Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

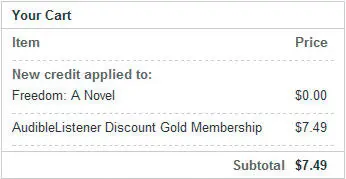
Рисунок 6.36. Audible не сделал прозрачной ежемесячную оплату
Значимость хорошего дизайна
24 января 2012 американская корпорация Apple опубликовала свои финансовые результаты за первый квартал финансового года: рекордный доход составил 46,33 миллиардов долларов. Это один из самых высоких показателей за квартал. Секрет успеха Apple в том, что она сосредоточена на исключительном дизайне продукта. Маркетинг эффективен, но он не будет работать без сильного продукта. Также на продажи влияет и культура. Если люди, работающие там, не любили бы продукт, который они создают, он не продавался бы с таким размахом.
Вот история, наглядно демонстрирующая, как был важен дизайн продукта для Apple в период ее возрождения Стивом Джобсом. Джонатан Айв, главный дизайнер корпорации, хотел добавить ручку в полупрозрачный компьютер iMac, над которым он работал. Он знал, что с технологией люди чувствуют себя не в своей тарелке и боятся даже дотронуться до компьютера. Внедрение ручки дало бы пользователям возможность прикасаться к нему и сделало бы его более доступным.
Создание ручки вылилось бы в кругленькую сумму, и, естественно, Айв столкнулся с сильным сопротивлением со стороны других руководителей и инженеров. Они хотели знать, как окупится внедрение ручки и каков будет возврат на инвестиции (ROI). Когда Стив Джобс увидел ручку, он сразу же понял ее предназначение и дал изобретениюзеленый свет. Он отверг все возражения и разослал своим сотрудникам разъяснение, что не анализ стоимости и подсчет ROI, а дизайн сильного продукта всегда был важной вехой в развитии корпорации Apple.
Спустя годы мы сможем увидеть, что его стратегия окупилась не только с позиций создания продукта и бренда, который понравился людям, а с тех, что этот продукт был создан самой прибыльной компанией в мире. Если вы сомневаетесь в том, стоит ли вам тратить дополнительное время и усилия на создание продукта, которым с удовольствием будете пользоваться вы и ваши клиенты, вспомните историю сручкой iMac. Ее ценность может быть ясна не сразу, но сильный дизайн и акцент на деталях в конечном счете окупятся и помогут вам создать сильный бренд, приобрести преданных клиентов и продукт, к которому вы «прикипите».
Об авторе

Дмитрий Фадеев – основатель блога UsabilityPost, где он размещает свои мысли о хорошем дизайне и представляет интересные техники дизайна интерфейса. Он работал веб-дизайнером на фрилансе в течение нескольких лет, его последний примечательный проект – проработка UX для StackExchangenetwork (сеть сайтов для работы с вопросами и ответами в различных областях). Его последний проект – веб-приложение с названием Usaura, которое помогает дизайнерам проводить микротестирование удобства пользования с использованием скриншотов их интерфейсов и прототипов.
О рецензенте

Джошуа Потер – дизайнер интерфейсов и основатель Bokardo Design, где он сосредотачивается на дизайне социальных веб-приложений. «Помешан» на вебе вот уже в течение десятка лет, Джошуа создает простые, удобные интерфейсы дляразличных клиентов: от «стартапов» до гигантов. Также он консультирует компании, страдающие от тяжелых случаев деформации функционала и тех, кому нужен объективный совет. Джошуа написал книгу «Разработка для социальной сети», и он регулярно выступает на конференциях по веб-дизайну и других мероприятиях по всему миру. С 2003 года он пишет в популярный дизайн-блог bokardo.com, который достаточно хорошо известен тем, что либо делает вопросы дизайна доступными для понимания, либо усложняет их дальше некуда. Когда Джошуа не занят разработками, не консультирует и не пишет, он занимается скалолазанием или пытается заниматься своим ребенком.
Дизайн будущего: использование Photoshop
Автор: Марк Эдвардс
Рецензент: Джон Хикс
Как всякая развивающаяся платформа, Интернет претерпел существенные изменения с момента своего рождения. Он продолжил свое развитие и стал доступным на многих устройствах и многим людям, где бы они ни находились. Хороший дизайн, который раньше зачастую игнорировался, сегодня является обязательной составляющей успеха.
Граница между настольным, мобильным ПО и Интернетом продолжает размываться, так как дизайнеры и разработчики комбинируют то, что привычно, с тем, что под рукой и лучше всего подходит к ситуации. Средства, техники и требования продолжают изменяться.
Сегодня «родное» настольное и «родное» мобильное ПО часто содержат в себе HTML, CSS, JavaScript и другие языки – методы и техники, которые были разработаны для Интернета. А так как сайты и веб-приложения разрастаются и в свойствах, и в размерах, для дизайнеров стало привычным использовать техники, которые разрабатывались с учетом «родного» программного обеспечения. Базовые код и технологии могут представлять интерес для дизайнера, а могут и нет. Но они же могут ограничивать возможности и дизайнерские ресурсы, например изображения. К счастью, проблемы дизайна «родных» приложений и веб-приложений одинаковы, поэтому многие решения применяются в обоих случаях.
Давайте рассмотрим проблемы, с которыми дизайнеры сталкиваются сегодня и столкнутся в будущем. Потом мы обратимся к способам их решения, используя одно из наиболее распространенных доступных средств – Adobe.
Размеры экрана
С бурным ростом мобильных устройств правила игры изменились. Когда вы создаете сайт, то не можете предположить, на каком из устройств он будет просматриваться, каков будет размер экрана или разрешение. Мобильные и настольные приложения распространены немного больше, но дизайнерам нужно думать и о том, как их разработки будут выглядеть на разных устройствах.
Кажется почти неизбежным, что пост-ПК-устройства превзойдут по численности настольные компьютеры и ноутбуки.
Сегодня все важнее учитывать то, где появится ваш сайт: на 4– или 10-дюймовом мобильном экране, на 15-дюймовом ноутбуке или 27-дюймовом экране настольного компьютера.
Плотность пикселей
Пиксели – квадратные элементы, из которых состоит все изображение на дисплее компьютера – уменьшаются и это позволяет документу быть напечатанным более четко. Это быстро приближает нас к пределу желаемого.
Плотность пикселей обычно измеряется в пикселях на дюйм (PPI). Разрешение пикселя в 100 PPI означает, что в 1-дюймовой горизонтальной строке содержится 100 пикселей. Площадь в 1x1 дюйм на дисплее 100-PPI содержит 100 × 100 (или 10 000) пикселей. Звучит несколько суховато, но этот параметр жизненно важен, когда решается, насколько крупными должны быть элементы вашего дизайна и как они будут масштабироваться. Давайте рассмотрим примеры из жизни.
Читать дальшеИнтервал:
Закладка:










