Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

Рис. 21.26. Элемент WebBrowser, демонстрирующий домашнюю страницу Intertech Training
Чтобы WebBrowser отображал поступающие данные HTTP-запроса, достаточно указать подходящее значение для свойства Url, как это делается в следующем обработчике событий click кнопки Переход.
private void btnGO_Click(object sender, EventArgs e) {
// Установка URL в соответствии со значением,
// указанным для элемента TextBox страницы.
myWebBrowser.Url = new System.Uri(txtUrl.Text);
}
На этом мы завершим наше обсуждение элементов управления из пространства имен System.Windows.Forms. И хотя были рассмотрены не все элементы пользовательского интерфейса, у вас не должно возникнуть проблем при самостоятельном исследовании остальных элементов. Так что теперь давайте перейдем к обсуждению возможности создания пользовательских элементов управления Windows Forms.
Исходный код.Проект ExoticControls размещен в подкаталоге, соответствующем главе 21.
Создание пользовательских элементов управления Windows Forms
Платформа .NET предлагает для разработчиков очень простой способ создания пользовательских элементов интерфейса. В отличие от (теперь уже считающихся устаревшими) элементов управления ActiveX, для элементов управления Windows Forms не требуется громоздкая инфраструктура COM или сложное управление памятью. Вместо этого разработчику нужно просто создать новый класс, получающийся из UserControl, и наполнить этот тип любыми подходящими свойствами, методами и событиями. Для иллюстрации этого процесса мы с помощью Visual Studio 2005 построим пользовательский элемент управления, назвав его CarControl.
Замечание.Как и в случае любого .NET-приложения, вы имеете возможность построить любой пользовательский элемент управления Windows Forms "вручную", используя только текстовый редактор и компилятор командной строки. Как вы вскоре убедитесь, элементы управления содержатся в компоновочных блоках *.dll, поэтому вы должны указать опцию /target:dll компилятора csc.exe.
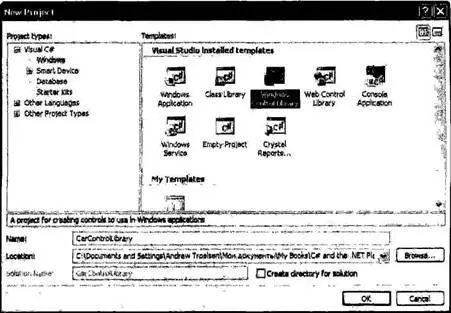
Начните с запуска Visual Studio 2005 и выберите,для нового проекта рабочее пространство Windows Control Library, указав имя CarControlLibrary (рис 21.27).

Рис. 21.27. Создание нового рабочего пространства Windows Control Library
После создания проекта переименуйте исходный C#-класс в CarControl. Как и в случае проекта Windows Application, ваш пользовательский элемент управления будет скомпонован из двух классов. Файл *.Designer.cs содержит программный код, генерируемый инструментами проектирования, а первичный парциальный класс определяет тип, получающийся из System.Windows.Forms.UserControl.
namespace CarControlLibrary {
public partial class CarControl: UserControl{
public CarControl() {
InitializeComponent();
}
}
}
Перед тем как двигаться дальше, давайте рассмотрим общую картину того, что мы хотим получить. Тип CarControl отвечает за анимацию серии точечных рисунков, которые будут изменяться в зависимости от внутреннего состояния автомобиля. Если текущая скорость автомобиля значительно ниже предельной скорости, для CarControl циклически будут отображаться три точечных рисунка, представляющие безопасное движение автомобиля. Если текущая скорость всего на 10 км/ч ниже максимальной, для CarControl используется цикл из четырех рисунков, где четвертый рисунок изображает автомобиль, медленно распадающийся на части. Наконец, если автомобиль превысит максимальную скорость, циклы CarControl будет состоять из пяти рисунков, где пятый рисунок изображает "обреченный" автомобиль.
Создание изображений
В соответствии с представленным выше проектом первым делом нужно создать пять файлов *.bmp для использования в циклах анимации. Если вы хотите создать свои пользовательские изображения, выберите пункт меню Project→Add New Item и укажите пять новых файлов точечных изображений. Если вы не хотите демонстрировать свои художественные способности, можете использовать изображения, предлагаемые с исходным кодом этого примера (но имейте в виду, что я не считаю себя большим специалистом в области художественной графики!). Первые три изображения (Lemon1.bmp, Lemon2.bmp и Lemon3.bmp) демонстрируют вполне безопасное и аккуратное движение автомобиля по дороге. Другие два изображения (AboutToBlow.bmp и EngineBlown.bmp) представляют автомобиль, приближающийся к максимальному верхнему пределу скорости, и его "безвременную кончину".
Создание пользовательского интерфейса режима проектирования
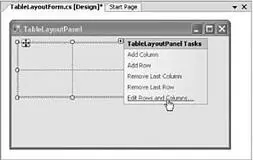
Следующим шагом является использование редактора режима проектирования для типа CarControl. Вы увидите нечто подобное окну проектирования формы, в котором будет изображена клиентская область разрабатываемого вами элемента управления. С помощью окна Toolbox добавьте тип ImageList для хранения точечных рисунков (присвойте этому типу имя carImages), тип Timer (с именем imageTimer) для управления циклом анимации и PictureBox (с именем currentImage) для хранения текущего изображения.
Не беспокойтесь о размерах и размещении типа PictureBox, поскольку характеристики этого элемента в CarControl предполагается задать программно. Однако не забудьте установить в окне свойств значение StretchImage для свойства SizeMode элемента PictureBox. На рис. 21.28 показан желательный результат описанных выше действий.

Рис. 21.28. Создание GUI режима проектирования
Затем, используя окно свойств, настройте коллекцию images типа ImageList. добавив рисунки в список. При этом соответствующие элементы нужно добавлять в список последовательно (Lemon1.bmp, Lemon2.bmp, Lemon3.bmp, AboutToBlow.bmp и EngineBlown.bmp), чтобы гарантировать правильную последовательность цикла анимации. Также следует учитывать то, что по умолчанию ширина и высота файлов *.bmp, вставляемых в Visual Studio 2005, равна 47×47 пикселей. Поэтому ImageSize для ImageList тоже следует установить равным 47×47 (иначе вы получите несколько искаженное изображение). Наконец, настройте свой тип Timer так, чтобы его свойство Interval было равно 200, и он был изначально отключен.
Реализация CarControl
После этой подготовительной работы по созданию пользовательского интерфейса вы можете приступить к реализации членов типа. Сначала создайте новый общедоступный перечень AnimFrames, который будет иметь члены, представляющие каждый элемент из ImageList. Этот перечень будет использоваться для определения текущего фрейма, предназначенного для визуализации в PictureBox.
// Вспомогательный перечень для изображений.
public enum AnimFrames {
Lemon1, Lemon2, Lemon3,
Интервал:
Закладка: