Тимур Машнин - Графические интерфейсы пользователя Java
- Название:Графические интерфейсы пользователя Java
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005027429
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тимур Машнин - Графические интерфейсы пользователя Java краткое содержание
Графические интерфейсы пользователя Java - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Поддержка Java в браузерах возможна только до тех пор, пока поставщики браузеров будут поддерживать плагин.
К концу 2015 года многие поставщики браузеров либо удалили, либо объявили временные рамки для удаления поддержки Java плагина.
Поэтому, Oracle решила отказаться от Java плагина браузера в JDK 9.
Однако приложения Java Web Start не полагаются на плагин браузера и не будут затронуты этими изменениями.
Архитектура AWT

Вернемся к библиотеке AWT.
Помимо графических компонентов, библиотека AWT содержит классы и интерфейсы, позволяющие обрабатывать различные типы событий, генерируемые AWT-компонентами.
Суперклассом, представляющим все AWT-события, является класс java.awt.AWTEvent.
Для обработки событий компонента необходимо создать класс-слушатель, реализующий интерфейс java.awt.event.ActionListener, и присоединить его к данному компоненту.
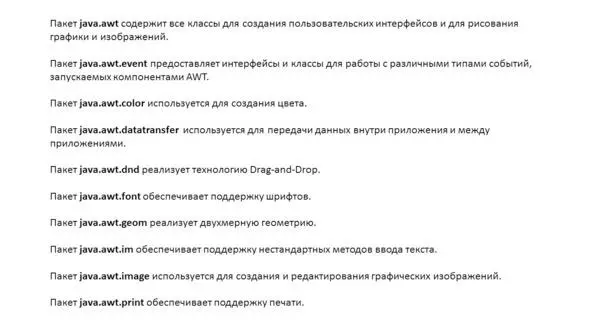
Кроме пакетов java.awt и java.awt. event библиотека AWT включает в себя:

Пакет java.awt.color используется для создания цвета.
Пакет java.awt. datatransfer используется для передачи данных внутри приложения и между приложениями.
Пакет java.awt. dnd реализует технологию Drag-and-Drop.
Пакет java.awt.font обеспечивает поддержку шрифтов.
Пакет java.awt.geom реализует двухмерную геометрию.
Пакет java.awt.im обеспечивает поддержку нестандартных методов ввода текста.
Пакет java.awt.image используется для создания и редактирования графических изображений.
Пакет java.awt.print обеспечивает поддержку печати.
Так как AWT-компоненты основываются на peer-объектах, то использование библиотеки AWT является потоково-безопасным (thread safe), поэтому не нужно беспокоиться о том, в каком потоке обновляется состояние графического интерфейса.
Однако беспорядочное использование потоков может замедлять работу AWT-интерфейса.
Суммируя сказанное, можно сказать, что графическая библиотека AWT представляет собой промежуточный уровень между операционной системой и Java-кодом приложения, скрывая все низкоуровневые операции, связанные с построением графического интерфейса пользователя.
Такое прямое взаимодействие с конкретной операционной системой является и основным недостатком AWT, так как графический интерфейс, созданный на основе AWT, в операционной системе Windows выглядит как Windows-подобный, а в операционной системе Macintosh выглядит как Mac-подобный.
Казалось бы, при наличии таких графических Java-библиотек, как Swing, SWT, Java3D, JavaFX, библиотека AWT должна потерять свою актуальность.
Однако если нет необходимости в широком ассортименте графических компонентов, если требуется работа в основном с двухмерной графикой и изображениями, использование библиотеки AWT удобно.
Кроме того, библиотека AWT является частью платформы Java ME и используется для создания приложений, работающих в устройствах с ограниченными возможностями.
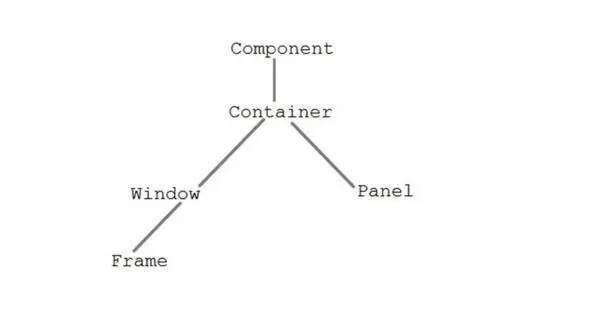
Вернемся к иерархии классов AWT.

Класс Component находится наверху иерархии AWT.
Component – это абстрактный класс, который инкапсулирует все атрибуты визуального компонента.
Объект Component отвечает за запоминание текущих цветов переднего плана и фона, выбранного шрифта текста, а также размеров и местоположения.
Container – это компонент AWT, который содержит другие компоненты, такие как кнопка, текстовое поле, таблицы и т. д.
Контейнер является подклассом класса компонентов.
Класс контейнера отслеживает и компонует добавляемые компоненты.
Класс Panel – это конкретный подкласс класса Container.
Панель не содержит строку заголовка, строку меню или границу.
Это контейнер, который используется для содержания компонентов.
Класс Window создает окно верхнего уровня. Окно не имеет границ и меню.
Frame является подклассом класса Window и имеет заголовок и границы, а также изменяемый пользователем размер.
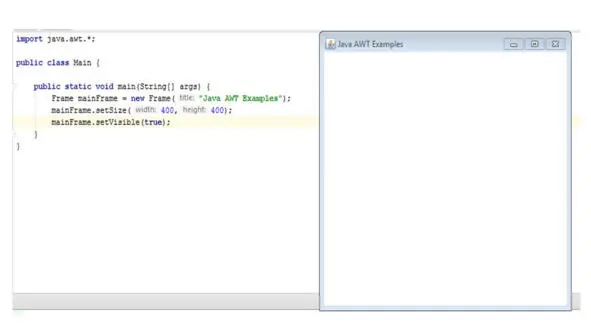
Таким образом, для создания AWT приложения, в первую очередь, нужно создать объект Frame как окно верхнего уровня.
Здесь мы создаем объект Frame, устанавливаем его размеры и делаем его видимым.

В результате получаем окно с заголовком и кнопками минимизации и закрытия окна.
Однако закрыть такое окно мы не сможем.
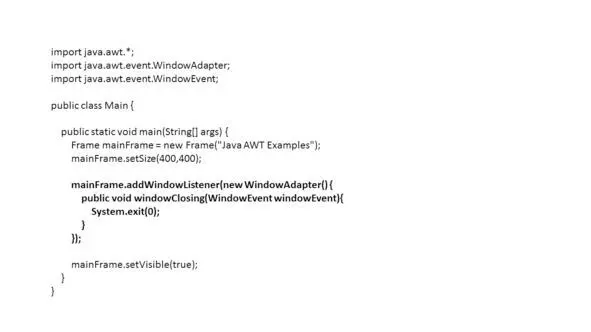
Для этого мы должны добавить слушателя событий окна.

Абстрактный класс WindowAdapter реализует интерфейсы слушателя событий окна и предназначен для получения событий окна.
Метод windowClosing вызывается при нажатии кнопки закрытия окна.
И мы определяем этот метод, вызывая в нем метод exit системы.
Таким образом, теперь мы можем закрыть это окно.
Так как Frame – это контейнер, мы можем добавлять в него меню и другие элементы графического интерфейса пользователя, кнопки, метки, поля и т. д.
Однако, чтобы упростить компоновку Frame окна, вы можете разбить окно на регионы и собирать каждый из них отдельно.

Каждый регион называется панелью.
Окно Frame и каждая панель могут иметь свою собственную компоновку LayoutManager.
Панели не имеют видимых ограничивающих линий.
Вы можете разграничить их разными цветами фона.
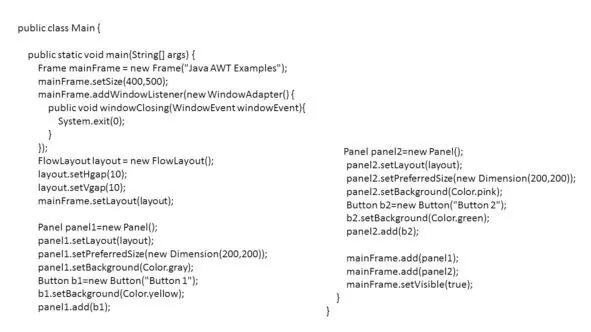
Метод setLayout класса Container устанавливает компоновку LayoutManager, которая отвечает за расположение элементов контейнера.
Существует пять стандартных AWT компоновок – классов, реализующих интерфейс LayoutManager, это FlowLayout, BorderLayout, CardLayout, GridLayout, и GridBagLayout.
Компоновка FlowLayout является компоновкой по умолчанию для панели, поэтому мы могли бы ее не устанавливать для панели методом setLayout.

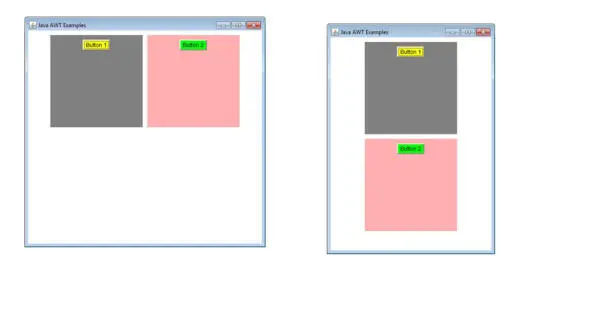
Эта компоновка изменяет размеры компонентов контейнера до их предпочтительного размера, поэтому, чтобы задать размер компонента, нужно использовать метод setPreferredSize.
Метод setSize работать не будет.
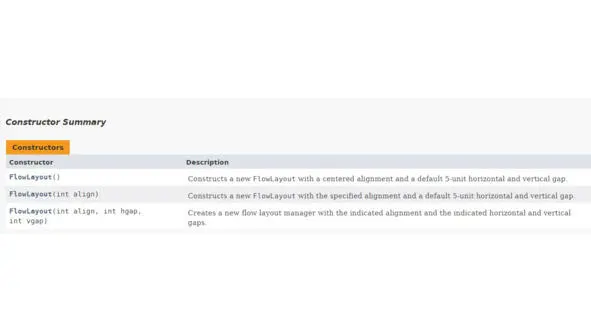
Эта компоновка помещает компоненты в строки слева направо, сверху вниз, обеспечивая по умолчанию 5 пикселей между элементами в строке и между строками.

Компоненты в строках по умолчанию находятся в центре.
Читать дальшеИнтервал:
Закладка: