Итан Маркотт - Отзывчивый веб-дизайн
- Название:Отзывчивый веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-385-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Итан Маркотт - Отзывчивый веб-дизайн краткое содержание
Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Отзывчивый веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Нет? Что вы сказали? В верхней части страницы все еще висит пугающе огромная картинка ( рис. 4.15)?

Рис. 4.14.Наш контент кажется более выровненным благодаря применению двух дополнительных правил. Однако чего-то еще не хватает…

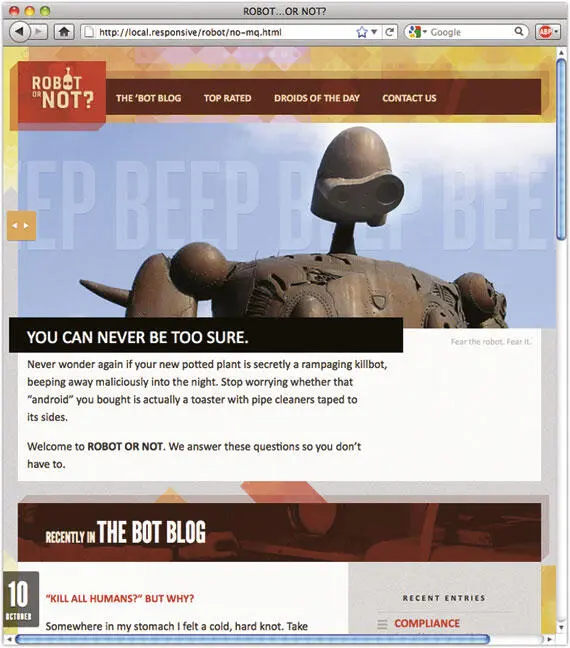
Рис. 4.15.Однозначно над этим рисунком еще надо поработать
Ну что ж, наверное , и эту проблему можно решить, если она вас действительно беспокоит. Но прежде давайте снова взглянем на первоначальную разметку этого изображения, которое должно быть частью модуля слайд-шоу (и это еще предстоит сделать):
You can never be too sure.
Изрядный кусок HTML, да? Но по существу мы сделали модуль .welcome, в который поместили изображение и идущий за ним вступительный текст ( .main). Изображение, в свою очередь, входит в блок .figure, а сам imgзаключен в элемент b, который действует как хук для CSS.
Звучит слишком заумно? И я знаю почему. Но элемент b, как бы глупо здесь ни выглядел, на самом деле обрабатывает большой кусок макета. Вот как выглядит соответствующий CSS:
.slides.figure b {
display: block;
overflow: hidden;
margin-bottom: 0;
width: 112.272727 %; /* 741px / 660px */
}
.slides.figure b img {
display: block;
max-width: inherit;
}
Сначала мы задали свойству hiddenв элементе bзначение overflow, то есть контейнер обрезал любой лишний контент. Теперь же гибкие изображения меняют свои размеры при изменении элемента b. Поэтому мы отменяем масштабирование max-width: 100 %по отношению к изображениям слайд-шоу ( max-width: inherit). В результате картинка робота будет попросту обрезана, если ее ширина превысит содержащий ее элемент b.
Как видите, ширина элемента bна самом деле больше 100 %. Мы использовали формулу target ÷ context = result, чтобы создать элемент больше, чем модуль .welcome, благодаря чему изображение немного выходит за рамки с правой стороны.
Как назло, ни один из этих эффектов не будет работать при низком разрешении. Но я везучий парень. Так что давайте кое-что допишем в конце нашего медиазапроса:
@media screen and (max-width: 768px) {
.slides.figure b {
width: auto;
}
.slides.figure b img {
max-width: 100 %;
}
}
Первое правило задает элементу bширину auto, делая ее такой же, как и ширина его контейнера. Второе правило восстанавливает max-width: 100 %, которое мы обсуждали в третьей главе, позволяя изображению увеличиваться и уменьшаться вместе с контейнером. Вместе эти два правила не позволяют изображению выходить за рамки контейнера, а при расширении – за рамки остальной части дизайна ( рис. 4.16). Не знаю, как вы, а я выдохнул с облегчением.

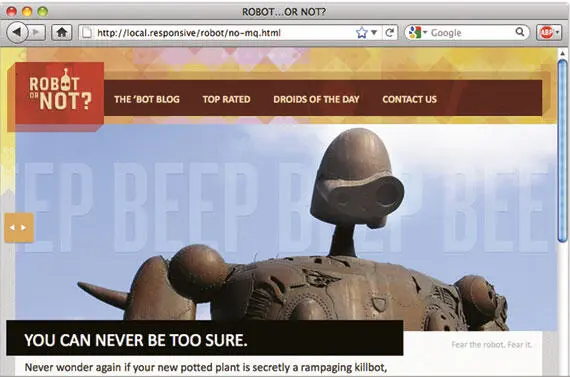
Рис. 4.16.Наш рисунок теперь оказался на своем месте. Я испытываю облегчение. А вы?

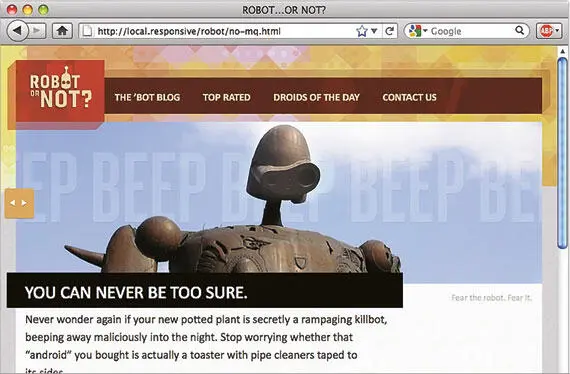
Рис. 4.17.Поле Contact Us, почему ты нас так ненавидишь?
И все же, прежде чем мы сможем расслабиться, нам нужно исправить еще кое-что. Навигация в верхней части страницы все еще выглядит сильно сжатой. Кроме того, если хоть немного изменить область просмотра, текст снова переносится на следующую строчку ( рис. 4.17).
Разметка шапки довольно простая:
>
Top Rated
i id="nav-blog">The ’Bot Blog
i id="nav-droids">Droids of the Day
i id="nav-contact">Contact Us
Итак, мы обозначили логотип тегом h1, сделали маркированный список для навигации и присвоили им классы .logoи .nav-primaryсоответственно. Но что делать с CSS?
.logo {
background: #C52618 url("logo-bg.jpg");
float: left;
width: 16.875 %; /* 162px / 960px */
}
.nav-primary {
background: #5E140D url("nav-bg.jpg"); padding: 1.2em 1em 1em;
}
.nav-primary li {
display: inline;
}
Стили достаточно простые. Мы применили фоновые изображения к обоим элементам, а не к самому макету: мы подвинули изображение влево, чтобы оно перекрывало навигацию. А элементам списка внутри .nav-primaryсоответствует свойство display: inline. Это решает нашу проблему, по крайней мере, пока страница не становится настолько узкой, что внутренние элементы переносятся на следующую строчку.
Вот как выглядит медиазапрос:
@media screen and (max-width: 768px) {
.logo {
float: none;
margin: 0 auto 20px;
position: relative;
}
.nav-primary {
margin-bottom: 20px;
text-align: center;
}
}
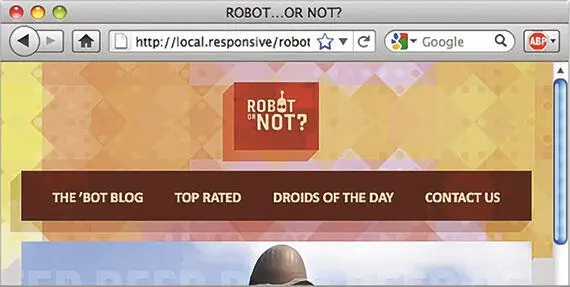
Мы убрали свободное перемещение, которое было первоначально задано .logo, и отцентрировали его по горизонтали над меню. Также мы установили text-align: centerдля .nav-primary, расположив все элементы по центру. Все изменения видны невооруженным глазом ( рис. 4.18). Логотип и основная навигация находятся в своих собственных рядах со своими собственными свойствами.

Рис. 4.18.Мы можем полностью перестроить верхнюю часть заголовка, чтобы дать возможность и логотипу, и строке навигации дышать полной грудью
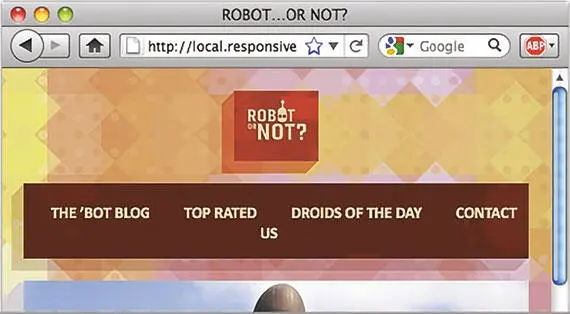
Лично мне нравится, как выглядит навигация, однако расслабляться все равно еще рано. Для элементов навигации осталось не так уж и много места. Фактически, если мы хоть немного изменим размер экрана, наша четкая линия снова сломается, и текст перенесется на следующую строку ( рис. 4.19).
(У меня какая-то личная неприязнь к такому тексту. Не знаю почему.)

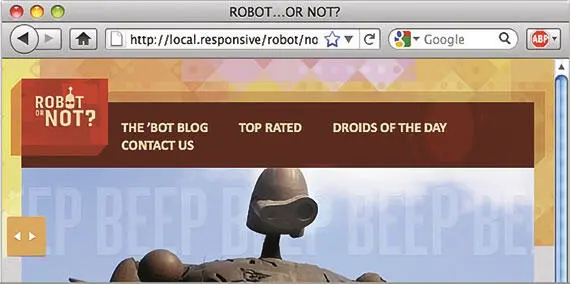
Рис. 4.19.Слушайте, это уже не смешно
Мы обнаружили еще один проблемный момент, который невозможно исправить, просто передвинув логотип в свой собственный ряд. Значит, давайте напишем еще один медиазапрос и уберем возможность появления такой проблемы:
@media screen and (max-width: 768px) {
…
}
@media screen and (max-width: 520px) {
.nav-primary {
float: left;
width: 100 %;
}
.nav-primary li {
clear: left;
float: left;
Интервал:
Закладка:










