А. Артемов - Мониторинг информации в Интернете
- Название:Мониторинг информации в Интернете
- Автор:
- Жанр:
- Издательство:Array Литагент «МАБИВ»
- Год:2014
- Город:Орел
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
А. Артемов - Мониторинг информации в Интернете краткое содержание
Предназначено для преподавателей и студентов вузов всех специальностей, руководителей и менеджеров компаний, специалистов по безопасности, а также для широкого круга лиц, работающих в сети Интернет.
Мониторинг информации в Интернете - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
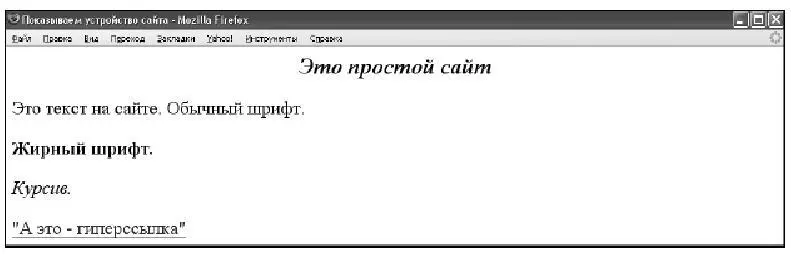
Наверху страницы, изображенной на рисунке, то есть не в тексте сайта, а на верхнем поле рамки страницы, рядом с круглым значком браузера, расположена надпись: «Показываем устройство сайта». Она находится в так называемом заголовке страницы (который заключен между открывающим тегом ). Обращаем ваше внимание на то, что это заголовок именно всей страницы, а не текста. Посередине представленного рисунка жирным курсивом выведено: «Это простой сайт». Данная надпись – и есть заголовок текста. Шрифт фразы «Это простой сайт» по размеру.
Наверху страницы, изображенной на рисунке, то есть не в тексте сайта, а на верхнем поле рамки страницы, рядом с круглым значком браузера, расположена надпись: «Показываем устройство сайта».

Рисунок 1 . Пример сайта, как его видно в браузере Мозилла Файрфокс
Она находится в так называемом заголовке страницы (который заключен между открывающим тегом ). Обращаем ваше внимание на то, что это заголовок именно всей страницы, а не текста. Посередине представленного рисунка жирным курсивом выведено: «Это простой сайт». Данная надпись – и есть заголовок текста. Шрифт фразы «Это простой сайт» по размеру превосходит шрифт текста на сайте, он специально выделен как заголовок текста. При разметке с помощью HTML этот текст расположен ниже тега находится внутри тега
. То есть содержимое, заключенное в , – это часть того, что находится в .Такое расположение дает дополнительную возможность пауку лучше определять ключевые слова на сайте. Ведь если слова вынесены в заголовок текста или, тем более, всей страницы, вероятность того, что страница и текст посвящены теме, формулируемой этими словами, повышается. Ниже фразы «Это простой сайт» приведены четыре варианта написания основного текста сайта: обычный, жирный (пишется под тегом ), курсив (пишется под тегом ), текстовая гиперссылка (пишется под тегом «Текст гиперссылки»).
Основной текст сайта, вне зависимости от того, каким вариантом шрифта он написан, располагается внутри тега
. Именно содержимое тега представляет собой основной объект для паука и рассматривается им как текст страницы (собственно, это действительно текст страницы). Чтобы увидеть внутреннюю разметку сайта, надо в браузере Мозилла Файрфокс навести курсор на любой незанятый текстом участок поля и нажать правую кнопку мыши. Ввсплывающем меню следует выбрать пункт «Просмотр исходного кода страницы». Применительно к сайту, который мы рассматривали на рис. 1, этот исходный код будет выглядеть следующим образом:
Показываем устройство сайта:
Это простой сайт
Это текст на сайте. Обычный шрифт.
Жирный шрифт.
Курсив.
«А это – гиперссылка»
Здесь можно увидеть все элементы, описанные нами выше. Кроме того, в исходном коде видны теги
, которые обеспечивают расположение текста в новой строке и с промежутком по отношению к тексту, расположенному в предыдущей строке. Разметка HTML по умолчанию не предполагает переноса текста и его форматирования.
Поэтому текст, не содержащий никаких тегов, воспроизводится подряд, но с соблюдением пробелов между словами. Для того чтобы текст оказался написан не просто в новой строке, а с промежутком относительно находящейся выше строки, используется, как мы уже показали, тег
, а для того, чтобы текст был написан в новой строке, но без промежутка между выше– и нижерасположенной строками, применяется тег
.
Начало сайта, созданного с помощью разметки HTML, отмечено тегом , а его окончание – тегом
.Лекция 2
Описание языков запросов поисковой машины яндекс
Лучшая, на наш взгляд, работа по изучению операторов поисковой машины Яндекс выполнена специалистом из Санкт-Петербурга Денисом Фурсовым. На его ресурсе постоянно проводятся дополнительные исследования, отслеживаются и оцениваются изменения в работе операторов указанной поисковой машины. Ниже речь пойдет о том, как с помощью специальных фильтров, основанных на Булевой алгебре, создавать запросы, максимально соответствующие потребностям специалиста, который ищет информацию в Интернете. При изучении этого вопроса, не следует забывать, что компьютер очень исполнителен, но лишен способности думать, поэтому следует составлять запрос, исходя из того, что он будет обработан компьютером буквально, а не с учетом того, что же на самом деле имел в виду пользователь, создавая свое обращение.
Итак, перейдем непосредственно к операторам запросов Яндекса.
1. Логическое «И».
Яндекс поддерживает три разных оператора, относящихся к логическому «И», что делает его самым гибким из всех поисковиков, работающих с русским языком. Столь развита практически уникальная система операторов поисковых запросов дает возможность предельно точно настроить запрос и сформировать такой фильтр для данных в Интернете который максимально качественно выбирает нужную информацию и отсекает ненужное.
1.1. Пробел. Слова, разделенные пробелом, должны располагаться недалеко друг от друга. Специалисты поясняют, что термин «недалеко» отнюдь не фиксированная величина именяется в зависимости от того, с какими словами указанный оператор в каждом конкретном случае используется. Если они часто употребляются, то «недалеко» – значит на расстоянии нескольких слов друг от друга. Если же они редко встречаются в обиходе, то даже их нахождение в разных концах документа будет восприниматься как «недалеко».
При этом, несмотря на то, что логическое «И» в общем виде Булевой алгебры подразумевает присутствие всех упомянутых слов, Яндекс, тем не менее, действительно выдает сначала те документы, в которых есть все ключевые слова, представленные в запросе. После чего начинает выдавать документы, в которых на одно ключевое слов меньше, чем в запросе, затем – на два слова меньше и так далее.
Запрос: [маркетинг менеджмент]
Результат поиска: страниц – 2 442 393, сайтов – не менее 1456
В выдаче: Маркетинг, Финансы, Реклама, Менеджмент
1.2. Амперсанд (&). Слова, разделенные амперсандом, находятся в одном предложении. Важно: амперсанд должен быть отделен пробелами с двух сторон от любых других слов.
Запрос: [маркетинг & менеджмент]
Результат поиска: страниц – 1 190 379, сайтов – не менее 1093
В выдаче: … Филип Котлер в краткой форме представляет все наиболее значительные и интересные положения самой известной своей работы «Маркетинг менеджмент»…
1.3. Двойной амперсанд (&&). Слова, разделенные двойным амперсандом, находятся в любом месте одного и того же документа.
Читать дальшеИнтервал:
Закладка: