Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Мы также не можем убегать от того факта, что годами наши боссы и заказчики были так проникнуты ожиданием композиции полной страницы, что некоторые из них могли упасть духом при виде листа, на котором был просто дизайн элементов и никакого взаимного расположения.
Я столкнулся с этим сразу же, как только начал заниматься разработкой дизайна от элементов. Иногда требуется тщательный подход к решению и уверенность в том, что результат будет лучше после принятия этого процесса. Вот почему я вынужден иногда демонстрировать образец дизайна клиенту как полностраничный статический макет.
Если наш рабочий процесс вынуждает нас придерживаться полностраничных статических макетов, пусть и немного, не означает ли это, что мы должны отказаться от плюсов разработки дизайна от элементов? Нет. Если мы установим правильные ожидания. Особенно наши боссы и клиенты должны понять, что статические макеты, которые мы можем показать им, – просто расширение атмосферы дизайна и всего лишь возможное его выражение.
Атмосфера дизайна
Если мы должны продолжить использование статических полностраничных макетов, мы все еще можем выделить дизайн элементов и использовать его на экранах разных размеров и устройствах.
Давайте разобьем любой дизайн на его компоненты:
• Типографика: гарнитура, работа с текстом и пустым пространством;
• Цвет: для пробуждение настроения и операций выделения;
• Текстура: декоративные аспекты, в том числе рамки, затенение и фигуры;
• Разметка: горизонтальное и вертикальное расположение элементов по сетке.
Для начала давайте отделим разметку от остальных компонентов. То, что остается, – цвет, текстура и типографика – я люблю называть атмосферой дизайна, потому что я представляю, как будто все побывали на концерте или на бейсбольном матче, атмосферу которого можно назвать накаленной. Держу пари, что все мы были на одной-двух вечеринках с вялой атмосферой.
Вероятно, вам не посчастливилось ощущать борьбу двух людей под действием атмосферы в комнате.
В дизайне атмосфера описывает чувства, которые вызываются у нас цветом, текстурой и типографикой. Возможно, вы уже думаете об атмосфере в различных терминах. Вы можете называть ее «ощущением», «настроением» или даже «визуальным определением». Какое бы слово вы ни подобрали, атмосфера дизайна не будет зависеть от разметки: расположения и визуального размещения. Она будет видимая или ощутимая в любом размере экрана или на любом устройстве.
Пока мы или наша организация движемся к новому и улучшенному процессу дизайна, важно понять, как извлечь атмосферу из статического макета или из уже существующего сайта. Это умение, которому и разработчики, и дизайнеры должны научиться как можно скорее, потому что знание того, как увидеть, извлечь и перегруппировать элементы при изменении разметки, – это ключ к созданию хорошего отзывчивого веб-дизайна.
Извлечение атмосферы
Давайте рассмотрим подробно небольшую выборку сайтов. Мы разделим их атмосферу и разметку и выявим, чем отличается атмосфера каждого из них.
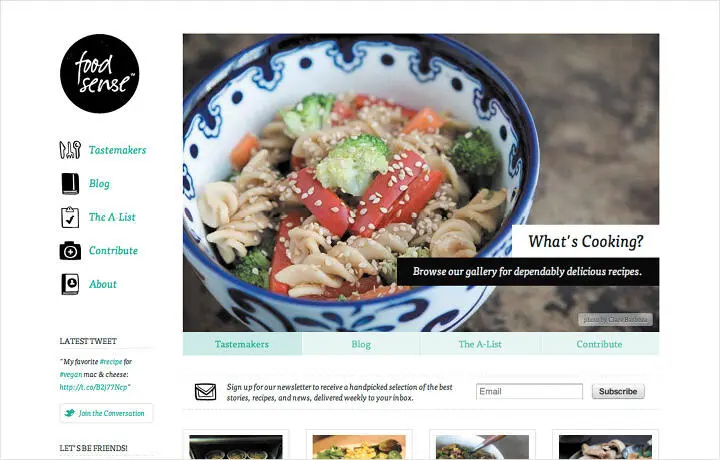
Food Sense
Начнем с Food Sense [148], великолепно разработанного, отзывчивого сайта, в котором говорится о растительной пище. Говоря о статических элементах, мы могли бы сначала рассмотреть его двухколонную разметку на компьютере. Но мы ищем нечто большее. Нам нужна атмосфера сайта. Мы разбиваем ее на цвет, текстуру и типографику.
Цвет. Внутри атмосферы любого дизайна цвет вызывает настроение и эмоции, но мы также можем использовать цвет в словах для призыва к действию, сообщений и других точек соприкосновения. Food Sense использует нежные оттенки зеленого, черного и белого для связки элементов дизайна.

Рисунок 11.5. Сайт Food Sense
Текстура. Когда я говорю о текстуре, я не имею ввиду физическую текстуру, хотя ничто не помешает вам использовать искусственную кожу и рваную бумагу, если вы хотите этого. Я говорю о том, что текстура имеет отношение к декоративным аспектам дизайна, включая линии (границы, делители и разделители), затенение и форму.
Как пример, мы можем описать работу с контурами. Какие они: простые, двойные или пунктирные? С постоянной шириной? Существует ли иерархия ширины разделительной линии между второстепенными и основными разделами? Если да, то, как выстраивается эта иерархия?
Как затеняется контент? Блоки имеют однородный цвет фона? Они градуированные или с паттернами? Углы блоков закругленные или квадратные? Все это относится к текстуре.
Food Sense имеет плоское цветное затенение для блоков и простые серые пунктирные или сплошные линии, которые разделяют область контента.
Его кнопки и активные ссылки с тонкими серыми подчеркиваниями и тенями. Изображения в контенте даны в белой рамке с серой границей. Представленные в виде рисованных набросков, пиктограммы усиливают атмосферу дизайна сайта Food Sense.
Типографика, возможно, представляет собой самый простой элемент атмосферы, который можно извлечь, но она значит больше, чем просто выбор гарнитуры. Типографическая атмосфера включает в себя межстрочный интервал (высота строки), трекинг (межбуквенное расстояние), а также свободное пространство разделяющее элементы.
Элиот Джей Стокс пишет [149]:
«Я чувствую, что метод разработки дизайна, где сначала внимание уделяется типографике, уводит нас на шаг вперед от ненужных отвлечений на дизайн ради дизайна и приближает нас к тому, чтобы стать настоящими типографами».
Дизайнеры сайта Food Sense выбрали строчный шрифт с засечками FF Tisa Web Pro для заголовков, основного текста и навигации. Этот дизайн допускает много свободного пространства, которое создает открытую и легкую атмосферу.
Джейми Оливер (Jamie Oliver)
Изучая атмосферу дизайна, наш взгляд быстро настраивается на разницу между ними. С той же тематикой – о еде– сайт Джейми Оливера [150]выглядит иначе, чем сайт Food Sense. Теперь ваша очередь извлекать атмосферу из сайта Джейми Оливера и анализировать цвет, текстуру и типографику.

Рисунок 11.6. Сайт Джейми Оливера
Цвет. Как видно из логотипа, на сайте используется основное сочетание коричневого или голубого. Вы можете выстроить систему цветов для ссылок? Как используется цвет в навигации?
Текстура. Как на сайте используются фоновые иллюстрации для создания блоков контента? Вы заметили паттерны? Например, как заголовки отделены от контента под ними? Какой стиль у кнопок? Их углы закругленные или квадратные? Есть ли последовательность?
Читать дальшеИнтервал:
Закладка:










