Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

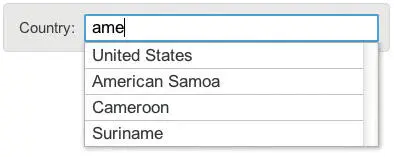
Рисуок 6.22. Селектор страны в действии
Эта реализация работает, так как она решает три основных проблемы. Во-первых, вы должны учитывать опечатки и последовательность; пользователь может печатать слова в неправильном порядке или неверно по буквам. Во-вторых, некоторые страны имеют не одно название. Например, Нидерланды – это Голландия. Поэтому люди, которые пишут «Голландия», должны быть уверены, что получат правильное сочетание. То же касается и Америки, когда это название пишут вместо Соединенных Штатов.
И, наконец, некоторые страны более распространены среди ваших пользователей. Поэтому, если кто-то начинает впечатывать «United» (Соединенный, объединенный), первым сочетанием лучше сделать «United States»(Соединенные Штаты), а не «United Arab Emirates» (Объединенные Арабские Эмираты). Если только, конечно, большинство ваших пользователей не из ОАЭ.
Живое текстовое окно поиска может применяться и для других вещей, но три основных вопроса, которые я только что осветил, должны оставаться во главе угла. Таким образом, вы сможете улучшить вашу разработку.
Прогрессивный вход в систему
Сегодня многие сайты используют посредников, для того чтобы авторизовать пользователя. Люди, у которых уже есть учетная запись на Google или Facebook либо на любом другом сервисе, который позволяет идентифицировать и авторизовать их, могут разрешить доступ к данным авторизации и на других сайтах.
Подчас несколько логин-провайдеров используются одновременно, а это может привести к тому, что люди забудут, какой из них они использовали для регистрации.
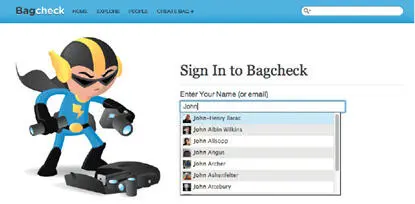
Команда сайта Bagcheck провела эксперимент с прогрессивным входом в систему, который решает эту проблему. Вместо обычной логин-формы с двумя полями для имени пользователя и пароля, а также кнопками посредников, Bagcheck показывает отдельное текстовое поле для введения имени (или e-mail-адреса). Когда пользователь начинает печатать, в режиме живого поиска ищется его учетная запись. Когда она найдена, показываются дальнейшие логин-опции, в том числе кнопка посредника, через которого пользователь раньше зарегистрировался на Bagcheck.
Такой метод устраняет проблему того, что люди забудут, через какой аккаунт они зарегистрировались на сайте раньше. Однако есть две оговорки. Во-первых, пользователи больше не могут регистрироваться одним кликом, что они могли делать, когда логин-опции показывались сразу же. Во-вторых, живой поиск выдает других людей, которые зарегистрированы на Bagcheck. Так как учетные записи этого сайта по природе сервиса публичные, показ других учетных записей здесь норма. Однако это не подходит для тех сервисов, где они являются приватными.

Рисунок 6.23. Введение вашего имени на странице авторизации запускает поиск пользователей на сайте Bagcheck

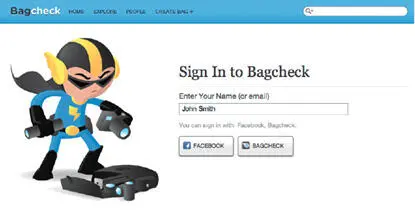
Рисунок 6.24. Как только вы найдете свою учетную запись, вы увидите опции, которые можете использовать при авторизации
Отзывчивый мобильный интерфейс
При использовании мобильных интерфейсов, базирующихся на интернет-технологиях, всплывает ряд проблем. Управление кончиком пальца не настолько точно, как курсором мыши. Поэтому часто неясно, на ту вы нажали ссылку или нет. Скорость соединения медленная, и сложно понять, загружается страница или «зависла». Если данные в кэше, неясно, будут ли они обновляться и, если да, то когда. А это проблема, если пользователь ищет новый контент.
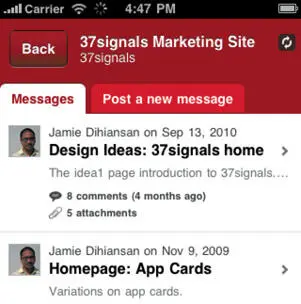
Когда компания 37signals приступила к разработке мобильной версии своего приложения управления проектами Basecamp, она пыталась найти пути решения этих проблем и создать интерфейс, который превзошел бы исходный вариант. Для управления касаниями 37signals убедилась, что все элементы имеют состояние «выбрано». Так, чтобы при прикосновении клавиша немедленно подсвечивалась, и пользователь мог узнать, что его выбор зарегистрирован, и он нажал верно.
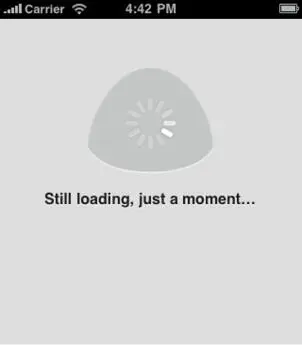
Когда приложение загружается впервые, оно извлекает много данных, которые кэшируются в устройство. Это может занять некоторое время, поэтому компания создала специальный экран загрузки для первого запуска. Этот экран отсчитывает время, которое идет на загрузку, и когда оно переходит определенный рубеж, внизу «всплывает» сообщение, из которого пользователь узнает, что приложение загружается. Если оно грузится очень долго, то другое сообщение предлагает пользователю повторить попытку или перейти на версию в компьютере.
Из-за того что приложение использует много кэша, людям нужно знать, отражает ли представляемый контент актуальные данные. Вместо обновления всей страницы при проверке нового контента приложение показывает вращающуюся пиктограмму загрузки («спинер») в правом верхнем углу, которая говорит пользователю о том, что Basecamp соединяется с сервером и позволяет ему (пользователю) продолжить работу.

Рисунок 6.25. Если начальная загрузка длится дольше положенного, появится сообщение, которое известит вас о том, что приложение все еще работает (грузится)
Меню пиктограмм
Пиктограммы предназначены не только для приложений. Вы можете также использовать их в меню выбора продукции на сайтах электронной торговли. Например, магазин по продаже винтажных очков Bonlook использует пиктограммы в своем выпадающем меню и дает пользователю возможность пролистать его по формам, которые им нравятся. Формы очков нелегко описать словами, но изображения представляют их сразу же.

Рисунок 6.26. Скромная вращающаяся пиктограмма в правом верхнем углу, которая говорит пользователю о том, что приложение проверяет обновления на сервере
Другой пример – шведский магазин обуви Heppo.se. Здесь вы снова видите выпадающее меню, где представлены различные модели туфлей и сапог, которые вы можете купить.
Каждая позиция в меню сопровождается пиктограммой, изображающей форму обуви. В магазине также продаются шарфы, шляпы, щетки и другой товар. Все это тоже представляется в маленьких изображениях. Использование пиктограмм позволяет посетителям пользоваться магазином, даже если они не знают шведского языка. Такой вид интерфейса действительно работает, когда товар представлен во многих вариантах, таких как разные модели обуви, потому что покупатель имеет возможность просматривать и обрабатывать свой выбор тут же.
Читать дальшеИнтервал:
Закладка:










