В. Дронов - Macromedia Flash Professional 8. Графика и анимация
- Название:Macromedia Flash Professional 8. Графика и анимация
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2006
- Город:СПб
- ISBN:5-94157-907-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
В. Дронов - Macromedia Flash Professional 8. Графика и анимация краткое содержание
Подробно, доступно и с юмором рассматривается создание современной интернет-графики и анимации с помощью пакета Macromedia Flash Professional 8. Описываются основные инструменты рисования и правки графики, использование слоев, образцов и библиотек, работа с текстом, импорт графики, видео и звука. Рассмотрен процесс производства фильмов стандартными, и весьма богатыми, средствами Flash. Также приводятся краткое описание встроенного языка программирования Flash — Action Script — и методика его применения для разработки интерактивных элементов. Рассказывается о публикации готового изображения или фильма для распространения через Интернет.
Macromedia Flash Professional 8. Графика и анимация - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
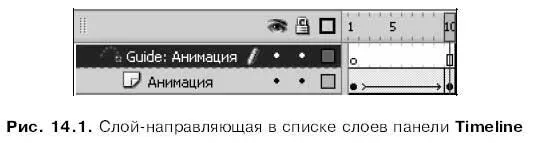
Чтобы создать слой — направляющую и привязать к нему анимированный элемент, сначала выделим в списке слоев панели Timelineтот, что содержит анимированный элемент. Далее выберем пункт Motion Guideподменю Timelineменю Insert.Также можно выбрать пункт Add Motion Guideконтекстного меню выделенного слоя. Созданный нами слой — направляющая появится над выделенным слоем (рис. 14.1) и будет иметь имя вида Guide: <���имя выделенного слоя>. Также он будет помечен особой пиктограммой.

Теперь выделим слой — направляющую и нарисуем в нем нужную нам траекторию. Для этого можно пользоваться инструментами "карандаш", "перо", "линия", "прямоугольник", "эллипс" и "кисть". Нужно только проследить, чтобы слой — направляющая не содержал больше никакой графики, кроме траектории.
Осталось привязать наш анимированный элемент к нарисованной траектории. Для этого выделим первый ключевой кадр нашей анимации и включим флажок Snapпанели Timeline.Точка вращения анимированного элемента после этого должна "приклеиться" к траектории. Переместим анимированный элемент в самое начало траектории, если он почему-либо оказался в ее середине. Наконец, выделим второй ключевой кадр анимации и переместим анимированный элемент в конец траектории.
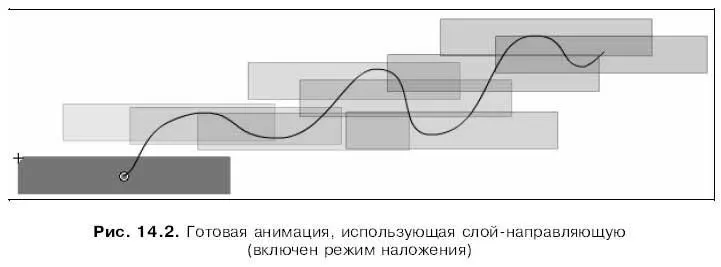
Все! Можно проверить готовую анимацию (рис. 14.2).

Единственное, что портит картину — сама линия траектории. Нам нужно скрыть содержащий ее слой — направляющую, для чего достаточно щелкнуть в соответствующей строке списка слоев по колонке, помеченной значком "глаз".
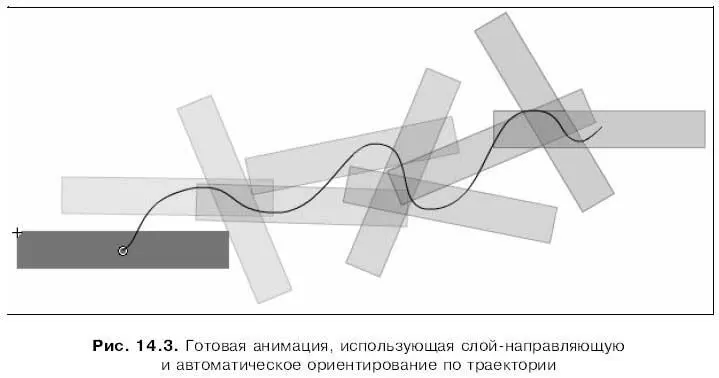
В панели Propertiesесть еще один полезный нам флажок — Orient to path.Если его включить, Flash будет автоматически ориентировать анимированный элемент по линии траектории. На рис. 14.3 показана анимация, использующая автоматическое ориентирование по траектории.

Создать слой-направляющую можно и другим способом. Создадим обычный слой, выделим его, нарисуем на нем траекторию и выберем пункт-выключатель Guideконтекстного меню этого слоя. Еще можно выбрать пункт Propertiesв контекстном меню, включить в появившемся на экране диалоговом окне Layer Properties(см. рис. 5.2) переключатель Guideи нажать кнопку ОК. Обратим внимание, что слой-направляющая, к которому не привязан ни один слой, обозначен значком в виде молотка.
Привязать к вновь созданному слою-направляющей слой с анимацией можно тремя способами. Во-первых, можно просто перетащить слой с анимацией и "бросить" под слоем-направляющей. Во-вторых, можно выделить какой-либо слой, уже привязанный к слою — направляющей, и создать новый слой. (Как мы знаем, новый слой помещается прямо над выделенным — значит, в нашем случае он также будет привязан к слою — направляющей.) В-третьих, можно выбрать пункт Propertiesв контекстном меню, включить в появившемся на экране диалоговом окне Layer Propertiesпереключатель Guidedи нажать кнопку ОК.
Кстати, мы можем привязать к одному слою-направляющей несколько слоев с анимацией. При этом все анимированные элементы будут двигаться по одной траектории.
"Отвязать" же слой с анимацией от слоя-направляющей можно также тремя способами. Первый способ: перетащить слой с анимацией так, чтобы он оказался выше слоя-направляющей. Второй способ: выделить слой с анимацией, выбрать пункт Propertiesв контекстном меню, включить в появившемся на экране диалоговом окне Layer Propertiesпереключатель Normalи нажать кнопку ОК.Третий способ: отключить флажки Snapи Orient to path,"отклеив" тем самым анимированный элемент от линии траектории.
Чтобы превратить слой-направляющую в обычный слой, нужно отключить пункт-выключатель Guideв контекстном меню этого слоя. Можно также вызвать на экран диалоговое окно Layer Properties,включить переключатель Normalи не забыть нажать кнопку ОК.
Маскирующие слои
Маскирующий слой позволяет скрыть содержимое лежащего под ним маскируемого слоя , показав только его часть. Он содержит особое изображение, называемое маской ; она задает размеры и форму фрагмента маскируемого слоя, который будет виден. Мы можем представить себе, что маска — это "дырка" в маскирующем слое, сквозь которую видно содержимое маскируемого слоя. Эта "дырка" может быть анимирована, что позволит получить весьма интересные и забавные эффекты, вроде "светового пятна", высвечивающего разные фрагменты маскируемого слоя.
Как же создать и использовать маскирующий слой? Очень просто — даже проще, чем слой-направляющую.
Создадим новый документ Flash. По умолчанию он будет содержать единственный слой — его-то мы и превратим в маскируемый. Нарисуем на нем что-нибудь, а еще лучше — импортируем любое достаточно большое растровое изображение и поместим его на этот слой.
Так… Маскируемый слой у нас готов. А как насчет маскирующего?
Создадим над маскируемым слоем новый пустой слой. В нем нарисуем изображение, которое станет нашей маской.
При этом будем иметь в виду следующее:
□ любой контур и любая заливка станут прозрачными частями маски;
□ пустое пространство на рабочем листе станет непрозрачной частью маски;
□ цвета и стили линий и заливок будут проигнорированы. Так что не стоит увлекаться красивыми градиентными и графическими цветами — никакого эффекта это не даст, а результирующий файл Shockwave/Flash заметно увеличится в размерах.
Пусть наша маска имеет вид круга. Преобразуем ее в образец, который так и назовем — маска. Заставим ее перемещаться, скажем, из левого верхнего угла рабочего листа в правый нижний. Растянем единственный ключевой кадр слоя, содержащего маскируемое изображение, так, чтобы он "покрыл" всю анимацию. Теперь все готово к созданию маскирующего слоя.
Выделим в списке слой, содержащий маску, и выберем пункт Maskв контекстном меню этого слоя. Также можно выбрать пункт Propertiesв контекстном меню, включить в появившемся на экране диалоговом окне Layer Propertiesпереключатель Maskи нажать кнопку ОК.После всех произведенных действий список слоев будет иметь вид, показанный на рис. 14.4.
Читать дальшеИнтервал:
Закладка: