Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Еще важнее, что будет, когда на одной из этих платформ появится конкурент со своим великолепным, восхитительным, детально оптимизированным опытом взаимодействия и «вышибет» ваше приложение? А на другой платформе то же самое с вами сделает другой конкурент.
Это равносильно смерти от тысячи ранений. Поддержка множественных платформ не станет функционировать до тех пор, пока вы не сможете хорошо поддерживать все из них. У вас может быть преимущество первого игрока на рынке, но только до той поры, пока вас не превзойдет лучший конкурент.
Напиши один раз, оптимизируй везде
Что ж, написанное один раз работает везде – опасный миф. Кроссплатформенные приложения, которые удачно конкурируют, пишутся один раз, оптимизируются везде. Вы должны понимать, что это означает для вашего бюджета, сроков и плана оптимизации, тестирования и поддержки приложения на каждой платформе, которую вы выбрали.
Пожалуйста, не берите демонстрационные версии различных производителей, обещающие создание кроссплатформенного приложения за пять минут. Это все будет ерундой, пока вы не составите простейший план действий с приложением. Правильное тестирование технологии заключается не в том, чтобы легко создать пятиминутную демоверсию или быстро пройти 7 % пути к свой цели, а в том, насколько легко вам будет «удержать» последние 3 % вашей разработки, включая все важные оптимизации для опыта взаимодействия, что может забрать последний 1 %. На эти детали в разработке приложения у вас может уйти масса времени и усилий.

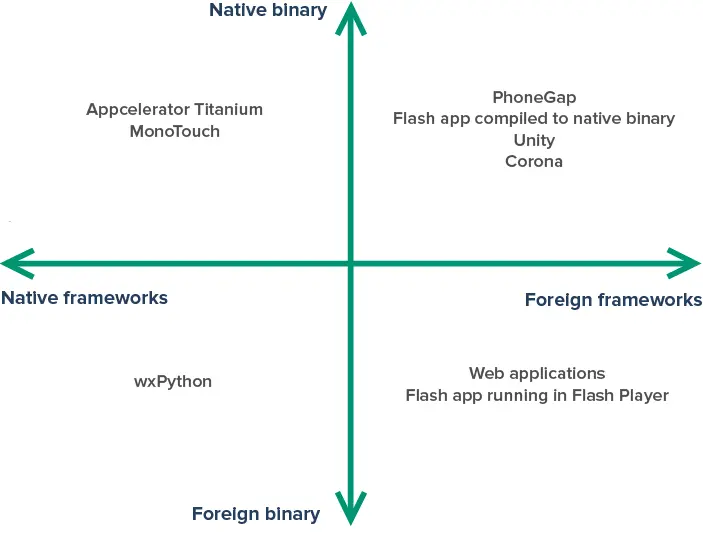
Рисунок 9.14. Бинарно-каркасная матрица
Сетевые и другие кроссплатформенные технологии
Вообще говоря, кроссплатформенные технологии можно разбить на две группы: те, которые создают «родной» бинарный файл и которые не делают этого. Мы можем дальше классифицировать их на те, которые используют «родные» фреймворки. Эта комбинация дает нам бинарно-каркасную матрицу, представленную ниже:
«Родной» бинарный файл – это пакет приложений, которые могут запускаться напрямую операционной системой данного устройства. Мы, как правило, говорим об этом, когда ссылаемся на «родное» приложение.
Однако гораздо важнее проверить, использует ли приложение «родные» фреймворки. Эти фреймворки воплощают в себе культуру, язык, жесты, символы и нормы платформы.
Чужие приложения в обертке от «родных» бинарных файлов, или Волки в овечьих шкурах
С помощью технологии типа Adobe PhoneGap вы можете (и вполне легко) создать для iPhone «родной» бинарный файл, не использующий «родные» компоненты в фреймворке Cocoa Touch для iOS. PhoneGap «оборачивает» существующее веб-приложение, и создает из него «родное» приложение операционной системы (в примере выше «родное» приложение системы iOS). Ваше приложение становится похожим на «родное» для iPhone и запускается как «родное» приложение, но пользовательский интерфейс приложения при этом воспроизводится с использованием веб-компонентов [115].
Ваше бинарное приложение это всего лишь оболочка, которая состоит из WebKit компонента. Этот WebKit-компонент визуализирует ваше веб-приложение с помощью веб-компонентов. Из-за того что веб-компоненты не могут соответствовать «родным» ожиданиям, я бы не советовал использовать PhoneGap при создании приложений для повышения продуктивности [116], таких как календарь, различные списки дел и т. п.
Однако при разработке таких приложений, как электронные книги и игры, т. е. приложений с эффектом присутствия, недостаточная поддержка «родной» структуры в похожих технологиях не является большой проблемой. В среде создателей игр и электронных книг Adobe Flash и ActionScript, Unity и Ansca’s Corona считаются фаворитами, даже если они не используют «родные» структурные элементы и компоненты. Это из-за того, что подобные приложения редко используют «родные» компоненты. Вместо этого дизайнеры стремятся создать полностью иную среду, возможно, скевоморфную, которая выглядит и ведет себя, как настоящая книга, – со своими правилами, взаимодействиями и культурой.
Я бы не советовал использовать Adobe Flex (или приложения, которые пользуются компонентами Flash) по той же причине, что и не советовал использовать PhoneGap для создания «родных» приложений без эффекта погружения. Они не соответствуют культуре «родной» платформы и будут вести себя иначе, чем «родные» компоненты системы.
В общем, будьте осторожны, когда создаете «родные» бинарные файлы, которые легко «обволакивают» «неродные» приложения. Выглядят они как «родные», но ведут себя иначе, потому что не используют собственные компоненты в «родных» фреймворках. PhoneGap приложения, которые используют структуру jQTouch, могут отображать нечто, похожее на таблицу интерфейса iOS при запуске на iPhone. Но это всего лишь HTML, продукт умного использования таблицы CSS и языка JavaScript. Он выдает себя за таблицу вида iOS, но не может соответствовать поведенческим характеристикам настоящего компонента представления таблицы из каркаса Cocoa Touch и поэтому перестает соответствовать ожиданиям.
Неудовлетворенные ожидания – это главный враг для удобства взаимодействия. Бегите от этого, как от чумы.
Приложения с эффектом присутствия против приложений без эффекта присутствия
Важно понимать разницу между приложениями, создающими эффект присутствия и не создающими. Значительно меньше проблем вы получите для приложений с таким эффектом, сделав их «неродными».
Эти приложения обычно занимают все устройство и по определению создают собственную культуру и язык. Игры – хороший тому пример. Игра может иметь собственную систему управления бегом, прыжками и стрельбой. В отрыве от культуры платформы, хорошая игра переносит пользователя в созданный свой собственный мир. Таким образом, в рамках платформы такие приложения используют очень немногие. По сути, это первые кандидаты на использование «неродных» технологий.
Вот почему технология Flash, не являясь «родной» для веба, так популярна при создании игр в Сети. Или почему Unity, не пользуясь «родными» компонентами в Cocoa Touch, применяется для создания многих основных игр на iOS и других платформах.
Приложения без эффекта присутствия, например повышающие продуктивность, как правило, усложняют использование стандартных элементов интерфейса пользователя, таких как кнопки и таблицы. Они используют определенные платформенные взаимодействия, например переход в полноэкранный режим в iOS либо древовидное управление в приложениях Windows или OS X. Таким образом, очень важно, чтобы приложения без эффекта присутствия говорили на «родном» языке и соответствовали «родной» культуре и нормам той платформы, на которой они запускаются.
Читать дальшеИнтервал:
Закладка:










