Итан Маркотт - Отзывчивый веб-дизайн
- Название:Отзывчивый веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-385-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Итан Маркотт - Отзывчивый веб-дизайн краткое содержание
Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Отзывчивый веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Легко заполнить окно десктопного браузера панелями инструментов социальных сетей, ссылками на похожие статьи, RSS-ссылками и облаками тегов. (Если я не ошибаюсь, то это называется «созданием дополнительной ценности».) Но как только мы вынуждены работать с экраном, размеры которого на 80 % меньше, чем наш обычный холст, несущественный контент и всякий хлам быстро отпадают, и мы можем сосредоточиться на действительно важных аспектах наших проектов.
Другими словами, создавая дизайн для мобильных устройств в первую очередь, дизайнеры приобретают уникальный опыт, поскольку сосредотачиваются на самом главном, а в современном веб-дизайне это редкость. Это не означает, что сайт должен содержать минимум информации. Но, задав себе в самом начале производственного процесса этот простой вопрос, мы можем критически оценивать каждый предложенный элемент, каждую новую часть функциональности.
Определяем разрешение
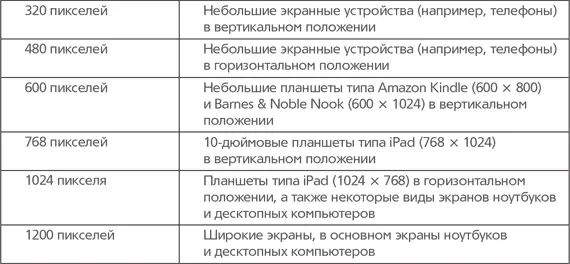
Процесс создания дизайна начинается с определения устройств, для которых этот дизайн предназначен. На основании этого мы составляем список разрешений: горизонтальные ширины, которые мы должны будем согласовать в нашем отзывчивом дизайне. Например, наш список может выглядеть как табл. 5.1.
Табл. 5.1.Список устройств с различным разрешением

Это не значит, что разрешения выше или ниже этого порога будут проигнорированы или что мы не будем обслуживать устройства, разрешения которых не указаны в списке. (В конце концов, отзывчивый макет строится на базе гибкой сетки, а значит, не будет зависеть от разрешения.) Но такой список помогает определить объем работ и область применения. Зная, какие устройства будут использоваться для отображения нашего дизайна, мы можем более эффективно выполнять свою работу.
Когда список готов, можно приступать к самому дизайну.
Итеративный совместный дизайн
В настоящее время бо́льшая часть проектов строится по принципу «каскадного» процесса разработки, который подра-зумевает разделение всей работы на отдельные, посвященные одной задаче этапы. У каждого агентства могут быть свои особенности, но в целом все придерживаются следующих четырех этапов: планирование, проектирование, разработка и, наконец, представление готового сайта. На каждом этапе создаются документы или файлы (например, карта сайта и каркасное представление на этапе планирования), которые должны быть одобрены клиентом прежде, чем начнутся работы по соответствующему этапу.
Опять же, процесс управления проектами может немного разниться от студии к студии. На этапе проектирования команда дизайнеров создает оригинальный макет в графическом редакторе (Photoshop, Fireworks и т. д.). После утверждения он передается команде разработчиков, которые и превращают его в статические шаблоны HTML.
Но работа над отзывчивым сайтом несколько отличается по содержанию и может сделать таким образом организованный процесс громоздким и неповоротливым. Давайте представим, что вам нужно переделать сайт из одной страницы. Вы набросали макет в своем любимом приложении. Но как вы сообщите своему клиенту, как эта страница будет выглядеть на телефоне? Или на iPad? Или на широком экране? Если у вас есть время, бюджет и люди, вы можете спокойно сделать дизайн каждого дополнительного устройства, отдать их на рассмотрение клиенту, получить комментарии и в соответствии с ними исправить каждый вариант. Но если вы делаете пятнадцать или пятьдесят страниц, такой подход выглядит непрактичным.
В процессе работы над последними проектами с отзывчивым подходом я обнаружил, что, если объединить этапы проектирования и разработки, такая коллективная работа будет более эффективной. Я называю этот новый этап «проектоработкой». (Шутка.)
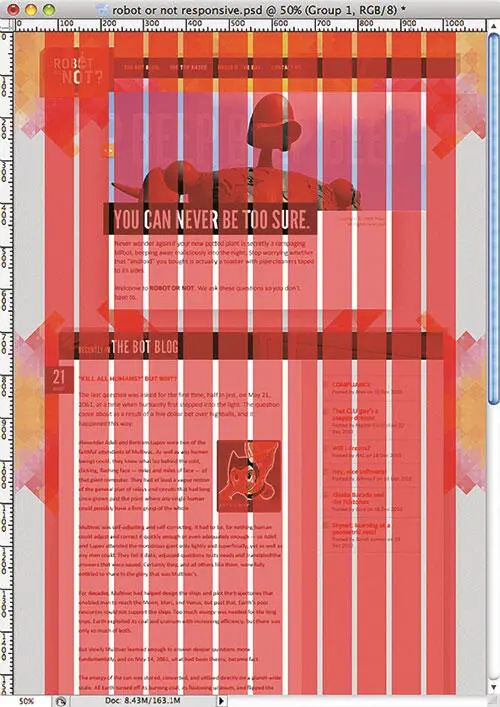
Вначале команда дизайнеров представляет макет страницы всей группе. Как правило, это дизайн для стационарных компьютеров ( рис. 5.3), хотя иногда мы можем начать с мобильного представления дизайна. Цель заключается в том, чтобы дать всей группе импульс для обсуждения того, как этот дизайн будет согласоваться с различными диапазонами разрешений и типами ввода. Возникают самые разнообразные вопросы: «Как это слайд-шоу будет работать с сенсорным интерфейсом?», «Этот модуль всегда будет свернутым по умолчанию или пользователи стационарных компьютеров увидят больше информации?», «Как этот элемент станет выглядеть (и функционировать), если в браузере не будет JavaScript?»

Рис. 5.3.Начнем с изучения готового дизайна для стационарного компьютера и попробуем понять, каким образом он должен измениться для различных браузеров или устройств
Отвечая на эти вопросы, участники группы обмениваются идеями, обсуждают, как дизайн будет функционировать на различных устройствах, и изучают особенно сложные элементы взаимодействия. Если какая-нибудь часть нуждается в доработке, этим занимается команда дизайнеров. Но если группа чувствует себя комфортно, а доработки совсем незначительны, то команда разработчиков приступает к созданию первоначального варианта, прототипа.
«И это до окончательного утверждения дизайна?» – спросите вы. Да. Наша цель состоит в том, чтобы выйти за пиксельные ограничения Photoshop и начать воплощать дизайн, который будет менять свои размеры в зависимости от размеров окна браузера. Поэтому команда разработчиков приступает к созданию отзывчивого дизайна: преобразовывает фиксированную сетку в «резиновую», обсуждает способы гибкого представления различных медиатипов и использует медиазапросы для адаптации нашего дизайна к различным диапазонам разрешений.
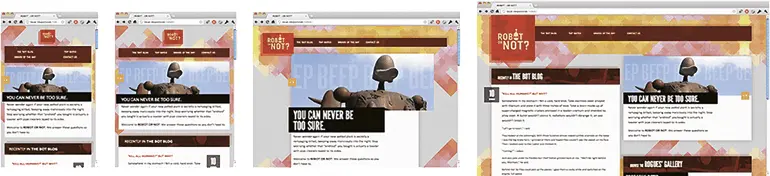
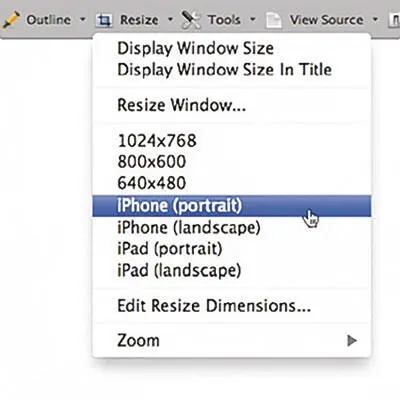
После этого мы начинаем менять размеры окна браузера и анализировать соответствующие изменения нашего дизайна ( рис. 5.4). Некоторые расширения, как, например, Web Developer Toolbar для Firefox и Chrome ( http://bkaprt.com/rwd/49/), на этом этапе могут быть исключительно полезны. Если у вас есть список разрешений ( табл. 5.1), вы можете сохранить их в расширении для быстрого доступа в будущем ( рис. 5.5).

Рис. 5.4.Как я уже говорил, изменение размеров окна браузера позволяет быстро протестировать качество дизайна. Но это лишь первый шаг

Рис. 5.5.Меню Resize в Web Developer Toolbar позволяет изучить содержимое в разрешениях для различных устройств
Читать дальшеИнтервал:
Закладка:










