Хэл Фултон - Программирование на языке Ruby
- Название:Программирование на языке Ruby
- Автор:
- Жанр:
- Издательство:ДМК Пресс
- Год:2007
- Город:Москва
- ISBN:5-94074-357-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Хэл Фултон - Программирование на языке Ruby краткое содержание
Ruby — относительно новый объектно-ориентированный язык, разработанный Юкихиро Мацумото в 1995 году и позаимствовавший некоторые особенности у языков LISP, Smalltalk, Perl, CLU и других. Язык активно развивается и применяется в самых разных областях: от системного администрирования до разработки сложных динамических сайтов.
Книга является полноценным руководством по Ruby — ее можно использовать и как учебник, и как справочник, и как сборник ответов на вопросы типа «как сделать то или иное в Ruby». В ней приведено свыше 400 примеров, разбитых по различным аспектам программирования, и к которым автор дает обстоятельные комментарии.
Издание предназначено для программистов самого широкого круга и самой разной квалификации, желающих научиться качественно и профессионально работать на Ruby.
Программирование на языке Ruby - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
require 'Qt'
app = Qt::Application.new(ARGV)
str = Time.now.strftime("Today is %B %d, %Y")
label = Qt::Label.new(str)
label.show
app.exec
Рассмотрим этот код подробнее. Вызов Qt::Application.newзапускает приложение Qt; он инициализирует оконную систему и выполняет подготовительные действия для создания виджетов.
Затем создается объект Qt::Label— простейший способ показать текст пользователю. В данном случае текст инициализируется в предыдущей строчке. Следующая строчка говорит метке, что она должна отобразить себя на экране.
На последнем шаге вызов арр.ехес запускает цикл обработки событий. Он не возвращает управления, пока приложение не завершится. Обычно это происходит, когда пользователь нажимает кнопку закрытия окна.
12.4.3. Кнопки
Создание кнопки в QtRuby сводится к созданию экземпляра класса Qt::PushButton(см. листинг 12.14 и рис. 12.7). Обычно при нажатии кнопки нужно выполнить некоторое действие. Для этого применяется механизм событий и слотов QtRuby.
require 'Qt'
class MyWidget < Qt::Widget
slots 'buttonClickedSlot()'
def initialize(parent = nil)
super(parent)
setWindowTitle("QtRuby example");
@lineedit = Qt::LineEdit.new(self)
@button = Qt::PushButton.new("All Caps!",self)
connect(@button, SIGNAL('clicked()'),
self, SLOT('buttonClickedSlot()'))
box = Qt::HBoxLayout.new
box.addWidget(Qt::Label.new("Text:"))
box.addWidget(@lineedit)
box.addWidget(@button)
setLayout(box)
end
def buttonClickedSlot
@lineedit.setText(@lineedit.text.upcase)
end
end
app = Qt::Application.new(ARGV)
widget = MyWidget.new
widget.show
app.exec

Рис.12.7. Кнопки в Qt
В этом примере мы создали собственный класс виджета с именем MyWidget, он наследует классу Qt::Widget, являющемуся предком любого нестандартного виджета.
Перед инициализацией мы подготовили список слотов, которые будут определены в нашем классе. Слоты — это обычные методы класса, но необходимо указать их имена, чтобы во время выполнения QtRuby знала, что мы собираемся использовать их именно в качестве слотов. Метод класса slotsпринимает список строк:
slots = 'slot1()', 'slot2()'
Инициализатор класса принимает аргумент parent, он есть почти у всех виджетов в Qt и определяет, какой виджет будет владельцем вновь создаваемого. Значение nilозначает, что это «виджет верхнего уровня», у которого нет владельца. Концепция «владения», наверное, имеет более понятный смысл в C++; родители владеют своими детьми, то есть при уничтожении или удалении родителя удаляются и все его потомки.
Наш класс создает объект Qt::LineEditдля ввода текста и кнопку Qt::PushButtonс надписью All Caps!. В качестве родителя каждому виджету передается self. Это означает, что создаваемый экземпляр MyWidget«усыновляет» эти виджеты.
Далее мы обращаемся к ключевой части библиотеки Qt — механизму соединения сигналов со слотами. В классе Qt::Pushbuttonопределен сигнал clicked, который испускается при нажатии кнопки. Этот сигнал можно соединить со слотом, в данном случае с методом buttonClickedSlot. Имя слота может быть любым, суффикс Slotмы употребили просто для наглядности.
В самом конце мы создаем экземпляр класса Qt::HBoxLayout. При добавлении виджетов в этот контейнер он автоматически изменяет их размеры, так что нам больше не о чем беспокоиться.
12.4.4. Текстовые поля
Как видно из листинга 12.14, в QtRuby есть класс Qt::LineEditдля ввода одной строки текста. Для ввода нескольких строк предназначен класс Qt::TextEdit.
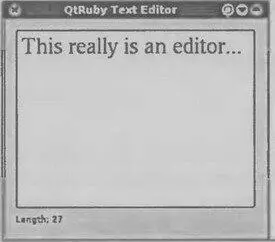
В листинге 12.15 демонстрируется многострочное текстовое поле. Под ним расположена метка, в которой отображается текущая длина текста (рис. 12.8).
require 'Qt'
class MyTextWindow < Qt::Widget
slots 'theTextChanged()'
def initialize(parent = nil)
super(parent)
@textedit = Qt::TextEdit.new(self)
@textedit.setWordWrapMode(Qt::TextOption::WordWrap)
@textedit.setFont( Qt::Font.new("Times", 24) )
@status = Qt::Label.new(self)
box = Qt::VBoxLayout.new
box.addWidget(@textedit)
box.addWidget(@status)
setLayout(box)
@textedit.insertPlainText("This really is an editor")
connect(@textedit, SIGNAL('textChanged()'),
self, SLOT('theTextChanged()'))
end
def theTextChanged
text = "Length: " + @textedit.toPlainText.length.to_s
@status.setText(text)
end
end
app = Qt:Application.new(ARGV)
widget = MyTextWindow.new
widget.setWindowTitle("QtRuby Text Editor")
widget.show
app.exec

Рис. 12.8. Простой редактор в Qt
Виджет конструируется примерно так же, как в предыдущем примере. Но теперь мы создаем объект Qt::TextEdit, а также метку Qt::Labelдля показа текущего состояния.
Стоит отметить, что для объекта @texteditмы указали шрифт Times высотой 24 пункта. У каждого класса, наследующего Qt::Widget(в том числе и у Qt::TextEdit) есть свойство font, которое можно опросить или установить.
Затем мы создаем менеджер вертикального размещения ( Qt::QBoxLayout), который будет контейнером для всех своих потомков, добавляем в него виджет @texteditи связываем сигнал textChangedс определенным нами слотом theTextChanged.
В методе theTextChangedмы запрашиваем у редактора текст и получаем его длину, а затем записываем возвращенное значение в метку @status.
Отметим, что весь механизм сигналов и слотов работает асинхронно. После того как приложение входит в цикл обработки событий ( арр.ехес), оно уже не получает управления явно. Вот почему сигналы и слоты так важны. Мы определяем события, которые нас интересуют (сигналы), и действия, которые нужно выполнить при возникновении таких событий (слоты).
12.4.5. Прочие виджеты
В библиотеке Qt есть еще много встроенных виджетов, например переключатели, флажки и т.п. В листинге 12.16 продемонстрированы некоторые из них, а на рис. 12.9 показано, как выглядит окно приложения.
require 'Qt'
class MyWindow < Qt::Widget
slots 'somethingClicked(QAbstractButton *)'
def initialize(parent = nil)
super(parent)
groupbox = Qt::GroupBox.new("Some Radio Button",self)
radio1 = Qt::RadioButton.new("Radio Button 1", groupbox)
radio2 = Qt::RadioButton.new("Radio Button 2", groupbox)
check1 = Qt::CheckBox.new("Check Box 1", groupbox)
vbox = Qt::QBoxLayout.new
vbox.addWidget(radio1)
vbox.addWidget(radio2)
vbox.addWidget(check1)
groupbox.setLayout(vbox)
bg = Qt::ButtonGroup.new(self)
bg.addButton(radio1)
bg.addButton(radio2)
bg.addButton(check1)
connect(bg, SIGNAL('buttonClicked(QAbscractButton *)'),
Интервал:
Закладка: