Дэвид Флэнаган - JavaScript. Подробное руководство, 6-е издание
- Название:JavaScript. Подробное руководство, 6-е издание
- Автор:
- Жанр:
- Издательство:Символ-Плюс
- Год:2012
- Город:СПб
- ISBN:978-5-93286-215-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэвид Флэнаган - JavaScript. Подробное руководство, 6-е издание краткое содержание
Эта книга - одновременно и руководство программиста, и полноценный справочник по базовому языку JavaScript и клиентским прикладным интерфейсам, предоставляемым веб-броузерами.
JavaScript. Подробное руководство, 6-е издание - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
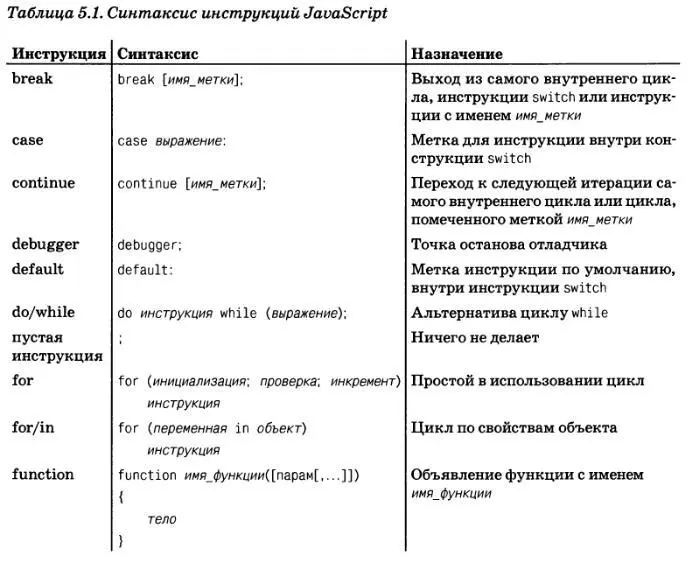
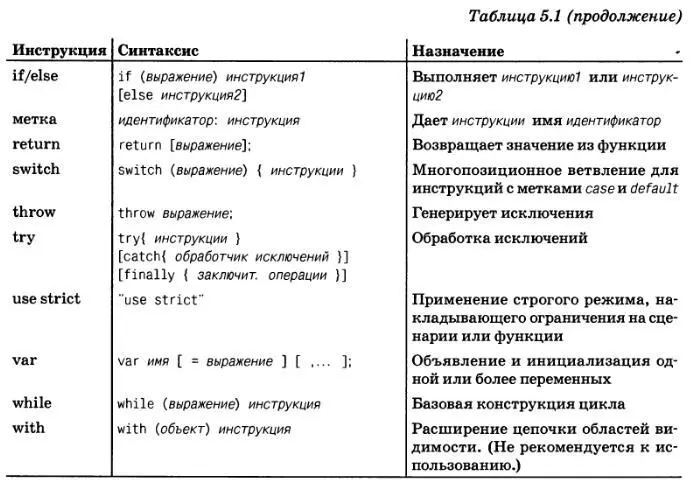
5.8. Итоговая таблица JavaScript-инструкций
В этой главе были представлены все инструкции языка JavaScript. В табл. 5.1 содержится перечень этих инструкций с указанием синтаксиса и назначения каждой из них.


6
Объекты
Объект является фундаментальным типом данных в языке JavaScript. Объект -это составное значение: он объединяет в себе набор значений (простых значений или других объектов) и позволяет сохранять и извлекать эти значения по именам. Объект является неупорядоченной коллекцией свойств, каждое из которых имеет имя и значение. Имена свойств являются строками, поэтому можно сказать, что объекты отображают строки в значения. Такое отображение строк в значения может называться по-разному: возможно, вы уже знакомы с такой фундаментальной структурой данных, как «хеш», «словарь» или «ассоциативный массив». Однако объект представляет собой нечто большее, чем простое отображение строк в значения. Помимо собственных свойств объекты в языке JavaScript могут также наследовать свойства от других объектов, известных под названием «прототипы». Методы объекта - это типичные представители унаследованных свойств, а «наследование через прототипы» является ключевой особенностью языка JavaScript.
Объекты в языке JavaScript являются динамическими - обычно они позволяют добавлять и удалять свойства - но они могут использоваться также для имитации статических объектов и «структур», которые имеются в языках программирования со статической системой типов. Кроме того, они могут использоваться (если не учитывать, что объекты отображают строки в значения) для представления множеств строк.
Любое значение в языке JavaScript, не являющееся строкой, числом, true, false, null или undefined , является объектом. И даже строки, числа и логические значения, не являющиеся объектами, могут вести себя как неизменяемые объекты (раздел 3.6).
Как вы помните, в разделе 3.7 говорилось, что объекты являются изменяемыми значениями и операции с ними выполняются по ссылке, а не по значению. Если переменная х ссылается на объект, и выполняется инструкция var у = х;, в переменную у будет записана ссылка на тот же самый объект, а не его копия. Любые изменения, выполняемые в объекте с помощью переменной у, будут также отражаться на переменной х.
Наиболее типичными операциями с объектами являются создание объектов, назначение, получение, удаление, проверка и перечисление их свойств. Эти базовые операции описываются в начальных разделах этой главы. В следующих за ними разделах будут рассматриваться более сложные темы, многие из которых имеют прямое отношение к стандарту ECMAScript 5.
Свойство имеет имя и значение. Именем свойства может быть любая строка, включая и пустую строку, но объект не может иметь два свойства с одинаковыми именами. Значением свойства может быть любое значение, допустимое в языке JavaScript, или (в ECMAScript 5) функция чтения или записи (или обе). Поближе с функциями чтения и записи свойств мы познакомимся в разделе 6.6. В дополнение к именам и значениям каждое свойство имеет ряд ассоциированных с ним значений, которые называют атрибутами свойства:
• Атрибут writable определяет доступность значения свойства для записи.
• Атрибут enumerable определяет доступность имени свойства для перечисления в цикле for/in .
• Атрибут configurable определяет возможность настройки, т.е. удаления свойства и изменения его атрибутов.
До появления стандарта ECMAScript 5 все свойства в объектах, создаваемые программой, доступны для записи, перечисления и настройки. В ECMAScript 5 предусматривается возможность настройки атрибутов ваших свойств. Как это делается, описывается в разделе 6.7.
В дополнение к свойствам каждый объект имеет три атрибута объекта:
• Атрибут prototype содержит ссылку на другой объект, от которого наследуются свойства.
• Атрибут class содержит строку с именем класса объекта и определяет тип объекта.
• Флаг extensible (в ECMAScript 5) указывает на возможность добавления новых свойств в объект.
Поближе с прототипами и механизмом наследования свойств мы познакомимся в разделах 6.1.3и6.2.2,а более детальное обсуждение всех трех атрибутов объектов вы найдете в разделе 6.8.
Наконец, ниже приводится описание некоторых терминов, которые помогут нам различать три обширные категории объектов в языке JavaScript и два типа свойств:
• Объект базового языка - это объект или класс объектов, определяемый спецификацией ECMAScript. Массивы, функции, даты и регулярные выражения (например) являются объектами базового языка.
• Объект среды выполнения - это объект, определяемый средой выполнения (такой как веб-броузер), куда встроен интерпретатор JavaScript. Объекты HTMLElement, представляющие структуру веб-страницы в клиентском JavaScript, являются объектами среды выполнения. Объекты среды выполнения могут также быть объектами базового языка, например, когда среда выполнения определяет методы, которые являются обычными объектами Function базового языка JavaScript.
• Пользовательский объект - любой объект, созданный в результате выполнения программного кода JavaScript.
• Собственное свойство - это свойство, определяемое непосредственно в данном объекте.
• Унаследованное свойство - это свойство, определяемое прототипом объекта."
6.1. Создание объектов
Объекты можно создавать с помощью литералов объектов, ключевого слова new и (в ECMAScript 5) функции Object.create(). Все эти приемы описываются в следующих разделах.
6.1.1. Литералы объектов
Самый простой способ создать объект заключается во включении в программу литерала объекта. Литерал объекта - это заключенный в фигурные скобки список свойств (пар имя/значение), разделенных запятыми. Именем свойства может быть идентификатор или строковый литерал (допускается использовать пустую строку). Значением свойства может быть любое выражение, допустимое в JavaScript, - значение выражения (это может быть простое значение или объект) станет значением свойства. Ниже приводится несколько примеров создания объектов:
var empty = {}; // Объект без свойств
var point = { x:0, y:0 }; // Два свойства
var point2 = { x:point.x, y:point.y+1 };// Более сложные значения
var book = {
"main title": "JavaScript", // Имена свойств с пробелами
Интервал:
Закладка:



![Дэвид Вонг - В финале Джон умрет [издание 2019 г.]](/books/1084507/devid-vong-v-finale-dzhon-umret-izdanie-2019-g.webp)






