Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Мы знаем, что термин «родной» относится к базовой культуре и языку платформы, поэтому утверждать, что «родные» приложения исчезнут, значит, признавать, что различные устройства не будут иметь особую культуру в будущем.
Исходя из этого, можно предположить, что в будущем разовьется монокультура, где каждое приложение на каждом устройстве будет «говорить» через элементы системы и авторизовываться с использованием «родных» сетевых авторских технологий. Более того, эти приложения будут обслуживаться с помощью веб-платформы. Вообще, это ужасное и безрадостное видение будущего. Такого, где люди все меньше смогут управлять своими данными, а их устройства попросту превратятся в «немые» терминалы, подвешенные к огромным облачным хранилищам, подконтрольным большим корпорациям.
Например, вместо того чтобы владеть лицензией на приложение по обработке текста, вы могли бы написать все в Google Docs. Google, со своей стороны, анализировал бы каждое слово и предложение и старался понять больше о том, кто вы и что вам интересно, и использовал эту информацию для манипуляции вашим поведением в коммерческих целях.
Не сказать, что веб-приложения – это неизбежное зло, но по своей природе они точно нехорошие.
Размывание границ
Пока разработчики свято верят в то, что будущее Сети – исключительно в разнообразных авторских веб-технологиях, таких как HTML, CSS и JavaScript, которые обеспечат лучший доступ к таким свойствам устройств, как тач, GPS, поддержка акселерометра и камеры, я буду спорить. Очень редко говорят о том, как «родные» приложения догоняют веб-приложения.
В некоторых отношениях «родные» приложения делают серьезные успехи и уже почти не уступают в преимуществах, которыми долгое время могли похвастаться лишь веб-приложения.
Вот три основные области, в которых они догоняют веб-приложения, – это легкость в использовании и доступе, автоматическое обновление и прямой доступ к данным.

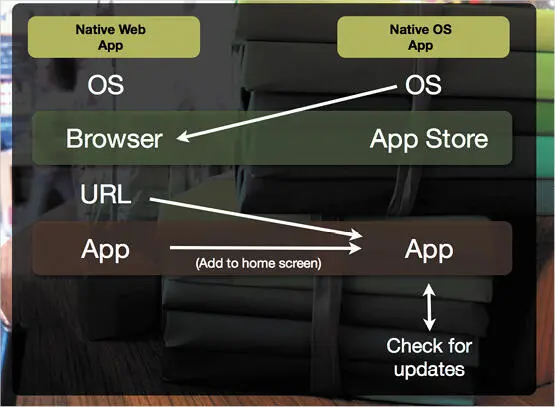
Рисунок 9.9. Граница между потоком использования «родных» веб-приложений или «родных» OS-приложений размытая. Фактически в операционных системах, основанных на веб-технологиях, «родные» веб-приложения – это «родные» OS-приложения
Легкость в использовании и легкий доступ
Одно из основных преимуществ опыта взаимодействия, которое Сеть имеет от «родных» приложений, это – легкость, с которой они могут использоваться и быть доступными. Нажмите клавишу Upload (Загрузить) в вашем FTP-клиенте по выбору [110], и разработанное приложение станет доступным каждому, у кого есть ссылка на него, в любом уголке мира [111]. Все просто.
Не нужно скачивать Zip-файл, потом искать приложение, чтобы разархивировать его, потом искать, куда оно скачалось, потом распаковывать архив, устанавливать, запускать. И все это только для того, чтобы узнать, что оно не поддерживается вашей видеокартой. Ик! Вас не удивляет, что такие веб-приложения, как Gmail и Google Docs обрели феноменальный успех, особенно на «родных» платформах с низким уровнем удобства в работе?
Так или иначе «родные» приложения стремятся к легкости размещения и доступа, которые предлагают веб-приложения благодаря разработке хранилища приложений. С хранилищем приложений типа Apple процесс поиска так же прост, как клик по ссылке в браузере. По сути, вы можете кликнуть по URL, чтобы найти приложение в хранилище, там просто нажать клавишу, чтобы загрузить и установить его.
Автоматические обновления
По своей природе веб-приложения всегда находятся в обновленном состоянии. На самом деле мы совсем не думаем о «версии» веб-приложения, потому что Сеть, по сути, независима от версий.
Вы всегда пользуетесь последней версией Gmail, и вам все равно, что это за версия.
Это не Gmail версии 7; это просто Gmail [112].
Для сравнения, «родные» приложения имеют громоздкий механизм обновления, который прерывает процесс использования.
Это тоже меняется. Все больше и больше «родных» приложений выполняют непрерывное обновление. К примеру, когда вы в последний раз видели, как Google Chrome обновлялся? Да никогда. Он делает это тихо.
Непрерывный доступ к данным
Другое огромное преимущество, которым пользователи веб-приложений обычно наслаждаются, это непрерывный доступ к своим данным с любого устройства. Вам никогда не нужно волноваться о синхронизации e-mail с вашего компьютера на мобильный телефон, когда вы пользуетесь сервисом Gmail. Это всегда в нем. Сравните это с ночным кошмаром, который обычно «обрушивается» на синхронизацию на «родных» платформах.
Однако, как ни крути, «родные» приложения снова наверстывают упущенное. Например, с сервисом iCloud от Apple, синхронизация вручную становится вчерашним днем. Ваши данные легко и просто доступны автоматически на ваших устройствах Apple и постоянно находятся в процессе синхронизации, и у вас не должна болеть об этом голова. Хотя сервис iCloud по большому счету клиентское решение Apple, кроссплатформенные технологии типа Dropbox дают похожие преимущества другим платформам.
Просто еще один клиент
Вы внимательно прочли предыдущий раздел? Отлично. Тогда вы могли заметить как красной нитью во всех трех областях проходит то, что «родные» приложения должны «наверстывать» веб-приложения. Это все области, где плюсы опыта взаимодействия – это заслуга Интернета, а не Сети. Сеть – это просто стек технологий, а именно HTTP и адресов URL на вершине Интернет-стека. Поэтому «родные» приложения «наверстывают» Сеть с помощью тех же характеристик Интернета, что и она сама.
Кроме того, мы наблюдаем рост новых моделей опыта взаимодействия, которые называются непрерывный клиент. Непрерывный клиентский опыт, изначально предлагаемый Джошуа Топольски [113], позволяет пользователю непрерывное взаимодействие с устройствами и контекстами. Например, когда вы читаете Twitter на своем компьютере, а затем хватаете свой телефон, вам нужно, чтобы вы могли продолжить чтение ленты с того места, на котором остановились. А когда вы приходите домой, вам надо продолжить с того же места на телевизоре.

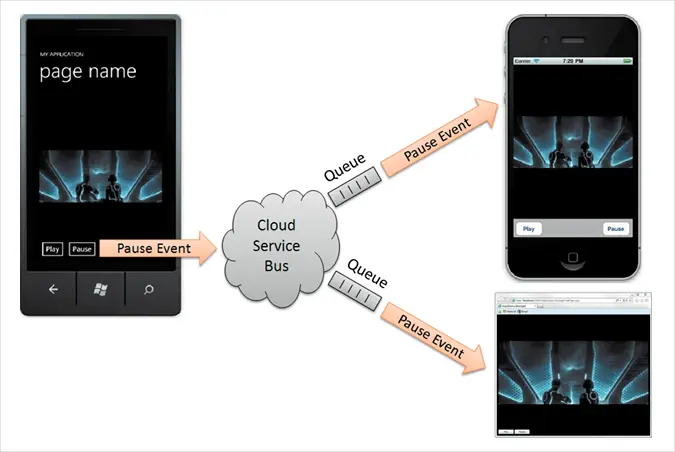
Рисунок 9.10. Келли Соммерс представляет хороший пример приложения, которое демонстрирует опыт непрерывного использования: smashed.by/multi. Пользователи могут начать просмотр видео на своих Windows Phone 7, продолжить в веб-клиенте, а затем перейти на свои iPhone

Рисунок 9.11. Приложение по передаче непрерывных сообщений сервисаTrillian – хороший пример непрерывного клиента.
Читать дальшеИнтервал:
Закладка:










