Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
В этом разделе мы рассмотрим экспериментальные UX-техники. Может быть, они сработают для вашего продукта, может, нет. Но они подарят вам свежие идеи о том, как вывести дизайн на новый уровень.
Интерактивный сторителлинг
Занимательный рассказ всегда был мощным средством при представлении идей и продуктов. Браузер не ограничивается только показом текста и видео. Мы можем шагнуть дальше и создать интерактивные впечатления, позволяющие посетителям принять участие в истории, которую мы хотим поведать. Создание интерактивной истории процесс не из легких, но результат может увлечь пользователя гораздо глубже, чем привычное для нас пассивное поверхностное знакомство.
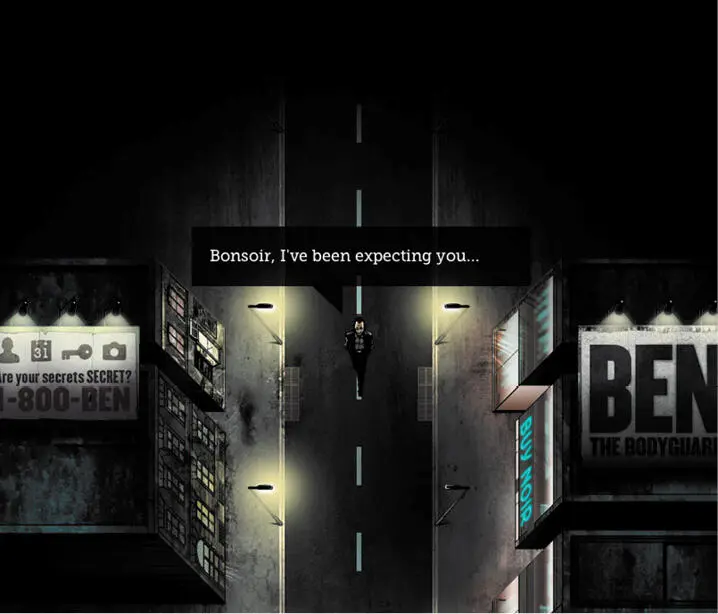
Когда NerdCommunications разрабатывал приложение «Ben the Bodyguard» («Бен-телохранитель»), то сделал сайт в виде интерактивной истории. Мы видим опускающуюся на город тьму и таящие угрозу улицы. В центре приложения представлен герой – Бен-телохранитель. Когда вы прокручиваете страницу вниз, он начинает двигаться с вами, а если вы прокрутите дальше, он раскроет идею приложения и то, для чего это вам нужно. Создателям приложения удалось преобразовать ваш обычный маркированный список характеристик и преимуществ в интерактивные и захватывающие впечатления.
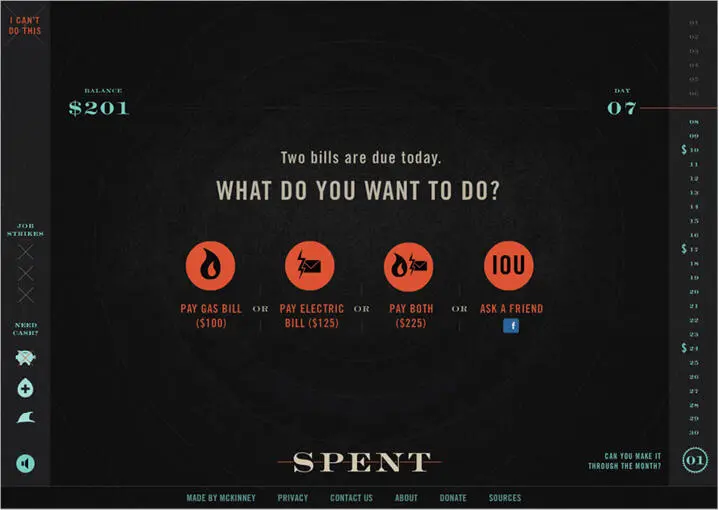
«Spent», сайт добровольных пожертвований Городского министерства Дарема, тоже демонстрирует это. Просить пожертвования нелегко, так почему бы не превратить этот процесс в игру? «Spent»– это веб-игра, в которой вы исполняете роль обычного безработного американца. Перед вами стоит задача – прожить один месяц без денег. В процессе вы должны искать работу, смотреть за детьми и пережить множество небольших кризисов. Успешным исходом считается заставить играющего проникнуться безработными и сделать пожертвования в конце игры.

Рисунок 6.18. Бен-телохранитель сопроводит вас на интерактивной прогулке по Злым улицам
Оба сайта не только прекрасно представляют соответствующие идеи и привлекают посетителей, но также являются отличными маркетинговыми средствами. И Бен-телохранитель, и «Spent» вызвали ажиотаж уже после первого выпуска. Люди рассказывали про эти сайты друг другу, потому чтоони были достаточно интересными сами по себе, даже если дело не заканчивалось покупкой приложения или пожертвованием. Сейчас, конечно, успех данных разработок в конечном итоге оценивается по факту покупки приложения или внесения пожертвований. Однако если вы знаете, что огромная часть вашей аудитории проводит много времени в социальных сетях, то сарафанное радио, привлекающее трафик, может работать на вас.

Рисунок 6.19. Дойдите до конца игры в «Spent». Без денег в течение месяца
Измеритель завершенности
Хотите, чтобы пользователи выполняли необязательные действия, допустим, добавляли больше информации в пользовательский профиль? Покажите им эти действия с помощью измерителя завершенности. Это что-то сродни индикатора выполнения, но в отличие от типичного индикатора, который показывает ход действия, измеритель завершенности сосредоточен на показе того, сколько еще требуется сделать. Он не должен быть индикатором, но должен иметь способ показывать прогресс. Если пользователю не по душе оставлять вещи недоделанными, он будет вынужден пойти по списку.
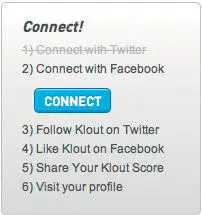
Например, у компании Klout из Сан-Франциско измеритель завершенности находится под заголовком «Connect» («Подключиться»). Это список дел в виде обычного текста, который предлагает вам выполнить различные действия, такие как подключить вашу учетную запись на Klout к сетям Twitter или Facebook, следовать за Klout в Twitter, поделиться вашими показателями на Klout и т. д. Как только вы выполняете какое-то действие, оно вычеркивается из списка. Другим примером может служить Groupon (американский сервис коллективных скидок). Его измеритель завершенности в боковой колонке – это список действий, такой же как у Klout, но с индикатором выполнения вверху, который заполняется по мере вычеркивания позиций. Почему это работает? Здесь на кону два психологических фактора. Во-первых, любопытство. Людям интересно узнать, что произойдет, когда измеритель достигнет 100 %. Будет ли какая-то награда в конце? Второй фактор – это цепочка обратной связи. Когда пользователь выполняет задачу, она отмечается, и показания измерителя растут. Так устанавливается четкая цель, и пользователи получают указания, что делать дальше.

Рисунок 6.20. Измеритель завершенности Klout приглашает пользователей быть активнее и вычеркнуть пункты из списка дел
Режим реального времени
Обновление в режиме реального времени всегда было возможным, но сегодня новые технологии еще больше упрощают этот процесс. WebSockets (веб-сокеты) – свойство HTML5, которое позволит вам поддерживать интерактивный сеанс связи на сервере без его запроса и ожидания ответа через каждые несколько секунд. В действительности это намного упрощает работу в режиме реального времени, которая идет быстрее, а ваш сервер при этом не наводняется запросами.
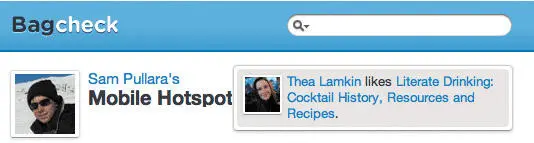
Bagcheck использует веб-сокеты, чтобы обеспечить обновления счетчика посещаемости в режиме реального времени на каждой странице пользователя. Счетчик показывает количество просмотров и постоянно обновляет данные, когда кто-то еще открывает страницу. Bagcheck также отображает уведомления в реальном времени о том, что создает, лайкает или комментирует человек, на обновления которого вы подписаны.

Рисунок 6.21. Уведомления в режиме реального времени в Bagcheck
В приложении есть еще больше «штучек», работающих в режиме реального времени. Например, когда кто-нибудь дает комментарии по теме, они тотчас появляются.
Веб-сокеты открывают новые грани для экспериментов с веб-приложениями и сайтами. Аналитика и игры в реальном времени – это явное использование, но, как показывает Bagcheck, режим реального времени может применяться также к элементам интерфейса, которые мы привыкли расценивать как статические, таким как список комментариев.
Но то, что мы можем обеспечить этот режим, не значит, что мы должны это делать. Существует явный риск того, что пользователи, которые не хотят изменений на странице, расстроятся.
Селектор страны
Селекторы страныпредставляют собой выпадающее меню, открывающее на странице длинный список стран, который вы будете прокручивать, чтобы выбрать нужную вам. Можем ли мы придумать что-то получше? Да. Кристиану Холсту и Джейми Эплсиду из института Baymard удалось переделать селектор страны, чтобы сделать процесс более удобным [70]. Идея такова – использовать живое поисковое поле для выбора страны. Так если пользователь начинает печатать название, включается поиск и выпадает список совпадений. Верхний вариант будет выделен, поэтому пользователь просто должен нажать клавишу Enter, и этот вариант окажется в поле. Пользователь уже знает, чего он хочет, поэтому впечатывание первых букв из названия страны намного быстрее, чем прокручивать список, в котором может стоять тысяча позиций.
Читать дальшеИнтервал:
Закладка:










