Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
В режиме проектирования Web-страницы, выберите элемент управления Menu, активизируйте встроенный редактор этого элемента (используй маркер в верхнем углу элемента) и выберите Edit Menu Items. Добавьте три корневых элемента Начало обзора, Создать машину и Ассортимент. Перед закрытием диалогового окна установите для свойства NavigateUrl каждого элемента ссылки на следующие страницы (которые еще не созданы).
• Начало обзора: Default.aspx
• Создать машину: BuildCar.aspx
• Ассортимент: Inventory.aspx
Этого будет достаточно, чтобы ваш элемент Menu позволял перейти к другим страницам узла. Выполнить дополнительные действия в случае выбора пользователем данного пункта меню можно с помощью обработки события MenuItemClick. Для нашего примера в этом необходимости нет, но вы должны знать, что с помощью поступающего параметра MenuEventArgs можно определить, какой пункт меню был выбран.
Роль элемента AdRotator ASP.NET заключается в случайном отображении изображений в некоторой позиции в окне браузера. Непосредственно после размещения AdRotator в окне проектирования он отображается в виде пустого заместителя элемента. Функционально этот элемент управления не сможет выполнять свою задачу до тех пор, пока вы не назначите свойству AdvertisementFile ссылку на файл, описывающий все изображения. Для нашего примера источником данных будет простой XML-файл с именем Ads.Xml.
Добавив этот новый XML-файл в узел, укажите в нем уникальный элемент ‹Ad› для каждого изображения, которое требуется отобразить. Как минимум, каждый элемент ‹Ad› должен указать изображение для отображения (ImageUrl), адрес URL для перехода при выборе данного изображения (TargetUrl), текст, появляющийся при размещении указателя мыши на изображении (AlternateText) и "вес" изображения (Impressions).
‹Advertisеments›
‹ImageUrl›SlugBug.jpg‹/ImageUrl›
‹TargetUrl›http://www.Cars.com‹/TargetUrl›
‹AlternateText›Ваша новая машина?‹/AlternateText›
‹Impressions›80‹/Impressiоns›
‹/Ad›
‹Ad›
‹ImageUrl›car.gif‹/ImageUrl›
‹TargetUrl›http://www.CarSuperSite.com‹/TargetUrl›
‹AlternateText›Нравится эта машина?‹/AlternateText›
‹Impressions›80‹/Impressions›
‹/Ad›
‹/Advertisements›
Теперь можно связать XML-файл с элементом управления AdRotator с помощью свойства AdvertisementFile (в окне свойств).
‹asp:AdRotator ID="myAdRotator" runat="server" AdvertisementFile="~/Ads.xml"/›
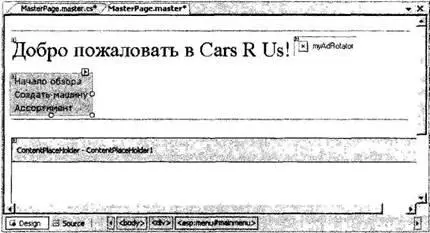
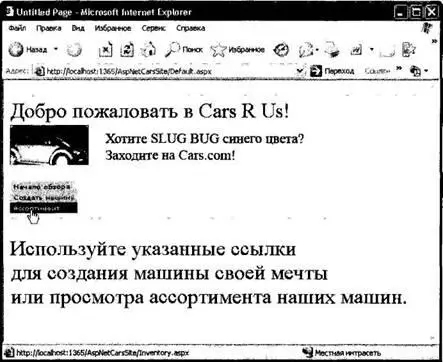
Позже, когда вы запустите это приложение и направите вторичный запрос странице, вам будет показано одно из двух изображений, выбранное случайно. На рис. 23.21 показан исходный вид шаблона страницы.

Рис. 23.21. Шаблон страницы
Определение страницы Default.aspx
После установки шаблона страниц вы можете приступить к созданию индивидуальных страниц *.aspx, определяющих в совокупности с дескриптором ‹asp: contentplaceholder› шаблона содержимое пользовательского интерфейса. При создании нового Web-узла среда разработки Visual Studio 2005 автоматически создает начальный файл *.aspx, но в исходном своем состоянии этот файл не может быть соединен с шаблоном страниц.
Причина в том, что именно файл *.master определяет раздел ‹form› результирующей HTML-страницы. Поэтому существующую область ‹form› в файле *. aspx нужно заменить на ‹asp:content›. Переключитесь в режим Source дли Default.aspx и замените имеющуюся разметку следующей.
‹%@ Page Language="C#" MasterPageFile="~/MasterPage.master"AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %›
‹asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1"Runat="Server"›
‹/asp:Content›
Прежде всего обратите внимание на то, что директива ‹%Page%› здесь получает новый атрибут MasterPageFile, которому присвоено значение вашего файла *.master. Также отметьте, что значение ContentPlaceHolderID идентично значению элемента ‹asp:contentplaceholder› из файла шаблона.
После переключения обратно в режим проектирования (режим Design) вы обнаружите, что пользовательский интерфейс шаблона страницы стал видимым. Область содержимого также видима, хотя в данный момент она пуста. У нас нет необходимости строить сложный интерфейс для области содержимого Default.aspx. поэтому для примера просто добавьте несколько типов Label, чтобы отобразить основные инструкции узла (рис. 23.22).

Рис. 23.22. Страница содержимого Default.aspx
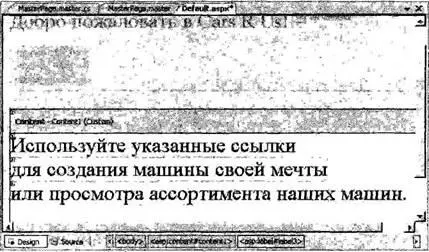
Если теперь запустить проект на выполнение то вы увидите, что содержимое интерфейсов файлов *.master и Default.aspx сливается в едином HTML-потоке. Как видно из рис. 23.23, конечный пользователь не увидит даже признаков того, что существует шаблон страницы.

Рис. 23.23. Страница Cars R Us, открываемая по умолчанию
Создание страницы Inventory
Чтобы добавить в проект страницу содержимого Inventory.aspx, откройте в среде разработки страницу *.master и выберите WebSite→Add Content Page из меню (если файл *.master не является активным элементом, этот пункт меню не предлагается). Роль страницы Inventory заключается в отображении содержимого таблицы Inventory базы данных Cars в рамках элемента управления GridView.
Вы, наверное, знаете, что элемент управления GridView не ограничивается представлением данных только для чтения. Этот элемент можно настроить так, чтобы поддерживались сортировка, перелистывание и редактирование данных. При желании вы имеете возможность выполнить серверную обработку серии событий, добавив соответствующий программный код ADO.NET. Этот элемент ASP.NET 2.0 заменяет соответствующий элемент ASP.NET 1.x c его "менталитетом нулевого программного кода.
С помощью нескольких щелчков кнопки мыши вы можете настроить GridView на автоматический выбор, обновление и удаление записей соответствующего хранилища данных. "Нулевой" программный код сильно уменьшает объем вводимого шаблонного программного кода, но важно понимать, что эта простота сопровождается потерей контроля и не может быть рекомендована для использования в приложениях производственного уровня.
Тем не менее, для иллюстрации возможностей использования GridView в этой декларативной форме добавьте новую страницу (Inventory.aspx) и создайте в области содержимого информирующий тип Label и тип GridView. Используя встроенный редактор, выберите New Data Source из раскрывающегося списка Choose Data Source. Будет запущен мастер, который за несколько шагов поможет вам соединить компонент с соответствующим источником данных. Вот шаги, которые нужно сделать для нашего примера.
1. Выберите пиктограмму Database и укажите CarsDataSource для идентификатора источника данных.
2. Выберите базу данных Cars (если потребуется, создайте для этого новое соединение).
Читать дальшеИнтервал:
Закладка: