Люк Вроблевски - Сначала мобильные!
- Название:Сначала мобильные!
- Автор:
- Жанр:
- Издательство:Манн, Иванов и Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-388-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Люк Вроблевски - Сначала мобильные! краткое содержание
В своей книге Люк подробно рассказывает о том, как перейти от создания обычных сайтов к разработке их мобильных версий, какие особенности поведения владельцев мобильных устройств следует учитывать при проектировании интерфейса, как правильно организовать контент и навигацию и о многом-многом другом.
Следуя его рекомендациям, вы сможете создать максимально удобный дизайн, который обеспечит высокую посещаемость вашего сайта в самое ближайшее время.
Издано с разрешения A Book Apart LLC На русском языке публикуется впервые. Все права защищены. Никакая часть данной книги не может быть воспроизведена в какой бы то ни было форме без письменного разрешения владельцев авторских прав. Правовую поддержку издательства обеспечивает юридическая фирма «Вегас-Лекс».
Сначала мобильные! - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
• помогает определиться с приоритетами в разработке продуктов — этому способствуют ограничения, накладываемые мобильным дизайном;
• позволяет находить инновационные решения, опираясь на свойства, органически присущие мобильным устройствам.
Надеюсь, я смог убедить вас в том, что мобильный Интернет не только предоставляет широкие возможности для роста, но и предлагает новые варианты удовлетворения потребностей клиентов. И теперь вы наверняка спросите меня: «Отлично, но с чего начать?» Что ж, спасибо за вопрос.
Часть 2
Как стать мобильным
Итак, мы установили, что мобильные технологии открывают множество новых перспектив. Но если ваш прежний опыт связан с дизайном обычных сайтов, то как перейти к проектированию мобильных веб-приложений? Конечно, вам пригодится уже наработанный инструментарий, знания и навыки, однако могу предположить, что вам все-таки придется пересмотреть свои взгляды на организацию процесса разработки, способы взаимодействия с пользователями и дизайн приложений.
Мы не будем подробно говорить о веб-дизайне — коснемся лишь тех областей, в которых мобильный веб максимально отличается от обычного. Прежде чем отправиться в путь, давайте разберемся, что из имеющегося багажа может понадобиться нам в дороге.
4
Организация
ГОВОРИМ МЫ О МОБИЛЬНОМ ВЕБЕ или об обычном, базовые принципы информационной архитектуры — правильная разметка кода, баланс ширины и глубины, основы поведения пользователя — остаются неизменными. Но для правильной организации взаимодействия с мобильным вебом также необходимо:
• хорошо понимать, как и почему люди используют мобильные устройства;
• отдавать приоритет контенту перед навигацией;
• предоставлять пользователям возможность взаимодействовать с составными элементами сайта;
• обеспечивать ясность и лаконичность контента.
Я уже говорил об ограничениях и особенностях поведения пользователей, определяющих уникальность дизайна для мобильных устройств. Сайты для обычных компьютеров имеют свои ограничения и особенности, и автоматически переносить то, что вы делали раньше, на мобильные устройства бессмысленно. Поэтому сначала необходимо осознать преимущества мобильного Интернета, а затем — понять, как объединить собственные возможности и потребности клиентов.
Пристальный взгляд на эту область может пролить свет на то, как люди обычно используют мобильные устройства.
В книге Tapworthy («Куда следует нажимать») Джош Кларк уделил особое внимание трем основным поведенческим моделям владельцев мобильных устройств: «Микрозадачи», «Ориентирование на местности» и «Мне скучно». Эти модели практически совпадают с поведенческой классификацией, принятой в компании Google: «Мне это нужно срочно», «Я повторяю то, что часто делаю» и «Я делаю это, потому что мне больше нечем заняться». Как эти типы поведения ни назови, использование мобильных устройств обычно предполагает один из следующих видов взаимодействия:
• поиск (срочная информация, местный масштаб): мне нужен ответ прямо сейчас (часто связанный с моим местоположением);
• изучение/развлечение (скука, местный масштаб): у меня есть немного свободного времени, я хочу отвлечься;
• проверка/статус (повторяющееся занятие / микрозадачи): то, что для меня важно, постоянно изменяется или обновляется, и я хочу быть в курсе;
• редактирование/создание (срочные изменения / микрозадачи): мне необходимо безотлагательно что-то сделать.
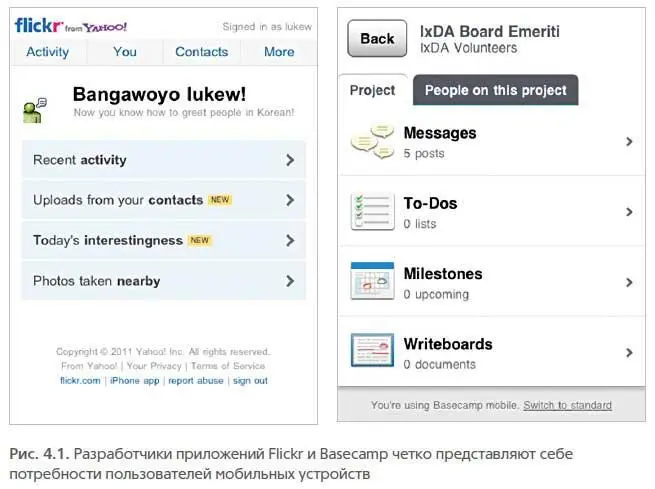
Поскольку люди чаще всего задействуют мобильные устройства именно в подобных целях, знание специфики их поведения в той или иной ситуации поможет вам определить, как проектировать мобильные приложения, чтобы их структура и организация соответствовали потребностям пользователей. К примеру, на мобильном сайте Flickr обычно выполняются четыре основные операции. «Последние действия» и «Новые фото ваших контактов» позволяют пользователю понять, что происходит с фотографиями на его странице и на страницах друзей, а «Интересные снимки» и «Фотографии, сделанные рядом с вами» дают возможность заполнить свободное время (рис. 4.1).

Еще один пример — мобильное приложение для управления проектами Basecamp: здесь основное внимание уделяется возможности легко зарегистрироваться или войти в аккаунт, редактировать и создавать новые сообщения и т. п. И хотя люди заходят на Flickr и Basecamp с совершенно разными целями, разработчики хорошо продумали, как пользователи будут взаимодействовать с их сайтами, и правильно их организовали.
Учитывая особенности поведения владельцев мобильных устройств, вы, естественно, будете адаптировать сайт под их потребности и действия в реальных ситуациях. Поскольку доступ к мобильному веб-ресурсу возможен в любое время и в любом месте, вы должны сделать так, чтобы ваш сайт был полезен пользователям, где бы они ни находились. Иными словами, вам придется изучить человеческое поведение.
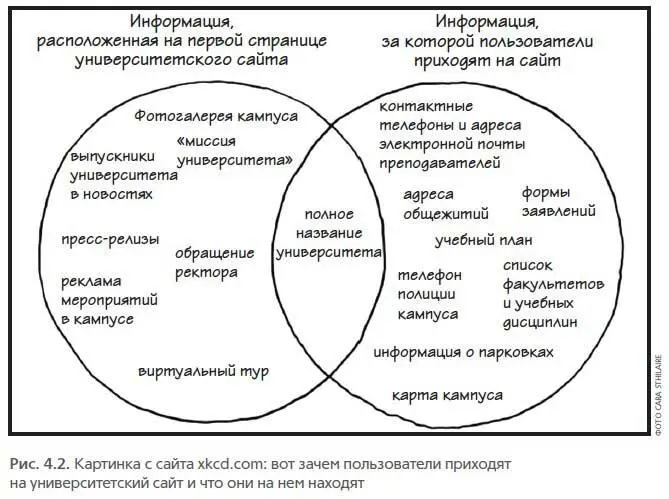
Недавно я познакомился с отличным примером подобного подхода. Один из авторов блога Mobile in Higher Ed (http:// bkaprt.com/mf/39) Дейв Олсен дал следующий комментарий к картинке с сайта xkcd.com, приведенной на рис. 4.2:

…разглядывая правую часть диаграммы Венна, я вдруг подумал: «А ведь это очень похоже на нынешний и будущий контент нашего мобильного сайта». […] Отказ от всего лишнего, максимальный учет размера экрана устройства и сетевых ограничений делает сайт гораздо более полезным.
Точнее и не скажешь.
Общее правило при разработке мобильных приложений гласит: контент всегда должен иметь приоритет над навигацией.
За какой бы информацией люди ни приходили на ваш сайт — будь то новости, часто обновляющиеся данные о котировках ценных бумаг и результатах спортивных матчей, сведения местного характера или другие виды контента, — им нужен немедленный ответ: на то, чтобы изучать карту вашего сайта, у них просто нет времени.
Слишком многие мобильные сайты (даже рассмотренные выше Flickr и Basecamp) начинают диалог с пользователями не с контента, а с элементов навигации. Время в мобильном Интернете зачастую очень ценно, а обмен данными стоит денег, поэтому сделайте все для того, чтобы пользователи получали необходимую им информацию как можно быстрее.
Именно так работают мобильные версии сайтов YouTube и ESPN: на экране появляется простой заголовок, сообщающий, на чей сайт вы зашли, а вся навигация сведена к одному действию. Остальную часть страницы занимает либо актуальный контент (ESPN), либо список популярных видеороликов (YouTube) (рис. 4.3).
Читать дальшеИнтервал:
Закладка: