Компьютерра - Журнал «Компьютерра» № 11 от 21 марта 2006 года
- Название:Журнал «Компьютерра» № 11 от 21 марта 2006 года
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Компьютерра - Журнал «Компьютерра» № 11 от 21 марта 2006 года краткое содержание
Журнал «Компьютерра» № 11 от 21 марта 2006 года - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Проект Inkscape уходит корнями в редактор Sodipodi. В конце 2003 года четыре участника разработки Sodipodi решили, что неплохо бы создать пакет, более дружелюбный к пользователям, а также полностью поддерживающий открытый формат SVG
[Создание нового открытого продукта на базе существующего называется «форк» (от англ. fork — вилка), подробнее об этом можно прочитать в статье «Не стучать, открыто» («КТ»#565). — И.Щ]
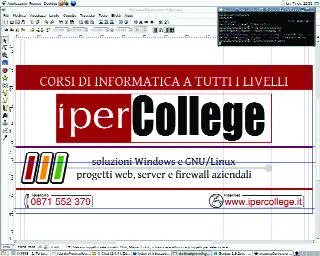
. За два года команде удалось продвинуть программу аж до версии 0.43. Звучит не очень серьезно, верно? Однако следует учитывать, что и сам Sodipodi был продуктом, вполне пригодным к употреблению. Так что даже с такой дробной версией Inkscape смотрится вполне себе бодрячком. И на вопрос «Можно ли работать в этом редакторе?» лучше всего отвечают экспонаты, представленные в галерее сайта www.inkscape.org. Пользователи разного уровня — от дизайнеров до системных администраторов — готовят в редакторе эскизы веб-сайтов, рисуют иконки и даже создают, вы не поверите, макеты для щитовой рекламы (рис. 1, 2). Последний пример наглядно доказывает, что с чем-чем, а с практическим применением у Inkscape все в порядке.


Редактор оснащен базовым набором инструментов, знакомых, наверное, каждому пользователю, хоть раз имевшему дело с векторной графикой (рис. 3). С их помощью можно выполнять как базовые операции (перемещение объектов, редактирование узлов на кривых и управляющих рычагов на объектах), так и более интересные (хотя тоже привычные) действия:

создавать прямоугольники;
создавать круги и эллипсы;
создавать звезды;
создавать спирали;
рисовать кривые Безье в свободном стиле (аналог карандаша или Freehand в других редакторах);
рисовать кривые Безье по точкам (напоминает больше инструмент Bezier в Corel Draw, чем Pen в Adobe Illustrator);
рисовать «каллиграфической кистью» (остается след, как от кисти с тушью);
вводить и редактировать текст (как в виде отдельных строк, так и в виде рамок, заполненных текстом, — аналог Paragraph в Corel Draw);
создавать коннекторы, соединяющие объекты даже при их перемещении;
создавать и редактировать градиентные заливки и обводки.
Конечно, подобный набор довольно скуден с точки зрения современного дизайнера и напоминает нам о бедной юности и графических редакторах начала-середины 90-х годов. Но будем справедливы — Inkscape еще не дорос до версии 1.0, а в том, что дополнительные возможности в нем появятся, можно не сомневаться. И чуть позже я расскажу о том, какие инструменты для него разрабатываются прямо сейчас. А пока отмечу, что все реализованные функции работают стабильно, а инструмент «текст» поддерживает кириллические шрифты. Вообще, локализация программы — одна из сильных ее сторон. Inkscape уже в текущем состоянии позволяет выбрать язык интерфейса из богатого набора, включающего не только русский и основные европейские, но и экзотические языки вроде эфиопского.
Отмечу такой полезный эффект, как Inset/Outset в меню Path (Втянуть/Вытянуть в меню Контуры в русской локализации). Под этой операцией подразумевается не что иное, как равномерное «раздувание» или «сдутие» фигуры наподобие воздушного шарика. Аналогом можно назвать операцию Offset Path в Adobe Illustrator.
В целом набор функций выглядит скромно. Плавающих палитр цветов и обводок пока нет, все свойства объектов необходимо вводить из диалоговых окон. Зато реализованы слои, прозрачность объектов, палитры выравнивания, а также базовые операции с контурами. Перед нами — сама юность векторных редакторов, то состояние, в котором современные гиганты от Corel и Adobe пребывали пять-шесть версий назад. И это внушает надежду. Если таков эмбрион программы, то какой же она станет к моменту своего рождения?
Поработав в Inkscape под Windows XP, я убедился в том, что редактор годится для рисования и разработки несложных макетов. Единственное, к чему возникли серьезные претензии, — это к скорости. Нарисовав с десяток кривых, я столкнулся с тем, что программа начала сильно тормозить при перемещении или создании новых объектов, переключении между программами и даже при открытии диалоговых окон.
Надо полагать, версия под Linux работает все-таки быстрее, но в Windows-реализации я время от времени чувствовал себя черепахой. Судя по форуму и списку пожеланий к разработчикам, скорость Inkscape действительно пока остается слабым местом, над которым разработчики обещают подумать.
— Палитра выравнивания Inkscape предоставляет интересную функцию — случайное распределение объектов в рамках выделения. Щелкая по ней, можно легко впасть в медитативное состояние. Объекты причудливо собираются в группы и рассыпаются, словно организмы из игры Жизнь. Простой, но хороший способ убить время или добавить к креативу некоторое очарование хаоса.

— Попробуйте в Inkscape такой классический прием векторного дизайна, как контуры-дубли, и вы не пожалеете о потраченном времени. Выделите любой объект и нажмите Ctrl + D. Вы получите его точную копию. Нажмите клавишу End, чтобы разместить объект на заднем фоне под оригиналом. А теперь поиграйте с комбинациями клавиш Ctrl + ) или Ctrl + (, соответственно вытягивая или втягивая контуры дубля. Измените цвет, чтобы подчеркнуть контрастность. Повторите операцию несколько раз и вы получите весьма интересный «слоеный» эффект (рис. 4)
Команда, работающая над Inkscape, всерьез настроена на то, чтобы сделать его лучшим редактором для работы с SVG. Что это такое? Это Scalable Vector Graphics — открытый графический формат, предназначенный для самых разных задач. По своей природе формат поддерживает геометрические фигуры (круги, прямоугольники, звезды), кривые Безье, текст, прозрачность и другие возможности, присущие векторной графике. Особенность SVG в том, что вся информация хранится в XML-файле. Поэтому иногда SVG называют еще аналогом HTML для графики. Действительно, редактировать SVG-файлы можно в обычном текстовом редакторе, и я не сомневаюсь, что время от времени многие любители так и поступают.

Так вот, прелесть и дополнительная мощь Inkscape как раз и состоит в том, что в нем есть встроенный XML-редактор, отображающий древовидную структуру документа со всеми слоями, объектами и свойствами. И в любой момент в нем можно найти нужный объект и собственноручно поиграть со всеми его параметрами, просто вбивая нужные цифры. Так, я нарисовал звезду с пятью лучами, а потом захотел увеличить их количество! Не найдя, как это сделать через обычный интерфейс, я не стал мудрствовать лукаво, открыл XML-редактор и вбил цифру 7. Inkscape задумчиво поморгал, обновляя экран, и прямо на глазах умножил лучи звезды до семи. Более того, немного покопавшись, я нашел свойство Rounded, отвечающее за скругление углов, и свойство Randomized, отвечающее за случайный разброс и размеры лучей. Их пока нельзя изменить визуальным способом, но для XML-редактора это не проблема. Пара секунд — и звезда окончательно мутировала в симпатичную кляксу (рис. 5). Пожалуй, за такое можно простить любые тормоза.
Читать дальшеИнтервал:
Закладка: