Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Название:Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2013
- Город:Москва
- ISBN:978-5-906084-03-3
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Элиот Стокс - Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки краткое содержание
Книга – мостик между управленцем, маркетологом, веб-аналитиком и веб-разработчиком, одинаково полезная и интересная всем, вне зависимости от уровня квалификации и опыта.
Книга, прочитав которую, вы сможете понять современный подход к интернет-технологиям!
Закончив читать эту книгу, вы пересмотрите свои взгляды на работу, код и методы ведения проектов! Все покажется вам гораздо проще, гармоничнее и интереснее.
На русском языке издается впервые.
Идеально! Как создать и переделать свой сайт. Правильный подход и передовые техники разработки - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Типографика. На сайте используются обычные предустановленные шрифты. Есть ли легко распознаваемая типографическая иерархия заголовков? Существует ли разница между видами основного текста? Если да, то в чем? Сайт воспринимается как открытый или сжатый? Как поля и отступы влияют на чувство пространства внутри дизайна?
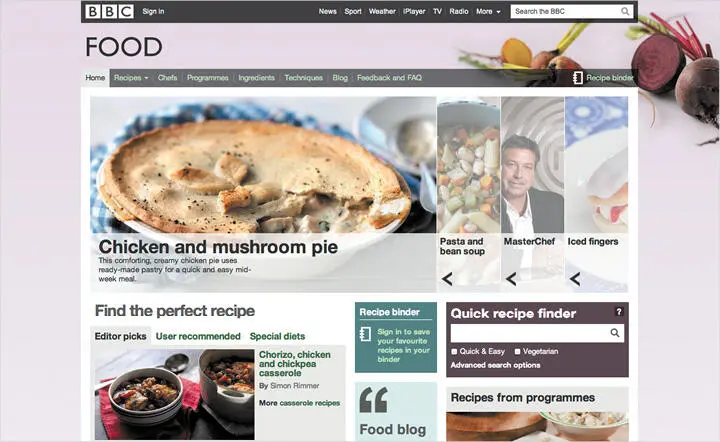
BBC Food
И, наконец, оставаясь в теме о еде, рассмотрим сайт BBC [151], где мы видим блоки по рекомендациям BBC GEL. И опять мы не ищем разметку. Вместо этого мы ищем атмосферу и то, что отличает этот сайт от других с подобным контентом или той же целью.
BBC Food использует цвет, чтобы пояснить, какие элементы являются ссылками. У него приглушенная палитра, возможно для того, чтобы сделать акцент на цвете фотографий. Там, где BBC использует иконки из своего комплекта иконок GEL, они плоские и одноцветные – такие же, как фон блоков контекста.
Края блоков сайта BBC остаются квадратными и острыми. Где контент перекрывает изображения, дизайнеры BBC Food используют полупрозрачные черно-белые прямоугольники. Сами изображения по большому счету необработанные и у них нет никаких границ.

Рисунок 11.7. Сайт BBC Food
Сайт BBC использует полужирный текст «для создания сильной иерархии и драматизма на сайте» [152]. Шрифт сайта BBC по умолчанию – Arial, хотя, если копнуть глубже, вы наткнетесь на Helvetica Neue для Mac. Эти шрифты используются для заголовков и основного текста.
Это упражнение, которое будет работать на всех сайтах, и особенно в группе дизайнеров и разработчиков. Оно стало ключевым моментом моих мастер-классов по отзывчивому веб-дизайну и доказало свою высокую эффективность.
Стать невероятно гибким
Учимся ли мы сначала разрабатывать компоненты или извлекать атмосферу из статических макетов, нам больше необязательно разделять макеты Photoshop или Fireworks и разметку для каждой страницы, не говоря уже о каждом устройстве. На самом деле я слишком забегу вперед и скажу, что дни разработки множественных статических макетов сочтены. Мы, наши боссы и заказчики понимаем свойственные им неточность и неэффективность. Это значит, нравится нам или нет, мы должны находить новые пути к отзывчивому дизайну.
Знаю по своему опыту за последний год, углубляясь в отзывчивый дизайн, что найти новые пути разработки и рассказать про них не так-то просто. Хотя я продвигаю идею того, что сайты не должны выглядеть одинаково на каждом браузере годами, так или иначе было сложно отпустить контроль над разметкой. Я понял, что моя работа как дизайнера изменилась коренным образом. Я больше не мог ожидать привычного уровня контроля над разметкой на экранах разных размеров.
И все же в отзывчивом дизайне есть достаточно позитивных моментов для дизайнеров, особенно в гибком технологическом процессе. Теперь я могу сосредоточиться на изматывающих деталях дизайна не только в начале, но и в ходе всего процесса разработки. Вместо того чтобы подробно описывать, как должна выглядеть каждая разметка для каждого экранного размера и устройства, я могу объяснить свои мысли в дизайне, а потом дать другим возможность интерпретировать его и адаптировать при разработке. Этот технологический процесс работает сказочно для меня и моих клиентов.
Для того чтобы все шло ровно, разработчики, с которыми я работаю, должны тоже узнать о дизайне и о том, как из него извлекается атмосфера. Они должны быть ответственны за принятие своих решений по дизайну. Некоторым это может показаться пугающим изменением, но разработчики, с кем я сотрудничал, рассматривали это больше как возможность развития понимания и навыков в новой области.
В начале раздела я говорил о том, что отзывчивый веб-дизайн задает больше вопросов, чем дает ответов, потому что он изменяет рабочие взаимоотношения и взаимодействия между всеми, кто вовлечен в любой процесс. Я знаю, что эти проблемы не всегда будет легко решить. Я сам видел, как увлеченно дизайнеры и разработчики решают эти проблемы и какими чуткими могут быть наши боссы и заказчики, когда они используют преимущества, которые дает отзывчивый веб-дизайн.
Работая вместе, мы можем сделать Интернет отзывчивым, каким он всегда и задумывался.
Об авторе

Энди Кларк получил много прозвищ, с тех пор как 10 лет назад начал заниматься веб-дизайном. Его самолюбие тешат такие как «вестник CSS», «пророк индустрии» и «вдохновляющий». Но больше всего он гордится тем, как однажды назвал его Джеффри Зельдман («крестный отец» веб-стандартов). Он назвал его «трижды талантливым ублюдком».
Энди управляет Stuff and Nonsense ( stuffandnonsense.co.uk), маленькой дизайн-студией, где он работает с такими клиентами, как ISO, STV и правительством Великобритании. Он выступает на конференциях по веб-дизайну по всему миру. Является автором манифеста «Transcending CSS» и принятой на ура книгой «Hardboiled Web Design».
Сноски
1
Facebook Changes Confuse Users, as a Major Overhaul Looms // The Washington Post, smashed.by/fbc
2
Nielsen, Jacob. Fresh vs. Familiar: How Aggressively to Redesign, smashed.by/nielsen
3
Active Server Pages – технология создания веб-приложений корпорации «Майкрософт». – Примеч. ред.
4
NET Framework – программная платформа. Основой платформы является исполняющая среда CLR, способная выполнять как обычные программы, так и серверные веб-приложения. – Примеч. ред.
5
Cascading Style Sheets – каскадные таблицы стилей – формальный язык описания внешнего вида документа, написанного с использованием языка разметки (например, HTML). – Примеч. ред.
6
Moll, Cameron. Good Designers Redesign, Great Designers Realign, smashed.by/realign
7
Некогда популярная социальная сеть. – Примеч. ред.
8
Вы можете узнать больше о мобильной платформе в редизайне в разделе Арэла Балкана в этой книге.
9
Content management system – система, позволяющая изменять контент на сайте, создавать новые страницы с помощью так называемой «админки» сайта.
10
Andrew, Rachel. Your CMS as Curator of Your Design and Content/ smashed.by/cms-curator.
11
Конверсия – один из важнейших параметров эффективности сайта. Обычно конверсией называется совершение целевого действия. Показатель конверсии считается как отношение числа пользователей, совершивших целевое действие к общему числу посетителей сайта или целевой страницы. – Примеч. науч. ред.
12
Chopra, Paras. The Ultimate Guide to A/B Testing/ smashed.by/abtesting.
13
В России PayPal не распространена, и лучше использовать другие платежные системы. – Примеч. ред.
Читать дальшеИнтервал:
Закладка:










