В. Дронов - Macromedia Flash Professional 8. Графика и анимация
- Название:Macromedia Flash Professional 8. Графика и анимация
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2006
- Город:СПб
- ISBN:5-94157-907-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
В. Дронов - Macromedia Flash Professional 8. Графика и анимация краткое содержание
Подробно, доступно и с юмором рассматривается создание современной интернет-графики и анимации с помощью пакета Macromedia Flash Professional 8. Описываются основные инструменты рисования и правки графики, использование слоев, образцов и библиотек, работа с текстом, импорт графики, видео и звука. Рассмотрен процесс производства фильмов стандартными, и весьма богатыми, средствами Flash. Также приводятся краткое описание встроенного языка программирования Flash — Action Script — и методика его применения для разработки интерактивных элементов. Рассказывается о публикации готового изображения или фильма для распространения через Интернет.
Macromedia Flash Professional 8. Графика и анимация - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

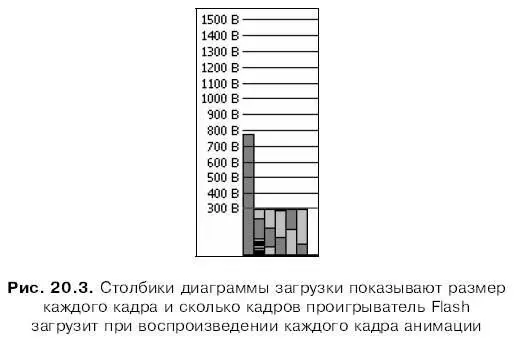
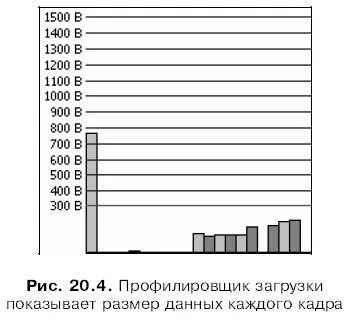
Одно из делений вертикальной оси выделено красным цветом. Оно показывает предельный объем, при превышении которого проигрыватель Flash не сможет загружать данные достаточно быстро и будет вынужден приостановить воспроизведение фильма до тех пор, пока остальные данные не будут загружены. Таким образом, мы легко сможем узнать, какой кадр "тормозит" наш фильм, и принять необходимые меры.
Если в меню Viewвключить пункт-переключатель Frame by Frame Graphили нажать комбинацию клавиш +, вид диаграммы загрузки изменится. Серые столбики теперь будут показывать размер данных, относящихся к текущему кадру (рис. 20.4). Так мы сможем узнать, сколько данных нужно, чтобы воспроизвести тот или иной кадр.

Чтобы вернуться к предыдущему виду диаграммы загрузки (см. рис. 20.3), нужно включить пункт-переключатель Streaming Graphменю Viewили нажать комбинацию клавиш +.
Мы можем остановить воспроизведение фильма, нажав клавишу < Enter> или или выбрав пункт Stopменю Control,и выделить нужный кадр, щелкнув мышью на соответствующей ему позиции временной шкалы профилировщика. Также можно щелкнуть на столбике, представляющем размер нужного кадра. После этого Flash выведет данные по выделенному нами кадру в левой части профилировщика загрузки.
Как оптимизировать фильм
А теперь настала пора поговорить собственно об оптимизации графики Flash. Этот разговор займет довольно много времени и будет вестись отдельно о векторной графике, отдельно об импортированной растровой графике и отдельно о звуке.
Нужно твердо запомнить одно простое правило: чем длиннее и сложнее фильм Flash, тем больше места он требует на диске, тем дольше он загружается и обрабатывается перед выводом на экран и тем медленнее выводится. Поэтому следует употребить все средства, чтобы он стал насколько возможно менее сложным и менее длинным. И делать это нужно еще до его публикации.
Прежде всего, для создания множества похожих элементов следует, по возможности, использовать образцы. Также, где только возможно, рекомендуется объединять фрагменты изображения в группы — это сильно облегчит работу с ними и позволит Flash удачнее их оптимизировать. Анимированные фрагменты лучше отделять от неподвижных, "разнося" их по разным слоям. И не стоит забывать о разделяемых образцах — они позволяют уменьшить размер файлов Shockwave/Flash.
Не следует использовать в изображении слишком много линий различных стилей (точечных, пунктирных и др.) — они занимают больше места в памяти, нежели сплошные линии. (Это относится как к обычным линиям, так и к контурам фигур.) Крайне желательно использовать лишь необходимый минимум мазков "кистью" — и они весьма охочи до памяти. Рекомендуется также выполнять оптимизацию кривых с помощью пункта Optimizeподменю Shapeменю Modify (см. главу 3); благодаря этому они станут проще, а значит, займут меньше памяти. Вообще, лучше не использовать без необходимости слишком сложные кривые.
При выборе цвета нужно стараться, чтобы он, по возможности, совпадал с одним из цветов безопасной палитры Web, а при необходимости — использовать минимум градиентных цветов — они требуют объема памяти примерно на 50 байтов больше, чем сплошные. И помните, что чрезмерное увлечение полупрозрачными фигурами может замедлить вывод изображения на экран.
При создании текстовых блоков желательно ограничить количество используемых шрифтов необходимым минимумом. Будет лучше, если мы ограничимся шрифтами-псевдонимами (см. главу 7). Если в фильме присутствуют поля ввода или динамические текстовые блоки, нужно ограничить набор символов, которые будут внедрены в результирующий файл Shockwave/ Flash. (Как мы уже знаем, Flash при экспорте внедряет в результирующий файл информацию обо всех использованных в изображении шрифтах, что может сильно увеличить размер этого файла.)
Везде, где это возможно, лучше использовать трансформационную анимацию вместо покадровой. Для создания анимации лучше пользоваться образцами-клипами, а не анимированными графическими образцами. При создании трансформационной анимации имеет смысл задавать минимальные изменения — слишком большие изменения увеличивают размер фильма и замедляют его проигрывание. По возможности стоит отказаться от анимации импортированной растровой графики, а для создания звукового сопровождения использовать импортированный звук в формате MP3 — он занимает меньший объем памяти.
И вообще, самый лучший способ сделать фильм меньше — сделать его проще. Будьте проще — и пользователи вас поймут!
При экспорте фильма Flash, содержащего импортированную растровую графику, Flash выполняет ее сжатие. Мы можем управлять параметрами сжатия графики, а именно, степенью сжатия и выбором используемого алгоритма. Давайте выясним, как это делается.
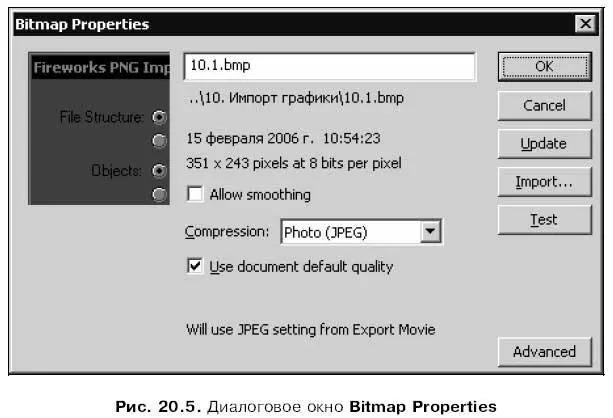
Прежде всего, нам нужно вывести на экран панель Library. После этого отыщем в списке образцов тот, что соответствует нужному растровому изображению, выделим его и выберем в контекстном или дополнительном меню пункт Properties. На экране появится диалоговое окно Bitmap Properties(рис. 20.5).

В поле ввода, находящемся в верхней части этого окна, задается имя образца. Ниже этого поля ввода отображены следующие данные (перечисляются в порядке сверху вниз):
□ путь и имя изначального файла, из которого было импортировано это растровое изображение;
□ дата и время создания образца;
□ размеры изображения в пикселах и его цветность.
В левом верхнем углу диалогового окна Bitmap Propertiesнаходится небольшая область предварительного просмотра, в которой отображается само это растровое изображение. Мы можем перетаскивать содержимое этой области мышью, чтобы рассмотреть различные его части.
С помощью флажка Allow smoothingвключается или отключается сглаживание границ изображения. Рекомендуется всегда его включать.
В раскрывающемся списке Compressionзадается алгоритм сжатия растрового изображения. В списке доступны два пункта, которые мы сейчас рассмотрим.
Читать дальшеИнтервал:
Закладка: