Иван Трещев - Программирование для мобильных платформ. Android. Для студентов технических специальностей
- Название:Программирование для мобильных платформ. Android. Для студентов технических специальностей
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785449812971
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Иван Трещев - Программирование для мобильных платформ. Android. Для студентов технических специальностей краткое содержание
Программирование для мобильных платформ. Android. Для студентов технических специальностей - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
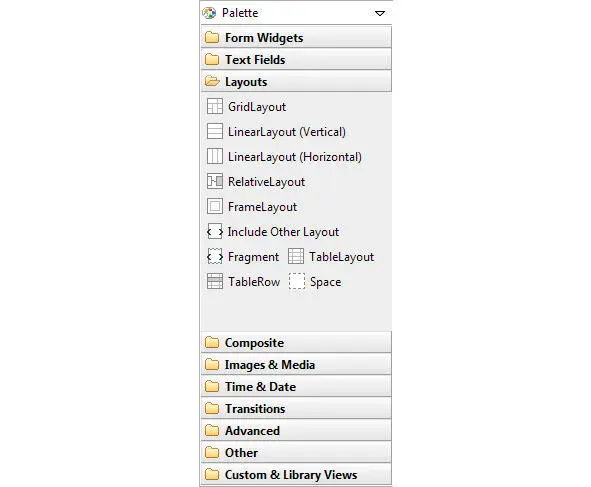
Слева мы видим набор View-элементов укомплектованные в иерархии. Если мы перетащим какой-нибудь элемент на наш слой, то он автоматически добавится в наш layout-файл.
Справа в верхнем углу видим логическую структуру нашего слоя, давайте разберемся с этим подробнее. И так наш layout-файл имеет корневой слой RelativeLaoyt (один из видов слоев), в данном случаем слой является элементом ViewGroup. Стоит понимать разницу между layout-файлом (файлом разметки) и layout (слоем). Первое это наш экран, вторым можно назвать View-элемент, хотя это не совсем так, как было сказано layout (слой) – это элемент ViewGroup. Любой layout-файл имеет свой корневой слой, в этом слое хранятся дочерние элементы, согласно правилам этого слоя. При создании проекта у нас уже добавился автоматически дочерний View – TextView с надписью: «Hello world».
Как вы уже, наверное, в наборе View, расположенной слева, есть иерархия Layouts.

В этой иерархии хранятся все виды слоев. Вы можете перетащить любой из них на ваш корневой layout. В этом случае корневой слой будет считаться родительским, а слой, который мы добавили – дочерний. Дочерний слой будет принимать те правила существования, которые присущи его родительскому слою. В то же время, если мы добавим в созданный слой какой-нибудь элемент (другой слой или просто элемент View), то этот элемент будет уже дочерним и будет принимать правила уже созданного поверх корневого слоя, а не самого корневого слоя. То есть суть в том, что дочерний элемент существует согласно поведению, которое диктует родительский.
Еще хотел бы отметить несколько моментов интерфейса создания layout-файлов.
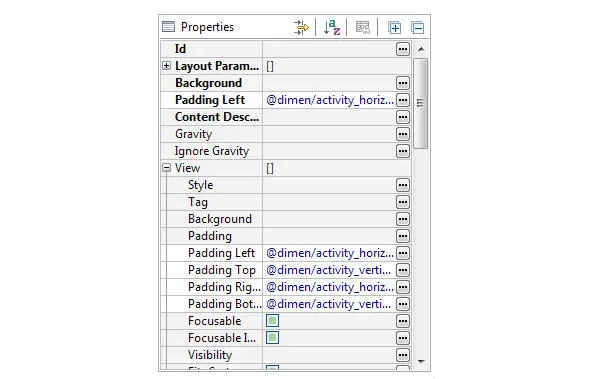
Во-первых: это окно свойств View-элемента. Для начала выделим элемент, свойства которого мы хотим поменять, и в правом нижним углу появится панель.

Собственно в нем все довольно понятно. Вы можете поменять расположение элемента, его размеры, фон, текст, отступ и другие параметры.
Во-вторых: это текстовый способ заполнения layout-файла. В низу расположена панель:

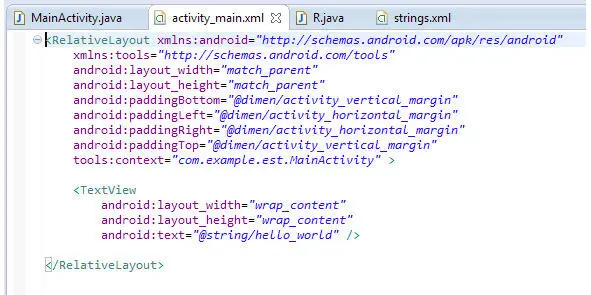
Легко догадаться, что сейчас мы создаем в Graphical Layout (то есть путем перетаскивания элементов на наш экран). Существует еще один способ, для этого переключим на activity_main. xml (если ваш layout-файл называется по-другому, то будем название вашего файла). Мы видим совершенно, на первый взгляд непонятый код.

Собственно это и есть наш файл, просто в другом, непривычном для нас, представлении. Заполнение выполняется на языке XML. В корне мы видим наш корневой слой и его свойства, далее созданный элемент в этом слое и его свойства, параметры в том и другом способе совпадают.
В этом и заключается декларативный способ создания экрана. Декларативный способ описывает конечный результат, который должна сгенерировать программа. Затем наш слой закрывается и любые элементы, за этими границами будут содержаться в другом слое или элементе ViewGroup. Если создать элемент за рамками корневого слоя, то среда сгенерирует ошибку.
На самом деле если вы найдем папку, где хранится наш layout-файл, и откроем его простым текстовым редактором, то увидим в нем точно такой же текст. То есть изначально layout имеет такое представление, а затем наша среда на основе этого текста создает для нас макет программы. Хочу отметить, что если вы создадите элементы или поменяйте свойства какого либо элемента одним способом, то изменения и коснутся в рамках другого способа.
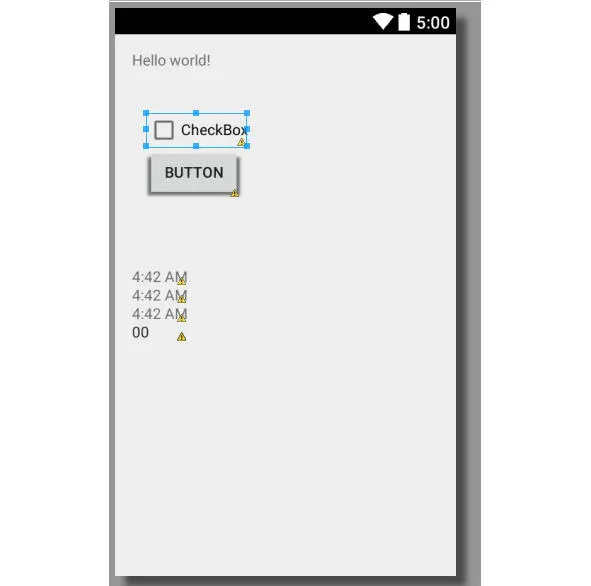
И так приступим к практике, чтобы все эти технологии стали более понятными. Перекинем в наш слой какие-нибудь элементы.

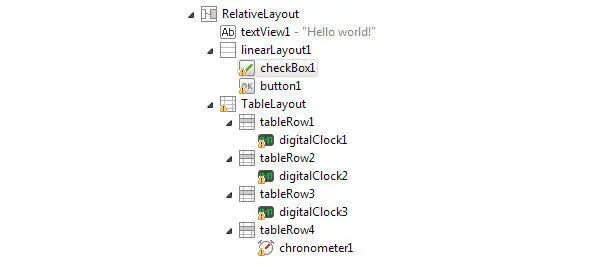
После небольших экспериментов мы получили такой результат, этого мало что понятно что мы создал. Чтобы понять, необходимо посмотреть на иерархию элементов, расположенную слева.

И так самый главный у нас корневой слой RelativeLayout. В нем текстовый элемент, который среда создала автоматически. Далее мы добавил еще один слой LinearLayout, он обладает такими свойства, что элементы расположены по вертикале (существует такой же только элементы будут располагаться горизонтально), в него мы добавил пару элементов. Потом был добавлен слой TableLayout поверх корневого слоя, в нем дочерние элементы являются слои TableRow (элементы в нем расположены по горизонтали и растянуты по всей ширине). В каждый TableRow мы добавил еще по одному элементу.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Интервал:
Закладка: