хотите, чтобы цвета в Photoshop и Illustrator совпадали для других приложений и не изменялись при экспортировании.
В мире печати управление цветом включает в себя калибровку всего технологического процесса, от сканера или цифровой камеры до дисплея компьютера, от пробного оттиска до готовой печатной продукции.
Это может показаться невыполнимым, особенно когда устройства используют разные цветовые пространства – подгонка под устройства RGB и CMYK печально известна своей сложностью.
При разработке дизайна и редактировании для ТВ обычно применяется калибровка главного редакционного видеотерминала и использование контрольного видеомонитора. Пробное изображение в реальном времени показывает, как оно будет выглядеть на обычном домашнем телевизоре.
В этих сценариях рекомендуется управление цветом, которое предлагает много преимуществ.
При разработке веб-приложений и интерфейсов приложений, ситуация несколько иная. Готовый продукт отобразится на том же устройстве (или том же типе устройства), на котором вы обычно создавали свои произведения: на дисплее компьютера. Однако здесь есть кое-какие сложности. Даже если устройство, на котором вы будете делать веб-приложение или интерфейс приложения будет тем же либо подобным тому, на котором вы собираетесь использовать готовый продукт, у вас будут разные ресурсы для цветопередачи: изображения (как правило, в форматах PNG, GIF и JPEG), разметка стилей (CSS) и код (JavaScript, Java, HTML, Objective-C и т. д.). Подогнать их может оказаться достаточно сложным процессом.
При разработке сайта или приложений мы хотим, чтобы цвета, отображаемые на экране в Photoshop и сохраняемые в файлах, великолепно подходили к тому, что отображается в других приложениях, включая Firefox, Safari и симулятор iOS.
Цвета не должны смещаться или производить впечатление смещения, как говорят, при любых обстоятельствах и при любой погоде. Поэтому мы не хотим, чтобы управление цветом редактора Photoshop в приложении изменяло цвета на экране или в файлах для хранения.
Отключение системы управления цветом RGB в Photoshop
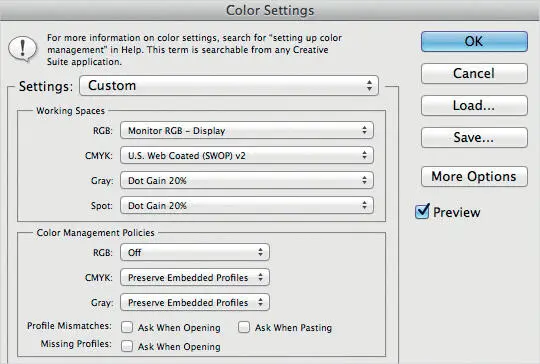
Чтобы отключить систему управления цветом RGB в Photoshop, выберите Edit → Color Settings (Редактировать → Настройки цветов) и установите рабочее пространство для RGB на Monitor RGB. Убедитесь, что цветовой профиль каждого документа, с которым вы работаете, настроен на положение Don’t Color Manage This Document (Не управлять цветом этого документа). Это делается с помощью выбора Edit → Assign Profile (Редактировать → Назначить профиль) или с помощью конфигурации дополнительных опций при создании нового документа. Если вы не будете делать этого для каждого документа, с которым работаете, цвета будут неправильно отображаться в самом редакторе Photoshop.
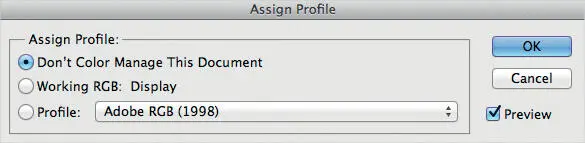
Каждый Photoshop документ содержит цветовой профиль, который отделен от фактических цветовых данных, сохраняемых для каждого пикселя. Опция Assign Profile (Назначить профиль) просто изменяет профиль в документе, не затрагивая цветовые данные. Это действие ничего не разрушит. Вы можете устанавливать новый профиль на ваши документы столько, сколько вам захочется, ничего не повредив при этом. Назначение нового профиля может изменить вид документа на экране, но данные, которые содержатся в файле, останутся нетронутыми.

Рисунок 7.7. Отключение системы RGB в Photoshop помогает избежать настройки цвета Photoshop на экране или в сохраненных файлах

Рисунок 7.8. С опцией Assign Profile (Назначить профиль) в значении «Не менять» вы изменяете то, как ваш документ будет отображаться на экране, не затрагивая цветовые данные

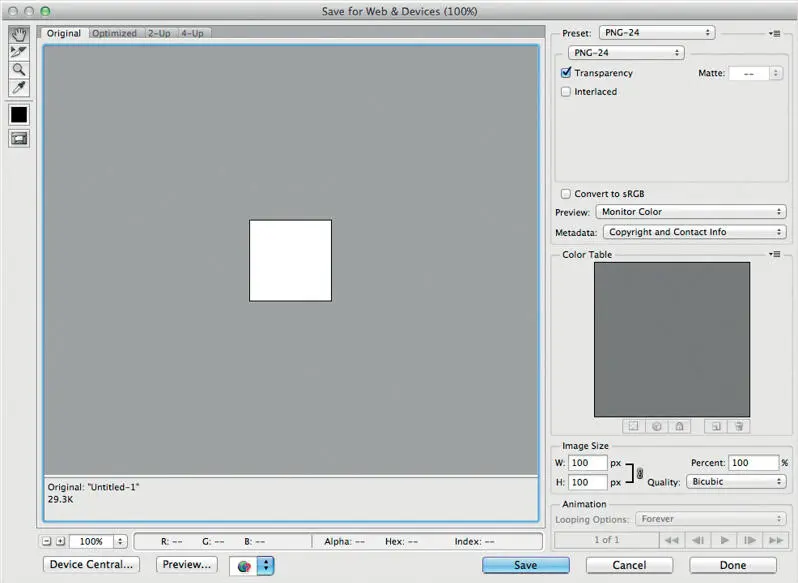
Рисунок 7.9. При сохранении файлов через опцию Save For Web (Сохранить для веба) в Photoshop, убедитесь, что Convert to sRGB (Преобразовать в sRGB) отключена, также и когда сохраняете в формат JPEG. Иначе вы измените цвет и вызовете несовпадение величин
А вот опция Convert to Profile (Преобразовать профиль) – это нечто иное. С ее помощью можно не только назначить цветовой профиль документа, но и попытаться сохранить вид вашего изображение таким же и на экране. Это достигается путем обработки цветовых данных в каждом файле для каждого пикселя. Преобразование в новый профиль, скорее всего, будет поддерживать способ, каким документ появится на экране, но данные, хранящиеся, в файле будут изменены навсегда. Поэтому используйте эту опцию с осторожностью.
Если вы копируете слой из одного Photoshop документа в другой, проверьте, чтобы для обоих был назначен один цветовой профиль. Если этого нет, то информация о цвете может быть разрушена, так как она перемещается между документами. Вам также нужно убедиться в том, что опция View → Proof Colors (Вид →Цвета пробного отпечатка) отключена. Если нет, то опция Proof Colors изменит способ отображения цветов в вашем документе. А это значит, что они не подойдут другим приложениям.
Читать дальшеИнтервал:
Закладка:










