Итан Маркотт - Отзывчивый веб-дизайн
- Название:Отзывчивый веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-385-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Итан Маркотт - Отзывчивый веб-дизайн краткое содержание
Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Отзывчивый веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
width: 48 %;
}
li#nav-rated,
li#nav-contact {
clear: right;
float: right;
}
.nav-primary a {
display: block;
padding: 0.45em;
}
}
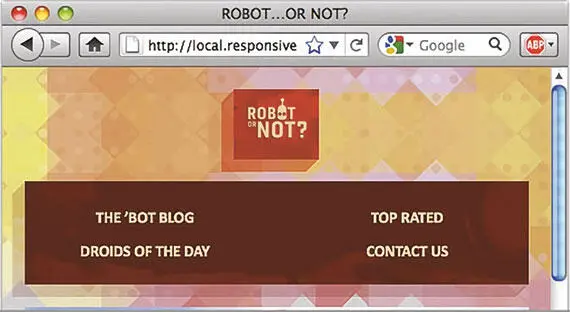
Для еще более мелких экранов, с разрешением меньше 520 пикселей, мы передвинули каждый liвнутри .nav-primary, присвоив второму и четвертому элементам свойство float: right. В результате мы получили более гибкую сетку 2 х 2, которая подстраивается под изменения размеров области просмотра, в отличие от display: inline( рис. 4.20).

Рис. 4.20.Нужно ли говорить, насколько я доволен результатом? Нет? Тогда не буду
Стоит заметить, что нам не пришлось переписывать правила из предыдущего запроса ( screen and (max-width: 768px)) в этот, поскольку, если экран соответствует требованию «у́же, чем 520 пикселей», то он автоматически соответствует и требованию «у́же, чем 768 пикселей». Другими словами, правила из обоих запросов применяются к самым мелким разрешениям. В результате проблемы могут возникнуть только с областями просмотра шириной менее 520 px.
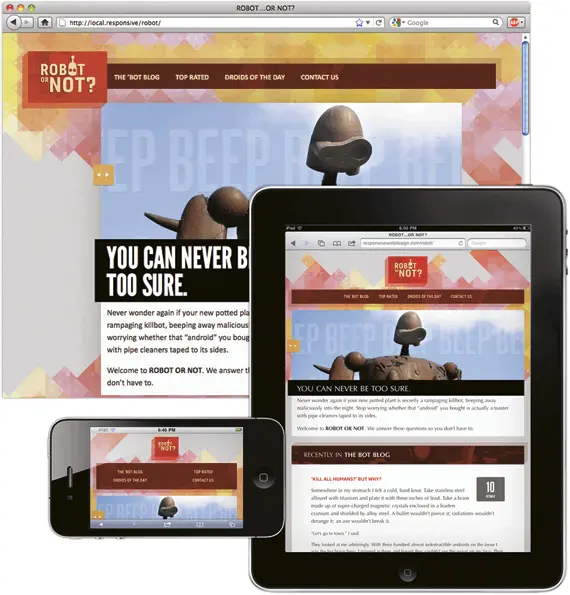
Вот что у нас получилось ( рис. 4.21). Немного доработав детали страницы, мы наконец-то получили дизайн, соответствующий устройству, на котором его просматривают. Мы больше не ограничены сеткой, макетом или типом, написанными первоначально для одного определенного диапазона разрешений. Наложенные поверх гибкого макета медиазапросы помогли нам решить проблемы, связанные с меньшими областями просмотра.

Рис. 4.21.Наш отзывчивый дизайн приобретает прекрасную форму, отлично масштабируясь даже на большом экране
Отворяй ворота!
Однако отзывчивый веб-дизайн – это не только дизайн, который хорошо смотрится на небольших экранах. При просмотре в максимизированном окне браузера также возникает ряд проблем: картинки растягиваются до невероятных размеров, строчки текста становятся слишком длинными, а сетка выходит за все мыслимые пределы ( рис. 4.6–4.8). Следовательно, нам необходимо наложить определенные ограничения на дизайн при помощи свойства max-width, выраженного в em, или пикселях. Давайте думать об этом как о возможности сделать дизайн для другого диапазона разрешений.
Для начала познакомимся с еще одним медиазапросом:
@media screen and (max-width: 768px) {
…
}
@media screen and (max-width: 520px) {
…
}
@media screen and (min-width: 1200px) {
…
}
Первый запрос устанавливает потолок разрешения в 768 пикселей, то есть устройства и окна браузеров, ширина которых превышает ограничение max-width, будут попросту игнорировать вложенный в него CSS. Второй запрос повторяет действия первого, только для диапазона разрешения меньше 520px и при том же ограничении max-width.
В следующем запросе мы использовали свойство ( min-width: 1200px) в качестве основного требования ко всем браузерам и устройствам. Если их ширина превышает 1200 пикселей, они будут применять вложенные стили; если нет – они могут спокойно делать свои дела и ни о чем не думать.
Ну что ж, засучим рукава и приступим к работе над макетом для широких экранов:
@media screen and (min-width: 1200px) {
.welcome,
.blog,
.gallery {
width: 49.375 %;
}
.welcome,
.gallery {
float: right;
margin: 0 0 40px;
}
.blog {
float: left;
margin: 0 0 20px;
}
}
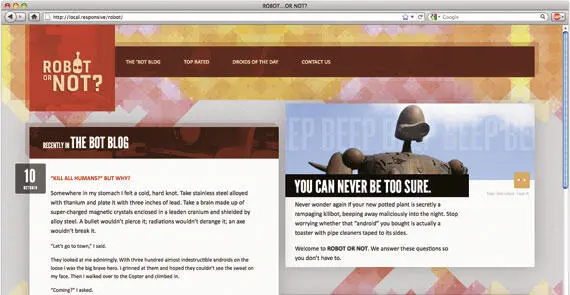
На работающем сайте Robot or Not ( http://responsivewebdesign.com/robot) вы найдете большое количество изменений, которые были внесены в макет, предназначенный для широкого экрана. Но эти три правила – основные. Мы присваиваем трем главным модулям контента ( .welcome, blog, и .gallery) практически половину ( 49,375 %) ширины всей страницы. Затем мы передвигаем модули .welcomeи .galleryвправо, а блог – влево. В результате получаем дизайн, который идеально подходит под широкие мониторы ( рис. 4.22). Слишком длинные строчки стали короче, а блог, который представляет собой ключевой элемент контента, стал располагаться выше, что сделало его более доступным.
Другими словами, наш отзывчивый дизайн закончен.

Рис. 4.22.Давайте еще раз посмотрим на наш дизайн глазами пользователей больших экранов. Он выглядит прекрасно – и все благодаря медиазапросу
Кое-что по поводу совместимости
После того как мы уйму времени и страниц посвятили медиазапросам, настало время разрушить некоторые надежды, поскольку нам нужно поговорить о поддержке всего этого браузерами.
Хорошая новость заключается в том, что большинство современных десктопных браузеров поддерживают медиазапросы: среди них Opera 9.5+, Firefox 3.5+, браузеры на базе WebKit, такие как Safari 3+ и Chrome. Даже Internet Explorer 9 ( http://bkaprt.com/rwd/32/) поддерживает медиазапросы ( http://bkaprt.com/rwd/33/)! Кто-нибудь, ущипните меня.
Да и с мобильными браузерами дела обстоят неплохо. Медиазапросы поддерживают такие браузеры на базе WebKit, как Mobile Safari, webOS производства HP и Android. А по словам Питера-Пола Коха ( http://bkaprt.com/rwd/34/), к ним не так давно присоединились Opera Mobile и Opera Mini. Что касается Windows Phone, с 2011 года на них устанавливается IE9 ( http://bkaprt.com/rwd/35/), браузер, который обеспечивает повсеместную поддержку медиазапросов. Что не может не радовать.
К сожалению, «повсеместную» совсем не означает «универсальную». С десктопными браузерами старше тех, которые перечислены, нам не повезло. И Internet Explorer версии 8 и ниже также не поддерживает медиазапросы, а это значит, что досточтимый IE6 по-прежнему остается проблемой. И несмотря на то, что многие современные устройства с маленькими экранами обеспечивают приличную поддержку запросов, некоторые широко используемые браузеры (IE Mobile и те, которые стоят на старых BlackBerry) их не понимают ( http://bkaprt.com/rwd/36/).
Так что картина не совсем отрадная. Но это вовсе не означает, что отзывчивая верстка – несбыточная мечта. Прежде всего, существует достаточно решений на базе JavaScript, которые компенсируют отсутствие поддержки старых браузеров. Недавно создана библиотека css3-mediaqueries.js library ( http://bkaprt.com/rwd/37/), которая, как предполагается, «позволяет IE5+, Firefox 1+ и Safari 2 интерпретировать, тестировать и применять медиазапросы стандарта CSS3». Это еще очень ранняя, не до конца доработанная версия, и кому-то может показаться, что она недостаточно функциональная, но лично я считаю ее весьма работоспособной.
Читать дальшеИнтервал:
Закладка:










