Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
‹asp:ListItem›лимонный‹/asp:ListItem›
‹/asp:ListBox›
После определения каждого из шагов вы можете обработать событие FinishButtonClick для автоматически генерируемой кнопки Finish (Готово). В серверном обработчике события получите параметры выделения от каждого элемента интерфейса и постройте строку описания, которая будет назначена свойству Text дополнительного типа Label с именем lblOrder.
protected void carWizard_FinishButtonClick(object sender, WizardNavigationEventArgs e) {
// Получение значений.
string order = string.Format("{0}, ваш {1} {2}, будет доставлен {3}.",
txt.CarPetName.Text,
ListBoxColors.SelectedValue,
txtCarModel.Text,
carCaLendar.SelectedDate.ToShortDateString());
// Присваивание значения надписи.
lblOrder.Text = order;
}
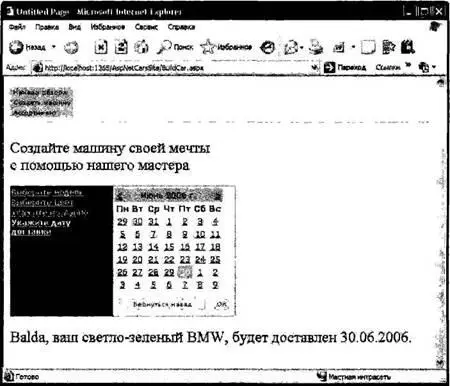
Итак, ваш узел AspNetCarSite готов. На рис. 23.31 показан элемент Wizard в действии.

Рис. 23.31. Wizard в действии
На этом завершается наш обзор Web-элементов управления. Не сомневайтесь. что имеется очень много других элементов, которые здесь охвачены не были, Однако теперь вы должны чувствовать себя довольно уверенно при использовании основных приемов данной модели программирования. А в завершение этой главы мы рассмотрим элементы управления, связанные с контролем вводимых данных.
Исходный код. Файлы AspNetCarsSite размещены в подкаталоге, соответствующем главе 23.
Роль элементов управления, связанных с контролем ввода
Заключительной группой рассматриваемых здесь элементов управления Web-формы являются так называемые элементы контроля ввода. В отличие от остальных рассмотренных нами элементов управления Web-формы, элементы контроля ввода используются для генерирования не HTML-кода, а JavaScript-кода клиента (и, возможно, программного кода сервера), предназначенного для проверки правильности вводимых в форму данных. Как показано в начале этой главы, контроль ввода на стороне клиента полезен тем, что в этом случае вы можете обеспечить выполнение различных ограничений для вводимых данных на месте, перед тем как возвратить данные Web-серверу, в результате чего число ресурсоемких обращений к серверу уменьшается. В табл. 23.11 предлагаются описания элементов управления ASP.NET, связанных с контролем ввода.
Таблица 23.11. Элементы контроля ввода ASP.NET
| Элемент управления | Описание |
|---|---|
| CompareValidator | Выполняет проверку значения одного элемента управления на равенство фиксированной константе или значению другого элемента управления |
| CustomValidator | Позволяет построить функцию пользовательского контроля ввода для данного элемента управления |
| RangeValidator | Проверяет принадлежность значения заданному диапазону значений |
| RegularExpressionValidator | Проверяет соответствие значения соответствующего элемента управления заданному шаблону регулярного выражения |
| RequiredFieldValidator | Гарантирует, что данный элемент управления не останется пустым (т.е. будет содержать значение) |
| ValidationSummary | Отображает резюме всех ошибок проверки ввода на странице в формате списка, списка с буллитами или формате единого абзаца. Ошибки могут отображаться "на месте" и/или во всплывающем окне сообщения |
Все элементы контроля ввода, в конечном счете, получаются из общего базового класса System.Web.UI.WebControls.BaseValidator, поэтому они должны иметь множество общих свойств. Описания ряда таких свойств предлагаются в табл. 23.12.
Чтобы продемонстрировать основы работы с элементами контроля ввода, создайте новый Web-узел с именем ValidatorCtrls. Сначала поместите на страницу четыре типа TextBox (с четырьмя соответствующими информирующими типами Label). Затем по соседству с каждым полем разместите типы RequiredFieldValidator, RangeValidator, RegularExpressionValidator и CompareValidator. Наконец, добавьте одну кнопку (Button) и надпись (Label), рис. 23.32.
Таблица 23.12.Общие свойства элементов контроля ввода ASP.NET
| Свойство | Описание |
|---|---|
| СontrolToValidiate | Читает или устанавливает имя элемента управления, который необходимо контролировать |
| Display | Читает или устанавливает значение, характеризующее вид отображения сообщения об ошибке для элемента контроля ввода |
| EnableClientScript | Читает или устанавливает признак активизации контроля ввода на стороне клиента |
| ErrorMessage | Читает или устанавливает текст сообщения об ошибке |
| ForeColor | Читает или устанавливает цвет сообщения, отображаемого при отрицательном исходе проверки ввода |

Рис. 23.32. Элементы, которые придется контролировать
Теперь у вас есть пользовательский интерфейс, и мы с вами можем заняться настройкой каждого из его элементов.
Элемент RequiredFieldValidator
Настроить RequiredFieldValidator очень просто. В окне свойств Visual Studio 2005 установите для свойств ErrorMessage и ControlToValidate нужные значения. Определение *.aspx должно быть таким.
‹asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtRequiredField" ErrorMessage="Ой! Здесь нужно ввести данные."›
‹/asp:RequiredFieldValidator ›
Одной приятной особенностью RequiredFieldValidator является то, что этот элемент поддерживает свойство InitialValue. Это свойство используется для того, чтобы гарантировать ввод пользователем любого значения, отличного от начального значения соответствующего поля TextBox. Например, если пользователь обращается к странице впервые, вы можете настроить TextBox на отображение значения "Введите свое имя". Если не установить свойство InitialValue элемента RequiredFieldValidator, среда выполнения будет предполагать, что строка "Введите свое имя" является действительной, Для гарантии того, что данный TextBox пройдет контроль только тогда, когда пользователь введет строку, отличную от "Введите свое имя", вы должны настроить элемент так, как показано ниже.
‹asp:RequiredFieldValidator ID="RequiredFieldValidator1" гunat="server" ControlToValidate="txtRequiredField" ErrorMessage="Ой! Здесь нужно ввести данные." InitialValue="Введите свое имя"›
‹/asp:RequiredFieldValidator›
Элемент RegularExpressionValidator
Элемент RegularExpressionValidator может использоваться тогда, когда требуется сравнение введенных символов с некоторым шаблоном. Так, для гарантии того, что поле данного TextBox содержит действительный номер социальной страховки США (US SSN), можно определить элемент так, как предлагается ниже.
‹asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtRegExp" ErrorMessage="Введите действительное значение US SSN." ValidationExpression="\d{3}-\d{2}-\d{4}"›
‹/asp:RegularExpressionValidator›
Здесь обратите внимание на то, что RegularExpressionValidator определяет свойство ValidationExpression. Если вы никогда не работали с регулярными выражениями, вам для понимания этого примера нужно знать только то, что регулярные выражения используются для проверки соответствия заданному строковому шаблону. Указанное здесь выражение "\d{3}-\d{2}-\d{4}" соответствует стандартному номеру социальной страховки в США, имеющему вид ххх-хх-хххх (где x означает любую цифру).
Читать дальшеИнтервал:
Закладка: