Иван Трещев - Программирование для мобильных платформ. Android. Для студентов технических специальностей
- Название:Программирование для мобильных платформ. Android. Для студентов технических специальностей
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785449812971
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Иван Трещев - Программирование для мобильных платформ. Android. Для студентов технических специальностей краткое содержание
Программирование для мобильных платформ. Android. Для студентов технических специальностей - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Далее папка gen . В ней хранятся id для наших ресурсов. В этой папке могут хранится несколько пакетов, нам нужен тот, чью имя совпадает с именем пакета проекта. В нем хранится файл (класс) R. java. В нем созданы вложенные классы, которые содержат id ресурсов. Имя вложенного класса совпадает с именем папки ресурса. Именно через id и происходит взаимодействие между ресурсами и исполняемым кодом. То есть в коде через id можно получить наш ресурс и далее уже делать с ним все, что нам необходимо: изменять размеры, менять текст, удалять и т.д.. Хочу отметить, что при создании ресурса и присвоении ему id, если это требуется, в класс R среда автоматически поместит id этого ресурса, однако на практике иногда бывает так, что id не создается, в этом случае нам придется самим его создавать, это совсем не трудно.
Еще один файл, располагающий в корне проекта, это AndroidManifest. xml , он представляет собой файл XML. В него записываются все свойства и параметры нашего приложения и отдельной активности в частности. В нем указано какая активность должна запуститься первой, разрешения на использования некоторых функций устройства (интернет, Bluetooth и т.д.), стиль нашего приложения, его имя и другие параметры.
4 Ресурсы
Так как ресурсов в Android много, хотелось бы рассказать о них подробней.
И итак Android выделяет несколько видов ресурсов. Из них: изображения, layout-файлы, анимации, меню, строковые ресурсы и другие. Рассмотрим лишь те, которые мы будем использовать на начальном этапе.
Первый и самый главный ресурс это layout-файл, в дальнейшем буду называть слой.
Слой представляет собой файл xml. Он является элементом пользовательского интерфейса. Создается с помощью языка разметки xml. По сути дела в нем программист определяет и размечает пользовательский интерфейса (размеры составных элементов, их расположение и т.д.).
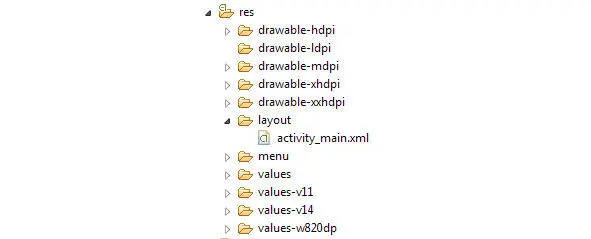
Изображение. Изображения располагаются в папка drawable . В drawable хранятся все изображения, используемые в приложении, в том числе и иконки. Поддерживаемые форматы файлов изображений: PNG (предпочтительный), JPG и GIF.
Стоит обратить внимание на то, в проекте несколько папок drawable , каждая из которых имеет свой уникальный постфикс. Создано это для того, чтобы адаптировать изображения под разные разрешения или размеры экрана. Однако если вы не собираетесь этого делать, достаточно скопировать изображение в одну из папок drawable , качество картинки может ухудшиться. Если же вы хотите, чтобы качество гарантировано не страдало при переносе с одного экрана на другой, то вам придется создать каждую картинку с разными разрешениями, присвоить для каждого файла одно имя и скопировать их в папки соответствующих указанному разрешению.
Строковые ресурсы – это еще одни вид ресурсов. Создаются они так же с помощью языка XML. Он представляют собой обычные строки, отформатированные специальным образом. Хранятся они в папке values .
5 Запуск приложения
И так, допустим, что вы довольно долго разрабатывали свое приложение и хотите увидеть результаты. Нам необходимо запустить свое приложение. Для этого выделим его корневую папку и кликнем на кнопку Run.

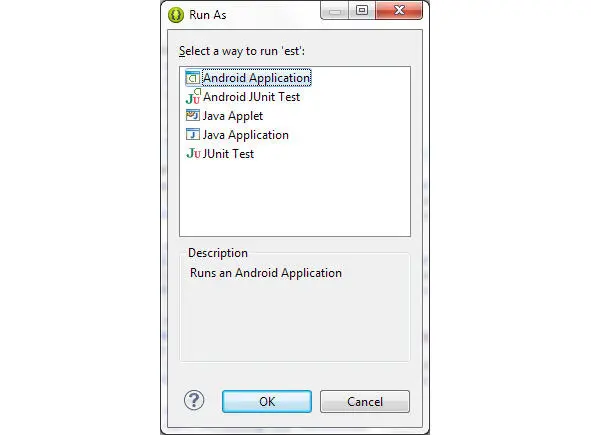
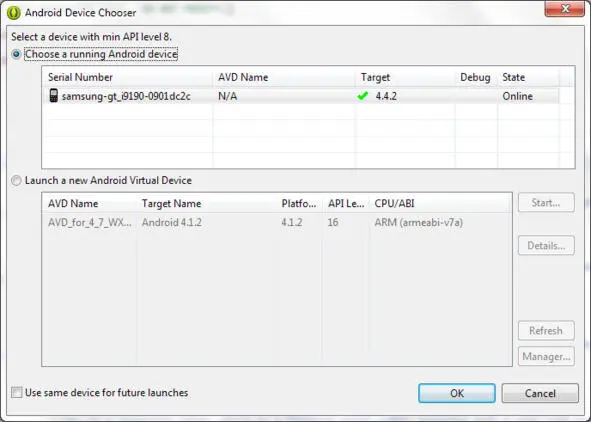
Далее у нас появится следующее окно:

Нажимаем Ok. После этого появится окно, где вы можете выбрать на каком устройстве выполнить запуск. В верхнем листе записаны все реальные устройства подключенные к ПК и настроенные должным образом (включена отладка на устройстве), в нижнем листе – все виртуальные устройства, созданные вами. Вы можете выбрать любое и нажать на запуск.

Далее произойдет запуск на устройстве. Если вы выбрали виртуальную машину, то скорее всего вам придется подождать пока она включится, повторные запуске на виртуальных машинах будут производится намного быстрее, поэтому если вам требуется неоднократно запускать проект, не закрывайте окно виртуальной машины. Можно так же запустить один проект на нескольких устройствах, в том числе и на реальных, и виртуальных, для этого достаточно при каждом запуске выбирать разные варианты. Если вы выбрали устройство, на котором уже запущено приложение, то произойдет перезапуск.
Декларативный способ создания экранных элементов
Структура приложения
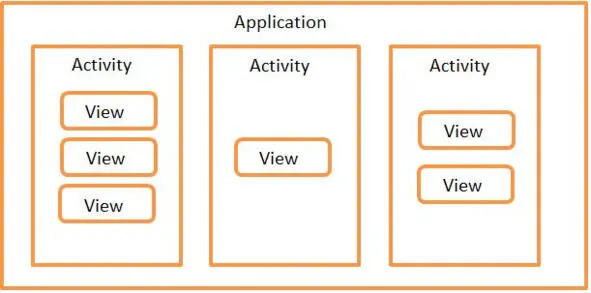
Если проводить аналогию с Windows, то приложение состоит из окон, называемых Activity . В конкретный момент времени обычно отображается одно Activity и занимает весь экран, а приложение переключается между ними. В качестве примера можно рассмотреть почтовое приложение. В нем одно Activity – список писем, другое – просмотр письма, третье – настройки ящика. При работе вы перемещаетесь по ним.
Содержимое Activity формируется из различных компонентов, называемых View . Самые распространенные View – это кнопка, поле ввода, чекбокс и т. д.
Примерно это можно изобразить так:

Необходимо заметить, что View обычно размещаются в ViewGroup . Самый распространенный пример ViewGroup – это Layout . Layout бывает различных типов и отвечает за то, как будут расположены его дочерние View на экране (таблицей, строкой, столбцом и т.д.).
ViewGroup можно рассматривать как контейнер View элементов (дочерних), в этом контейнере элементы хранятся согласно поведению и структуре, который присущ данной ViewGroup. ViewGroup можно назвать родительским элементом, для View, которые хранятся в нем, а сами View – дочерними для этого ViewGroup.
И так нам интересен layout-файл, он располагается в папке res -> layout.

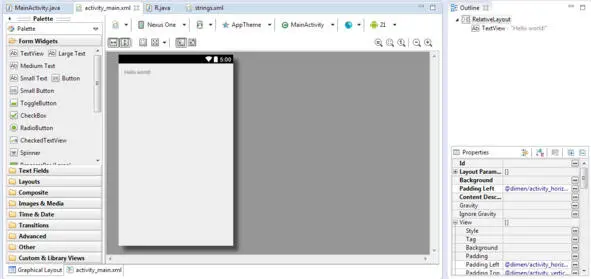
Открываем его и видим следующее:

Это макет нашего экрана, именно это увидит пользователь когда приложение запустит данный layout-файл. А так как этот слой отобразится первым, то соответственно это первое что увидит пользователь в вашем приложении. Стоит отметить что порядок отображения слоев должно регулироваться исполняемым кодом. То есть именно программист при создании приложения должен определять когда и при каких обстоятельствах отобразится данный слой.
Читать дальшеИнтервал:
Закладка: