Люк Вроблевски - Сначала мобильные!
- Название:Сначала мобильные!
- Автор:
- Жанр:
- Издательство:Манн, Иванов и Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-388-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Люк Вроблевски - Сначала мобильные! краткое содержание
В своей книге Люк подробно рассказывает о том, как перейти от создания обычных сайтов к разработке их мобильных версий, какие особенности поведения владельцев мобильных устройств следует учитывать при проектировании интерфейса, как правильно организовать контент и навигацию и о многом-многом другом.
Следуя его рекомендациям, вы сможете создать максимально удобный дизайн, который обеспечит высокую посещаемость вашего сайта в самое ближайшее время.
Издано с разрешения A Book Apart LLC На русском языке публикуется впервые. Все права защищены. Никакая часть данной книги не может быть воспроизведена в какой бы то ни было форме без письменного разрешения владельцев авторских прав. Правовую поддержку издательства обеспечивает юридическая фирма «Вегас-Лекс».
Сначала мобильные! - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
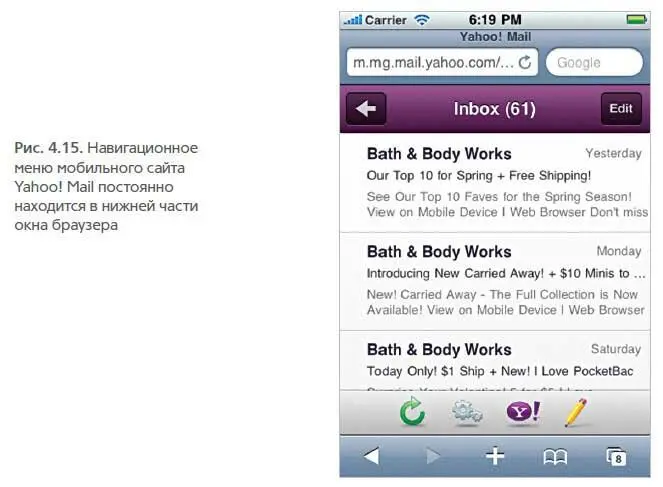
У многих нативных приложений для iPhone навигационные панели зафиксированы в нижней части экрана, что позволяет управлять приложением при помощи большого пальца. И в отличие от мобильного браузера в нативных приложениях отсутствует нижняя панель инструментов, пожирающая драгоценное экранное место. На примере сайта Yahoo! Mail можно увидеть, как инструменты управления браузером влияют на отображение мобильной веб-страницы. Две панели браузера и два фиксированных меню сайта Yahoo! Mail оставляют крайне мало места для просмотра содержимого почтового ящика (рис. 4.15).

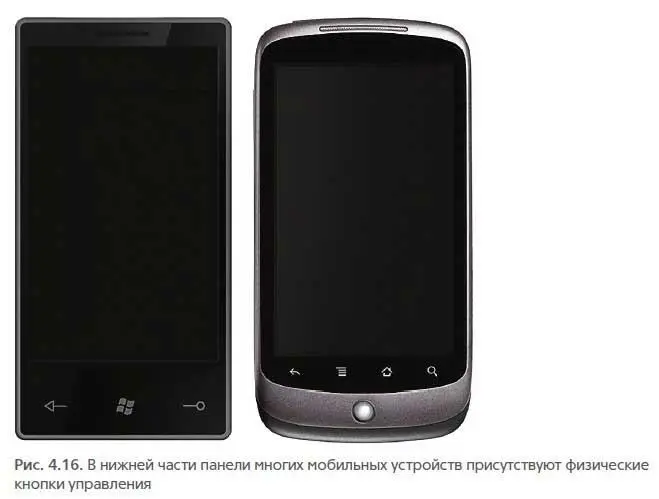
Мобильным сайтам приходится учитывать особенности не одного, а множества браузеров для различных операционных систем. А на устройствах с физическими кнопками определенные проблемы может создавать программное меню, расположенное в нижней части окна (рис. 4.16). Подобное соседство неминуемо приведет к тому, что пользователи будут промахиваться и, выбирая необходимый пункт меню, нажимать на физические кнопки устройства.

Разрабатывая нативные мобильные приложения, вы можете учесть наличие кнопок, расположенных под экраном устройства. Однако мобильные сайты должны работать на любых устройствах, независимо от того, есть у тех такие кнопки или нет.
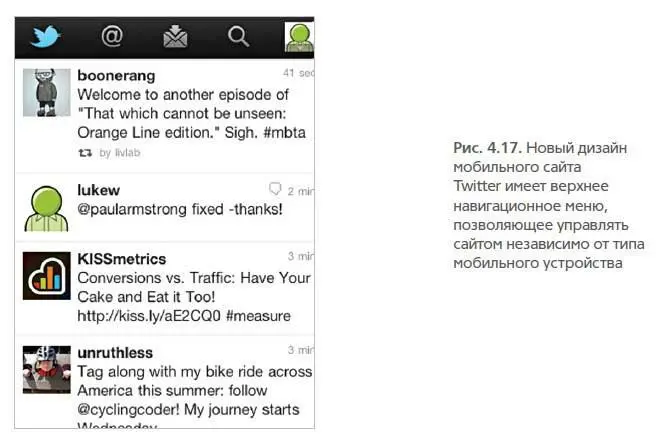
Таким образом, если для нативных приложений навигационное меню в нижней части экрана может стать неплохим решением, то в случае мобильных сайтов эта идея, скорее всего, окажется не столь удачной с точки зрения юзабилити. Если вам нужно фиксированное меню, пусть лучше оно будет располагаться сверху. Именно так поступил Twitter, разрабатывая новый дизайн своего мобильного сайта (рис. 4.17).

Как я уже говорил в первой части книги, владельцам мобильных устройств порой достаточно «одного глаза и одного пальца». Ждать, что они сядут за стол и начнут сосредоточенно изучать ваш сайт, не стоит. Более вероятно, что в этот момент их будет отвлекать множество факторов. Мы вряд ли можем рассчитывать на безраздельное внимание пользователей, поэтому мобильный дизайн должен быть ясным, не содержать лишних деталей и давать пользователям возможность быстро достигать нужных целей — желательно, обходясь минимумом навигационных опций.
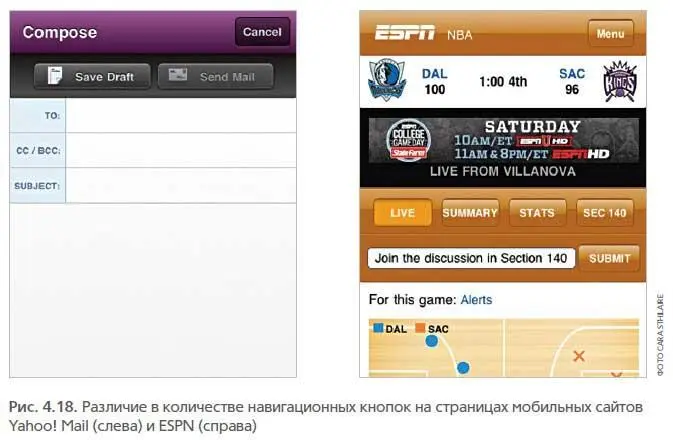
Окно создания письма программы Yahoo! Mail — отличный пример того, как, отказавшись от всего лишнего, разработчики дали пользователям возможность сосредоточиться на основной задаче (в данном случае — на написании сообщения).
На экране присутствует всего одна навигационная кнопка — «Отменить» (рис. 4.18). Остальной интерфейс нацелен на выполнение текущей задачи.

Другой пример: сайт спортивного канала ESPN, отображающий в реальном времени ход матчей Национальной баскетбольной ассоциации, содержит такое количество навигационных кнопок, что схема самой площадки фактически смещена за пределы экрана. А ведь посетители заходят на эту страницу для того, чтобы наблюдать за ходом игры, а не перепрыгивать от одного пункта меню к другому.
Уменьшив число навигационных опций на экранах мобильных устройств и тем самым снизив вероятность, что пользователь, спеша выполнить задачу, нажмет не на ту кнопку, вы сможете предотвратить множество ошибок.
Проектируя мобильный сайт, продумайте, как совместить в дизайне особенности поведения владельцев мобильных устройств и их потребительские нужды.
• Анализ основных способов взаимодействия (поиск, изучение/развлечение, проверка/статус и редактирование/создание) позволит понять, как владельцы мобильных устройств будут использовать ваш сайт, а значит, разработать структуру, соответствующую их потребностям.
• Уделив внимание в первую очередь контенту и лишь потом навигации, вы предоставите посетителям возможность максимально быстро получить доступ к нужной информации или произвести необходимые действия.
• Продуманное и правильно расположенное навигационное меню помогает пользователям более детально изучить содержание страницы и облегчает переход к другим разделам сайта.
• Уменьшение числа навигационных опций и акцент на выполнение основных задач позволяют пользователям быстрее достигать поставленных целей. Это особенно важно, когда у них мало времени или они находятся не в самых удобных условиях.
• Но даже если владелец мобильного устройства заходит на ваш сайт в свободное время, находясь у себя дома и удобно расположившись в кресле, будьте уверены: он по достоинству оценит простоту и функциональность вашего дизайна!
Продуманная структура мобильного сайта позволяет пользователям быстро находить необходимую информацию. Отыскав ее, они начинают действовать. Давайте посмотрим, что и как они делают.
5
Действия
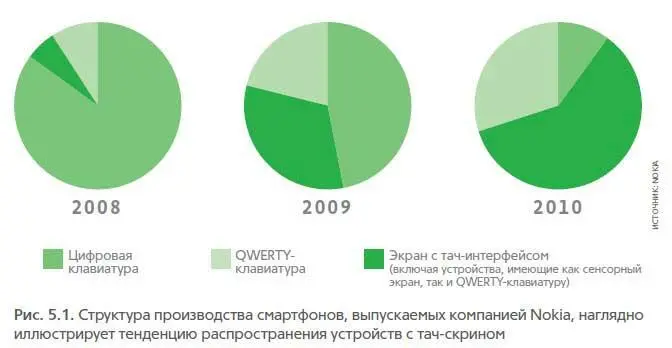
ДЛЯ УСТРОЙСТВ С МАЛЕНЬКИМ ДИСПЛЕЕМ, помещающихся на ладони, сенсорный экран — это естественный выбор. В сущности, благодаря ему мобильное устройство (а не только клавиатура или трекбол) превращается в интерактивную поверхность. Именно поэтому телефонов, экран которых реагирует на прикосновение, производят все больше. К примеру, доля смартфонов с тач-скрином в общем объеме продукции компании Nokia постоянно растет (рис 5.1).

И хотя некоторые из этих устройств имеют также и аппаратные средства ввода информации — трекпады, колесики прокрутки и клавиатуру, при взаимодействии с Интернетом их владельцы все чаще используют именно сенсорный, или, точнее, тач-интерфейс, в основе которого лежит управление устройством при помощи пальцев. Но как обеспечить всем посетителям возможность взаимодействовать с сайтом посредством прикосновений? Для этого, прежде чем приступать к проектированию тач-интерфейса, необходимо:
• определить размер и расположение зон тактильного касания (тач-зон);
• изучить наиболее распространенные тач-жесты и понять, с какой целью они используются;
• продумать, чем заменить операции, которые раньше выполнялись наведением курсора;
• не забыть о средствах «непрямой манипуляции [5] Существуют два метода взаимодействия пользователя с мобильным устройством: прямая и непрямая манипуляция. Прямая манипуляция предполагает нажатие или физическое перемещение элементов интерфейса. Непрямая манипуляция характерна для устройств без тач-интерфейса, управление которыми осуществляется при помощи таких средств как трекпады, трекболы, колесики прокрутки или физическая клавиатура.
».
Интервал:
Закладка: