Ирина Фризен - Офисное программирование
- Название:Офисное программирование
- Автор:
- Жанр:
- Издательство:Литагент «Ай Пи Эр Медиа»db29584e-e655-102b-ad6d-529b169bc60e
- Год:2008
- Город:Москва
- ISBN:978-5-91131-779-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Ирина Фризен - Офисное программирование краткое содержание
Фризен Ирина Григорьевна – кандидат педагогических наук, преподаватель информационных технологий, автор многочисленных работ в сфере информационных технологий.
Настоящее учебное пособие написано в соответствии с государственной программой изучения дисциплины Офисное программирование для средних специальных учебных заведений по специальности 230103 «Автоматизированные системы обработки информации и управления».
В пособии дается достаточный материал для проведения практических занятий по дисциплине, а также основной теоретический материал, необходимый при изучении того или иного вопроса. На основе предлагаемого материала можно строить проведение различных видов занятий.
Учебное пособие ставит перед собой цель помочь студентам изучить данную дисциплину в полном объеме, отвечающем требованиям государственного стандарта по дисциплине.
Предназначается для преподавателей и студентов средних специальных учебных заведений, а также может быть использовано студентами высших учебных заведений, изучающих данную дисциплину.
В учебном пособии рассматривается более 60 задач, сопровождаемых 130 рисунками и подробными объяснениями.
Офисное программирование - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Пример 24. Создать форму, имеющую пять элементов: метка, текстовое поле, список, две кнопки. Ввести в текстовое поле и список по умолчанию текст «поле 1», «список 1» (свойство text соответственно у каждого элемента). Первая кнопка «Нажми» выполняет следующее действие: вызывается диалоговое окно, в котором запрашивается разрешение на удаление очередного элемента формы (их пять). Ответ «да» или «нет» выполняет соответствующее действие. Кнопка «Закрыть» закрывает диалоговое окно.
Примечание. Используя коллекцию Controls, программно в цикле организовать скрытие (не удаление!) элементов управления диалогового окна MyForm (свойство Name формы).
Технология выполнения
1. Запустите приложение Word, сохраните новый документ.
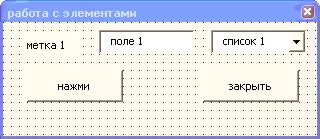
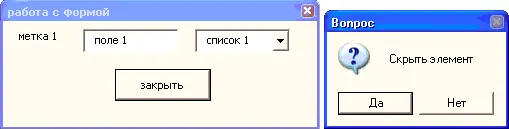
2. Создайте форму в режиме конструктора (рис. 42).

Рис. 42.Форма примера 24
3. Обработайте кнопки Нажми и Закрыть .
Кнопка Нажми
Private Sub CommandButton1_Click()
For Each Ctrl In myForm.Controls 'цикл по всем элементам управления
msgCode = vbYesNo + vbQuestion
'Вопрос об очередном элементе управления:
Answer = MsgBox(prompt:="Cкрыть элемент " & Ctrl.Name,
Buttons:=msgCode, Title:="Bonpoc")
If Answer = vbYes Then 'ответ «Да»
Ctrl.Visible = False 'скрыть очередной элемент
End If
Next Ctrl
End Sub
Кнопка Закрыть
Private Sub CommandButton2_Click()
Unload Me
End Sub
4. Откомпилируйте приложение.
5. Запустите на выполнение (рис. 43, 44, 45).
Примечание. Скрытие ненужных элементов в форме можно произвести и другим способом (например, если в форме слишком много элементов, то до нужного добираться по циклу нерационально). Для этого используют свойство Click элементов управления.

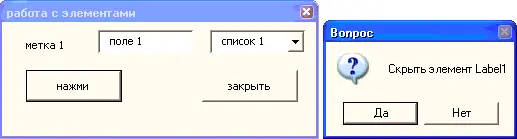
Рис. 43.Первоначальный запуск формы и вызов процедуры кнопки Нажми

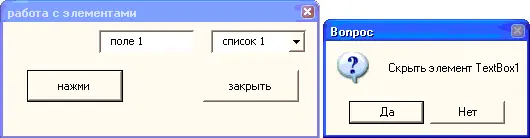
Рис. 44.Выполнение скрытия элемента label1 и следующий запрос

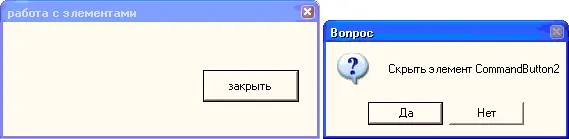
Рис. 45.Вид формы перед удалением последнего элемента управления
В этом случае необходимо только щелкнуть по нужному элементу и прописать код, для каждого элемента свой:
Private Sub Label1_Click()
msgCode = vbYesNo + vbQuestion
Answer = MsgBox(prompt:="Cкрыть элемент",
Buttons:=msgCode, Title:="Вопрос")
If Answer = vbYes Then
Label1.Visible = False
Else
Label1.Visible = True
End If
End Sub
В результате работа формы будет более рациональной (рис. 46).

Рис. 46.Работа формы по щелчку скрываемого элемента
Элемент управления MultiPage объединяет несколько независимых диалоговых окон – страниц (вкладок). Заголовки страниц обычно видны на одной из сторон элемента на их закладках, а переход на страницу происходит после щелчка по ее закладке. Этот простой переход с одной страницы на другую и делает MultiPage удобным средством для представления разнородных данных, относящихся к одному объекту. Такие данные в «бумажных» офисах хранятся обычно в отдельных папках и образуют дела, досье и т. д. Каждая страница из Multipage – это объект типа Page, а все они включены в коллекцию Pages (страницы). При создании элемента MultiPage в него автоматически помещаются две страницы с именами Page1 и Раgе2. Имена можно изменять, присутствует возможность добавления и новых страниц. Рассмотрим основные свойства набора страниц.
•Свойство count определяет, какое количество страниц возвращается.
•Свойство value для элемента multipage определяет номер текущей активной страницы в коллекции pages.
•Свойство selecteditem (его можно только читать) возвращает текущую активную страницу (как объект). Его можно использовать для считывания и установки свойств этой страницы и входящих в нее элементов управления.
•Свойство style определяет, в каком виде представляются заголовки страниц. По умолчанию оно равно fmtabstyletabs = 0 и задает представление заголовков в виде закладок в полосе заголовков. Каждая закладка с заголовком находится внутри границ своей страницы. Если значение fmtabstylebuttons = 1, то заголовок каждой страницы находится на отдельной кнопке, расположенной в полосе заголовков. Переход на страницу происходит после выбора кнопки с ее заголовком. Если же значение fmtabstylenone = 2, то полоса с заголовками страниц на экран не выводится.
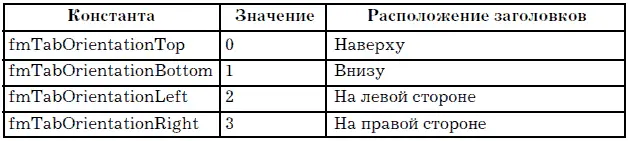
•Свойство taborientation задает расположение полосы с заголовками страниц (табл. 13).
Таблица 13

•Булево свойство multirow позволяет создать несколько полос с закладками (по умолчанию его значение равно false, что соответствует одной полосе закладок).
•Свойства tabfixedheight и tabfixedwidth устанавливают или возвращают высоту и ширину закладки (в точках). При значении 0 ширина закладок устанавливается автоматически, так чтобы в каждой закладке помещалось ее название и занимало всю ширину элемента. При значениях больше 0 у всех закладок одинаковые размеры, заданные свойством TabFixedWidth. Минимально возможный размер закладки – 4 точки.
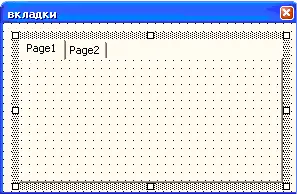
Для того чтобы редактировать свойства элемента MultiPage, необходимо выделить этот элемент так, чтобы рамка вокруг элемента выделилась точками (рис. 47). Для этого щелкните по самой рамке, если она выделена черной штриховкой.

Рис. 47.Рамка элемента multipage
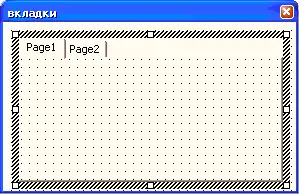
Если необходимо установить свойства самих вкладок, необходимо щелкнуть по ним, после чего рамка станет выделяться черной штриховкой (рис. 48).

Рис. 48.Рамка элемента page
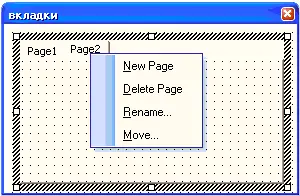
Если необходимо добавить еще одну вкладку в режиме конструктора, то необходимо щелкнуть правой кнопкой мыши по последней вкладке (странице) и выбрать команду New Page (рис. 49).

Рис. 49.Добавление новой страницы
Если необходимо переименовать страницу, ввести всплывающие подсказки и установить номер активной по умолчанию страницы, необходимо выбрать команду Rename (рис. 49), в результате которой появляется диалоговое окно, где устанавливаются перечисленные свойства (рис. 50 и 51).
Читать дальшеИнтервал:
Закладка: