Жасмин Бланшет - QT 4: программирование GUI на С++
- Название:QT 4: программирование GUI на С++
- Автор:
- Жанр:
- Издательство:КУДИЦ-ПРЕСС
- Год:2007
- Город:Москва
- ISBN:978-5-91136-038-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Жасмин Бланшет - QT 4: программирование GUI на С++ краткое содержание
Единственное официальное руководстро по практическому программированию в среде Qt 4.1.
Применяя средства разработки Qt компании «Trolltech», вы сможете создавать на С++ промышленные приложения, которые естественно работают в средах Windows, Linux/UNIX, Linux для встроенных систем без изменения программного кода и Mac Os X. Книга написана сотрудниками компании «Trolltech». Она представляет собой практическое руководство по успешному применению самой мощной из всех созданных до сих пор версий Qt — Qt 4.1.
Из книги «Qt 4: программирование GUI на С++» вы узнаете о наиболее эффективных приемах и методах программирования с применением Qt 4 и овладеете ключевыми технологиями в самых различных областях — от архитектуры Qt модель/представление до мощного графического процессора 2D. Авторы вооружают читателей беспрецедентно глубокими знаниями модели событий и системы компоновки Qt.
На реалистических примерах они описывают высокоэффективные методы во всех областях — от разработки основных элементов графического пользовательского интерфейса до передовых методов интеграции с базой данных и XML. Каждая глава содержит полностью обновленный материал.
Данное издание:
• Включает новые главы по архитектуре Qt 4 модель/представление и поддержке подключаемых модулей Qt, а также краткое введение в программирование встроенных систем на платформе Qtopia.
• Раскрывает все основные принципы программирования в среде Qt — от создания диалоговых и других окон до реализации функциональности приложений.
• Знакомит с передовыми методами управления компоновкой виджетов и обработкой событий.
• Показывает, как можно с наибольшей эффективностью использовать новые программные интерфейсы Qt 4, в частности мощный графический процессор 2D и новые простые в применении классы—контейнеры.
• Представляет передовые методы Qt 4, которых нет ни в одной книге: от создания подключаемых модулей, расширяющих возможности Qt, и приложений, до применения «родных» для конкретной платформы программных интерфейсов.
• Содержит приложение с подробным введением в программирование на С++ в среде Qt для опытных Java—разработчиков.
Жасмин Бланшет (Jasmine Blanchette) — менеджер по документированию и старший разработчик компании «Trolltech» с 2001 года. Он является редактором «Qt Quarterly», информационного бюллетеня компании «Trolltech», и соавтором книги «Qt 3: программирование GUI на С++».
Марк Саммерфилд (Mark Summerfield) — независимый преподаватель и консультант по С++, Qt и Python. Он работал менеджером по документированию в компании «Trolltech» на протяжении трех лет. Марк является соавтором книги «Qt 3: программирование GUI на С++».
QT 4: программирование GUI на С++ - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Когда под рукой нет подходящих виджетов Qt и когда нельзя получить желаемый результат, комбинируя и адаптируя существующие виджеты, мы можем все же создать требуемый виджет. Это достигается путем создания подкласса QWidget и переопределением обработчиков некоторых событий, связанных с рисованием виджета и реагированием на щелчки мышки. При таком подходе мы свободно можем определять и управлять как внешним видом, так и режимом работы нашего виджета. Такие встроенные в Qt виджеты, как QLabel, QPushButton и QTableWidget, реализованы именно так. Если бы их не было в Qt, все же можно было бы создать их самостоятельно при помощи предусмотренных в классе QWidget открытых функций, обеспечивающих полную независимость от платформы.
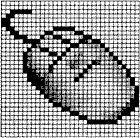
Для демонстрации данного подхода при написании пользовательского виджета мы создадим виджет IconEditor, показанный на рис. 5.2. Виджет IconEditor может использоваться в программе редактирования пиктограмм.

Рис. 5.2. Виджет IconEditor.
Сначала рассмотрим заголовочный файл.
01 #ifndef ICONEDITOR_H
02 #define ICONEDITOR_H
03 #include
04 #include
05 #include
06 class IconEditor : public QWidget
07 {
08 Q_OBJECT
09 Q_PROPERTY(QColor penColor READ penColor WRITE setPenColor)
10 Q_PROPERTY(QImage iconImage READ iconImage WRITE setIconImage)
11 Q_PROPERTY(int zoomFactor READ zoomFactor WRITE setZoomFactor)
12 public:
13 IconEditor(QWidget *parent = 0);
14 void setPenColor(const QColor &newColor);
15 QColor penColor() const { return curColor; }
16 void setIconImage(const QImage &newImage);
17 QImage iconImage() const { return image; }
18 QSize sizeHint() const;
19 void setZoomFactor(int newZoom);
20 int zoomFactor() const { return zoom; }
Класс IconEditor использует макрос Q_PROPERTY() для объявления трех пользовательских свойств: penColor, iconImage и zoomFactor. Каждое свойство имеет тип данных, функцию «чтения» и необязательную функцию «записи». Например, свойство penColor имеет тип QColor и может считываться и записываться при помощи функций penColor() и setPenColor().
Когда мы используем виджет в Qt Designer, пользовательские свойства появляются в редакторе свойств Qt Designer ниже свойств, унаследованных от QWidget. Свойства могут иметь любой тип, поддерживаемый QVariant. Макрос Q_OBJECT необходим для классов, в которых определяются свойства.
21 protected:
22 void mousePressEvent(QMouseEvent *event);
23 void mouseMoveEvent(QMouseEvent *event);
24 void paintEvent(QPaintEvent *event);
25 private:
26 void setImagePixel(const QPoint &pos, bool opaque);
27 QRect pixelRect(int i, int j) const;
28 QColor curColor;
29 QImage image;
30 int zoom;
31 };
32 #endif
IconEditor переопределяет три защищенные функции QWidget и имеет несколько закрытых функций и переменных. В трех закрытых переменных содержатся значения трех свойств.
Файл реализации класса начинается с конструктора IconEditor:
01 #include
02 #include "iconeditor.h"
03 IconEditor::IconEditor(QWidget *parent)
04 : QWidget(parent)
05 {
06 setAttribute(Qt::WA_StaticContents);
07 setSizePolicy(QSizePolicy::Minimum, QSizePolicy::Minimum);
08 curColor = Qt::black;
09 zoom = 8;
10 image = QImage(16, 16, QImage::Format_ARGB32);
11 image.fill(qRgba(0, 0, 0, 0));
12 }
В конструкторе имеется несколько тонких моментов, связанных с применением атрибута Qt::WA_StaticContents и вызовом функции setSizePolicy(). Вскоре мы обсудим их.
Устанавливается черный цвет пера. Коэффициент масштабирования изображения (zoom factor) устанавливается на 8, то есть каждый пиксель пиктограммы представляется квадратом 8 × 8.
Данные пиктограммы хранятся в переменной—члене image, и доступ к ним может осуществляться при помощи функций setIconImage() и iconImage(). Программа редактирования пиктограмм обычно вызывает функцию setIconImage() при открытии пользователем файла пиктограммы и функцию iconImage() для считывания пиктограммы из памяти, когда пользователь хочет ее сохранить. Переменная image имеет тип QImage. Мы инициализируем ее областью в 16 × 16 пикселей и на 32-битовый формат ARGB, который поддерживает полупрозрачность. Мы очищаем данные изображения, устанавливая признак прозрачности.
Способ хранения изображения в классе QImage не зависит от оборудования. При этом его глубина может устанавливаться на 1, 8 или 32 бита. Изображения с 32-битовой глубиной используют по 8 бит на красный, зеленый и синий компоненты пикселя. В остальных 8 битах хранится альфа—компонент пикселя (уровень его прозрачности). Например, компоненты красный, зеленый и синий «чистого» красного цвета и альфа—компонент имеют значения 255, 0, 0 и 255. В Qt этот цвет можно задавать так:
QRgb red = qRgba(255, 0, 0, 255);
или так (поскольку этот цвет непрозрачен):
QRgb red = qRgb(255, 0, 0);
Тип QRgb просто синоним типа unsigned int, созданный с помощью директивы typedef, a qRgb() и qRgba() являются встроенными функциями (то есть со спецификатором inline), которые преобразуют свои аргументы в 32-битовое целое число. Допускается также запись
QRgb red = 0xFFFF0000;
где первые FF соответствуют альфа—компоненту, а вторые FF — красному компоненту. В конструкторе класса IconEditor мы делаем QImage прозрачным, используя 0 в качестве значения альфа—компонента.
В Qt для хранения цветов предусмотрено два типа: QRgb и QColor. В то время как QRgb всего лишь определяется в QImage ключевым словом typedef для представления пикселей 32-битовым значением, QColor является классом, который имеет много полезных функций и широко используется в Qt для хранения цветов. В виджете IconEditor мы используем QRgb только при работе с QImage; мы применяем QColor во всех остальных случаях, включая свойство цвет пера penColor.
13 QSize IconEditor::sizeHint() const
14 {
15 QSize size = zoom * image.size();
16 if (zoom >= 3)
17 size += QSize(1, 1);
18 return size;
19 }
Функция sizeHint() класса QWidget переопределяется и возвращает «идеальный» размер виджета. Здесь мы размер изображения умножаем на масштабный коэффициент и в случае, когда масштабный коэффициент равен или больше 3, добавляем еще один пиксель по каждому направлению для размещения сетки. (Мы не показываем сетку при масштабном коэффициенте 1 или 2, поскольку в этом случае едва ли найдется место для пикселей пиктограммы.)
Идеальный размер виджета играет очень заметную роль при размещении виджетов. Менеджеры компоновки Qt стараются максимально учесть идеальный размер виджета при размещении дочерних виджетов. Для того чтобы IconEditor был удобен для менеджера компоновки, он должен сообщить свой правдоподобный идеальный размер.
Кроме идеального размера виджет имеет «политику размера», которая говорит системе компоновки о желательности или нежелательности его растяжения или сжатия. Вызывая в конструкторе функцию setSizePolicy() со значением QSizePolicy::Minimum в качестве горизонтальной и вертикальной политики, мы указываем менеджеру компоновки, который отвечает за размещение этого виджета, на то, что идеальный размер является фактически его минимальным размером. Другими словами, при необходимости виджет может растягиваться, но он никогда не должен сжиматься до размеров меньших, чем идеальный. Политику размера можно изменять в Qt Designer путем установки свойства виджета sizePolicy. Смысл различной политики размеров объясняется в главе 6(«Управление компоновкой»).
Читать дальшеИнтервал:
Закладка:


![Жасмин Майер - Несносные боссы [publisher: SelfPub]](/books/1072645/zhasmin-majer-nesnosnye-bossy-publisher-selfpub.webp)