Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
public Color ForeColor { get; set; }
public int ImageIndex { get; set; }
public bool IsExpanded { get; }
public bool IsSelected { get; }
public bool IsVisible { get; }
public string Name { get; set; }
public TreeNode NextNode { get; }
public Font NodeFont { get; set; }
public TreeNodeCollection Nodes { get; }
public TreeNode PrevNode { get; }
public string Text { get; set; }
public string ToolTipText { get; set; }
…
}
Как видите, каждому узлу TreeView можно назначить изображение, цвет, шрифт, подсказки и контекстное меню. Кроме того, TreeNode предлагает члены, позволяющие перейти к следующему (или предыдущему) TreeNode. С учетом этого рассмотрите начальную реализацию BuildCarTreeView().
private void BuildCarTreeView() {
// TreeView не отображается, пока не созданы все узлы.
treeViewCars.BeginUpdate();
// Очистка TreeView от текущих узлов.
treeViewCars.Nodes.Clear();
// Добавление TreeNode для каждого объекта Car из List‹›.
foreach (Car с in listCars) {
// Добавление текущего Car в виде узла высшего уровня.
treeViewCars.Nodes.Add(new TreeNode(cpetName));
// Получение только что добавленного Car для построения
// двух подчиненных узлов на основе скорости и
// внутреннего объекта Radio.
treeViewCars.Nodes[listCars.IndexOf(с)].Nodes.Add(new TreeNode(string.Format("Скорость: {0}", с.currSp.ToString())));
treeViewCars.Nodes[listCars.IndexOf(c)].Nodes.Add(new TreeNode(string.Format("Любимое радио: {0} FM", с.r.favoriteStation)));
}
// Отображение TreeView.
treeViewCars.EndUpdate();
}
Здесь создание узлов TreeView происходит между вызовами BeginUpdate() и EndUpdate(). Это удобно тогда, когда заполняется "массивный" объект TreeView, содержащий много узлов, поскольку тогда этот элемент управления не отображает свои элементы, пока вы не закончите заполнение коллекции Nodes. В этом случае конечный пользователь не замечает того, что обработка элементов TreeView происходит постепенно.
Узлы высшего уровня добавляются в TreeView с помощью простого просмотра содержимого типа List‹› и вставки нового объекта TreeNode в коллекцию Nodes типа TreeView. После добавления узла высшего уровня этот узел извлекается из коллекции Nodes (с помощью индексатора типа) для добавления подчиненных узлов (которые также представляются объектами TreeNode). Как вы можете догадаться, чтобы добавить подчиненный узел к текущему узлу, нужно с помощью свойства Nodes просто пополнить его внутреннюю коллекцию узлов.
Следующей нашей задачей при работе с этой страницей TabControl будет подсветка (с помощью свойства BackColor) выбранного в настоящий момент узла и отображение информации о выбранном элементе (а также о его родительском и подчиненном узлах) в поле элемента Label. Все этого можно сделать с помощью окна свойств, обработав событие AfterSelect элемента управления TreeView. Это событие генерируете после того, как пользователь выбирает узел с помощью щелчка мыши или клавиш навигации. Вот полная реализация обработчика события AfterSelect.
private void treeViewCars_AfterSelect(object sender, TreeViewEventArgs e) {
string nodeInfo = "";
// Построение строки с информацией о выбранном узле.
nodeInfо = string.Format("Вы выбрали: {0}\n", e.Node.Text);
if (e.Node.Parent != null) nodeInfo += string.Format("Рoдительский узел: {0}\n", e.Node.Parent.Text);
if (e.Node.NextNode != null) nodeInfo += string.Format("Следующий узел: {0}", e.Node.NextNode.Text);
// Вывод информации и подсветка узла.
lblNodeInfo.Text = nodeInfo;
e.Node.BackColor = Color.AliceBlue;
}
Поступающий объект TreeViewEventArgs имеет свойство Node, которое возвращает объект TreeNode, представляющий выделенный узел. Вы можете извлечь имя узла (с помощью свойства Text), как и имена его родительского и следующего узлов (с помощью свойств Parent/NextNode). Обратите внимание на то, что здесь объекты TreeNode, возвращающиеся из Parent/NextNode, явно проверяются на равенство значению null, поскольку пользователь может выбрать первый узел высшего уровня или последний подчиненный узел (если такой проверки не будет, может генерироваться NullReferenceException).
В завершение нашего обзора типа TreeView давайте добавим в ваш пример три изображения *.bmp, которые будут обозначать каждый из типов узлов. С этой целью добавьте в окно проектирования MainForm новый компонент ImageList (назначив ему имя ListTreeView). Затем добавьте в проект три новых изображения, представляющих (или хотя бы приближенно напоминающих) автомобиль, радио и "скорость", выбрав Project→Add New Item из меню (можете использовать файлы *.bmp, предлагаемые вместе с загружаемым программным кодом примеров этой книги). Каждый из этих файлов *.bmp имеет размер 16×16 пикселей (что устанавливается через окно свойств), так что в рамках TreeView они будут выглядеть достаточно хорошо.
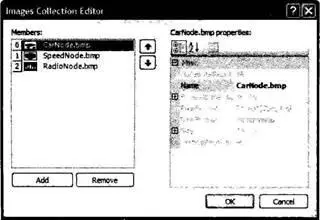
После создания файлов изображений выберите ImageList в окне проектирования формы и поместите эти изображения в свойство Images в том порядке, какой показан на рис. 21.23, чтобы гарантировать возможность правильного назначения ImageIndex (0, 1 или 2) каждому узлу.

Рис. 21.23. Наполнение ImageList
Вы должны помнить из главы 20, что при добавлении в проект Visual Studio 2006 ресурсов (таких, как точечные рисунки) автоматически обновляется соответствующий файл *.resx. Таким образом, изображения будут встроены в компоновочный блок без каких бы то ни было дополнительный усилий с вашей стороны. Теперь, используя окно свойств, установите для свойства ImageList элемента управления TreeView значение ImageListTreeView (рис. 21.24).

Рис. 21.24. Ассоциация ImageList с TreeView
Наконец, обновите метод BuildCarTreeView(), чтобы при создании каждого TreeNode указывался правильный ImageIndex (с помощью аргументов конструктора).
private void BuildCarTreeView() {
…
foreach (Car с in listCars) {
treeViewCars.Nodes.Add(new TreeNode(c.petName, 0, 0));
treeViewCars.Nodes[listCars.IndexOf(c)].Nodes.Add(new TreeNode (string.Format("Скорость: {0}", с.currSp.ToString()), 1, 1));
treeViewCars.Nodes[listCars.IndexOf(с)].Nodes.Add(new TreeNode( string.Format("Любимое радио: {0} FM", c.r.favoriteStation), 2, 2));
}
…
}
Обратите внимание на то, что каждый ImageIndex указывается дважды. Причина в том, что TreeNode может иметь два уникальных изображения: одно для отображение тогда, когда узел не выбран, а другое – когда выбран. Чтобы упростить ситуацию, мы указываем одно и то же изображение для обеих возможностей. Так или иначе, обновленный тип TreeView показан на рис. 21.25.

Рис. 21.25. Элемент управления TreeView с рисунками
Элемент WebBrowser
На последней странице в этом примере будет использоваться элемент управления System.Windows.Forms.WebBrowser, который появился только в .NET 2.0 . Этот элемент управления представляет собой окно мини-обозревателя Web, встраиваемого в любой тип Form и обладающего очень широкими возможностями настройки. Как и следует ожидать, этот элемент управления определяет свойство Url, которому может быть присвоено любое действительное значение URI (Uniform Resource Identifier – унифицированный идентификатор ресурса), формально представляемое типом System.Uri. На вкладку WebBrowser добавьте элементы управления WebBrowser (с настройками по вашему выбору), TextBox (для ввода адреса URL) и Button (для выполнения HTTP-запросов). На рис. 21.26 показан вид соответствующего окна в режиме выполнения в момент назначения свойству Url значения http://www.intertechtraining.com (да, это именно то, о чем вы сейчас подумали – беспардонная реклама компании, в которой я работаю).
Читать дальшеИнтервал:
Закладка: