Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
3. Если хотите, сохраните данные строки соединений в файле Web.config. Напоминаем (см. главу 22), что ADO.NET теперь поддерживает элемент ‹connectionStrings›.
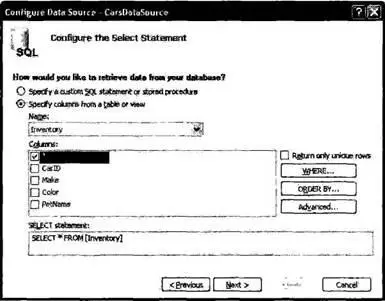
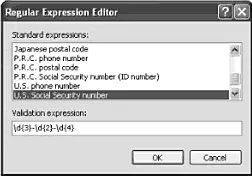
4. Укажите SQL-оператор Select для выбора всех записей из таблицы Inventory (pиc. 23.24).

Рис. 23.24. Выбор таблицы Inventory
Если теперь проверить содержимое открывающего дескриптора элемента управления GridView, вы увидите, что свойство DataSourceID получило тот тип SqlDataSource, который вы только что определили.
‹asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4" DataKeyNames="CarID" DataSourceID="CarsDataSource"ForeColor="#33333З" GridLines="None"›
…
‹/asp:GridView›
Тип SqlDataSource (новый в .NET 2.0) - это компонент, инкапсулирующий информацию о хранилище данных. С учетом знаний, освоенных вами в главе 22, следующие атрибуты должны быть для вас понятными:
‹asp:SqlDataSource ID="CarsDataSource" runat="server" ConnectionString="Data Source=localhost;Initial Catalog=Cars;Integrated Security=True" ProviderName=''System.Data.SqlClient" SelectCommand="SELECT * FROM [Inventory]"›
‹/asp:SqlDataSource›
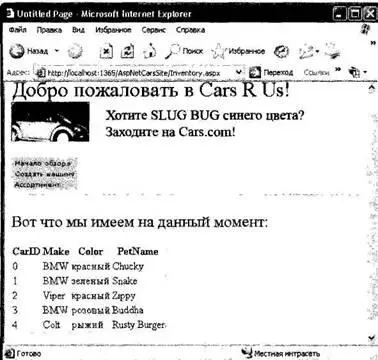
Теперь вы можете запустить свою Web-программу, выполнить щелчок на пункте меню Ассортимент и просмотреть соответствующие данные (рис. 23.25).

Рис. 23.25. Элемент управления GridView без дополнительного программного кода
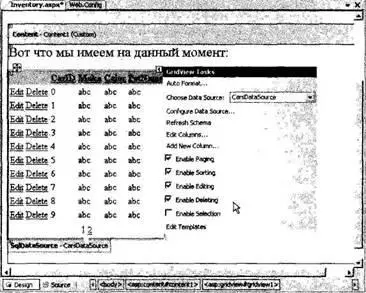
Элемент управления GridView можно легко настроить для сортировки (по ссылке на имя столбца] и перелистывания страниц (по номеру или гиперссылке на следующую/предыдущую страницу). Для этого нужно активизировать встроенный редактор элемента и отметить соответствующие пункты меню (рис. 23.26).
Когда вы откроете страницу снова, вы сможете отсортировать отображаемые данные с помощью щелчка на имени соответствующего столбца и листать данные с помощью ссылок на номера страниц (конечно, при условии, что для этого достаточно записей в таблице Inventory).

Рис. 23.26. Разрешение перелистывания и сортировки страниц
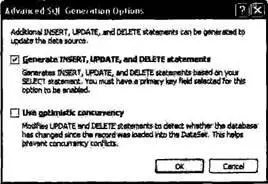
Заключительным штрихом оформления этой страницы будет поддержка элементом управления GridView редактирования данных. Для этого откройте встроенный редактор для SqlDataSource и выберите Configure Data Source. Пропустите первые два окна этого мастера, а на шаге 3 щелкните на кнопке Advanced и отметьте первый вариант настройки (рис. 23.27).

Рис. 23.27. Автоматическое генерирование SQL-операторов
Если теперь рассмотреть HTML-определение элемента управления, то вы увидите, что для SqlDataSource определены DeleteCommand, InsertCommand и UpdateCommand (с помощью параметризованных запросов).
‹asp:SqlDataSource ID="CarsDataSource" runat="server" ConnectionString="Data Source=localhost;Initial Catalog=Cars;Integrated Security=True" ProviderName="System.Data.SqlClient" SelectCommand="SELECT * FROM [Inventory]" DeleteCommand="DELETE FROM [Inventory] WHERE [CarID] = @original_CarID" InsertCommand="INSERT INTO [inventory] ([CarID], [Make], [Color], [PetName]) VALUES (@CarID, @Make, @Color, @PetName)" UpdateCommand="UPDATE [Inventory] SET [Make] = @Make, [Color] = @Color, [PetName]=@PetName WHERE [CarID]=@original_CarID"›
…
‹/asp:SqlDataSource›
Также будет присутствовать компонент SqlDataSource, который обеспечит дополнительную разметку, определяющую объекты параметров для параметризованных запросов.
‹DeleteParameters›
‹asp:Parameter Name="original_CarID" Type="Int32" /›
‹/DeleteParameters›
‹UpdateParameters›
‹asp:Parameter Name="Make" Type="String" /›
‹asp:Parameter Name="Color" Type="String" /›
‹asp:Parameter Name="PetName" Type="String" /›
‹asp:Parameter Name="original_CarID" Type="Int32" /›
‹/UpdateParameters›
‹InsertParameters›
‹asp:Parameter Name="CarID" Type="Int32" /›
‹asp:Parameter Name="Make" Type="String" /›
‹asp:Parameter Name="Color" Type="String" /›
‹asp:Parameter Name="PetName" Type="String" /›
‹/InsertParameters›
Заключительным шагом является разрешение поддержки редактирования и удаления данных с помощью встроенного редактора GridView (рис. 23.28).

Рис. 23.28. Разрешение поддержки редактирования и удаления данных
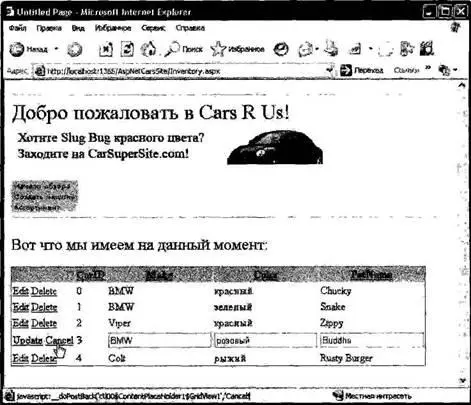
Достаточно очевидно, что при новом обращении к странице Inventorу.aspx вы сможете редактировать и удалять записи (рис. 23.29).

Рис. 23.29. Таблица всех таблиц
Создание страницы BuildCar
Последним нашим заданием в этом примере будет создание страницы BuildCar.aspx. Добавьте ее в свой проект (выбрав Web Site→Add Content Page из меню). Эта страница будет содержать Web-элемент управления Wizard ASP.NET 2.0, который обеспечит простой способ прохождения конечного пользователя через серию связанных шагов. Здесь соответствующие шаги будут имитировать выбор покупателем автомобили с нужными ему характеристиками.
Поместите в область содержимого информирующую надпись и элемент управления Wizard. Затем активизируйте встроенный редактор для Wizard и щелкните на ссылке Add/Remove WizardSteps (Добавить или удалить шаги мастера). Добавьте четыре шага, как показано на рис. 23.30.
После определения этих шагов вы увидите, что Wizard определяет области с пустым содержимым, куда вы можете перетащить элементы управления, необходимые для выбранного в настоящий момент шага.

Рис. 23.30. Конфигурация шагов Wizard
В нашем случае добавьте для шагов следующие элементы пользовательского интерфейса (не забудьте указать соответствующее значение ID для каждого элемента, используя окно свойств).
• Выберите модель: элемент управления TextBox
• Выберите цвет: элемент управления ListBox
• Укажите название: элемент управления TextBox
• Укажите дату доставки: элемент управления Calendar
Элемент управления ListBox является единственным элементом интерфейса Wizard, требующим дополнительной настройки. Выберите этот элемент в окне проектирования (убедившись, что перед этим вы выбрали ссылку Выберите цвет) и укажите для элемента набор цветов с помощью свойства Items в окне свойств. После этого в контексте определения Wizard вы обнаружите разметку, похожую на следующую.
‹asp:ListBox ID="ListBoxColors" runat="server" Width="237px"›
‹asp:ListItem›пурпурный‹/asp:ListItem›
‹asp:ListItem›зеленый‹/asp:ListItem›
‹asp:ListItem›красный‹/asp:ListItem›
‹asp:ListItem›желтый‹/asp:ListItem›
‹asp:ListItem›светло-зеленый‹/asp:ListItem›
‹asp:ListItem›черный‹/asp:ListItem›
Интервал:
Закладка: