Итан Маркотт - Отзывчивый веб-дизайн
- Название:Отзывчивый веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-385-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Итан Маркотт - Отзывчивый веб-дизайн краткое содержание
Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Отзывчивый веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
В этой книге на базе сайта Robot or Not мы продемонстрировали, как объединенные возможности «резиновой» сетки, гибких изображений и медиазапросов обеспечивают более отзывчивый подход к созданию сайтов. Сначала мы взяли фиксированный макет, разработанный в Photoshop, и превратили его в «резиновую» сетку. В четвертой главе мы обсудили, какие проблемы возникают при изменении размеров окна браузера, поскольку наш первоначальный дизайн не предназначался для разных размеров окна браузера. Чтобы решить эти проблемы, мы ввели медиазапросы и создали альтернативные макеты для маленьких и широких экранов. И наконец, для браузеров, которые не поддерживают медиазапросы, мы включили библиотеку respond.jsдля доступа к нашим альтернативным вариантам дизайна.
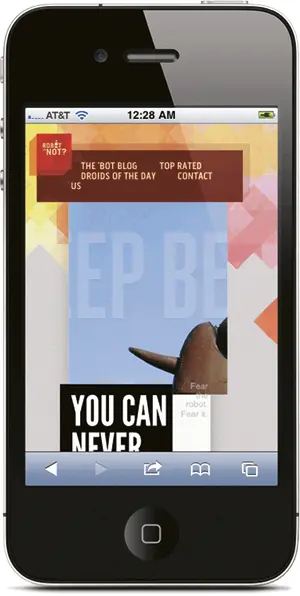
Однако здесь возникает еще одна серьезная проблема: что если у браузеров, которые не поддерживают @media, нет доступа к JavaScript? В этом случае они были бы вынуждены отображать полный, десктопный дизайн, независимо от того, является ли это подходящим для их устройства. На многих мобильных устройствах это станет выглядеть как дизайн, предназначенный для намного более широкого экрана, но втиснутый в крошечное пространство ( рис. 5.11).

Рис. 5.11.Нет медиазапросов? Нет JavaScript? Выглядит ужасно – наш гибкий и предназначенный для больших компьютеров дизайн начинает на небольших экранах распадаться на части
Кроме того, существует еще одна проблема со структурой сайта. Взгляните на небольшой кусочек CSS:
.blog {
background: #F8F5F2 url("img/blog-bg.png") repeat-y;
}
@media screen and (max-width: 768px) {
.blog {
background: #F8F5F2 url("img/noise.gif");
}
}
Во-первых, мы включили фоновое изображение, а именно двухцветную картинку blog-bg.png, которую использовали во второй главе для создания иллюзии двух колонок, в элемент .blog. Затем для маленьких экранов с шириной менее 768pxмы вместо этого разместили простой размноженный GIF, поскольку мы сделали эти более узкие страницы линейными.
Возникающая в этом случае проблема заключается в том, что некоторые мобильные браузеры, особенно Mobile Safari на iPhone и iPad, фактически загружают обе картинки, даже если в итоге отображаться на странице будет только одна. А поскольку пропускная способность канала на мобильных устройствах небольшая, мы наказываем их пользователей лишним тяжелым изображением, которое к тому же еще и не отобразится.
К счастью, в отзывчивом дизайне эти проблемы успешно решаемы, нужно только продумать способ, как это сделать.
«Сначала мобильные» и медиазапросы
В общих чертах, отзывчивый дизайн предназначен для отображения в определенном диапазоне разрешений, тогда как медиазапросы должны адаптировать его к другим диапазонам. Более ответственный подход к отзывчивому дизайну означает создание таблицы стилей с точки зрения идеологии «сначала мобильные». Таким образом, мы начинаем с определения макета для устройств с маленькими экранами, а затем используем медиазапросы для расширения дизайна с увеличением разрешения.
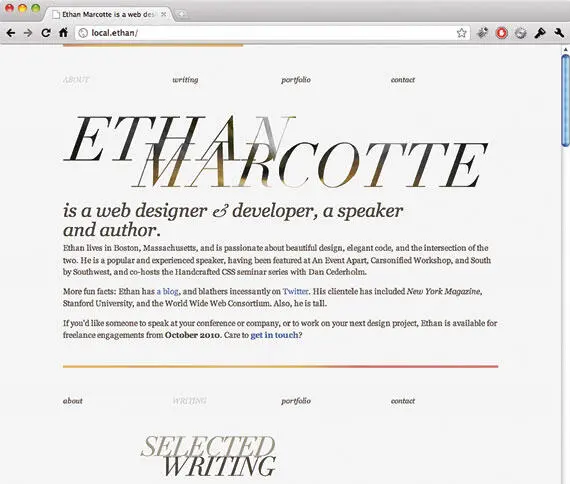
Я даже применил этот подход при создании своего личного сайта-портфолио ( http://ethanmarcotte.com). По умолчанию контент представлен в линейной манере, предназначенной для отображения в первую очередь на мобильных устройствах и в узких окнах браузера ( рис. 5.12). С расширением области просмотра сетка становится более сложной и асимметричной ( рис. 5.13). И наконец, в самом широком варианте раскрывается «полный» дизайн: разметка становится еще более сложной, появляются некоторые тяжелые элементы, как это абстрактное фоновое изображение ( рис. 5.14).

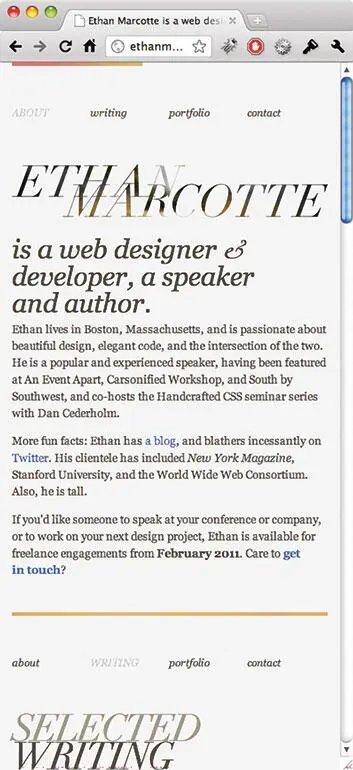
Рис. 5.12.Дизайн, созданный по умолчанию для небольших экранов

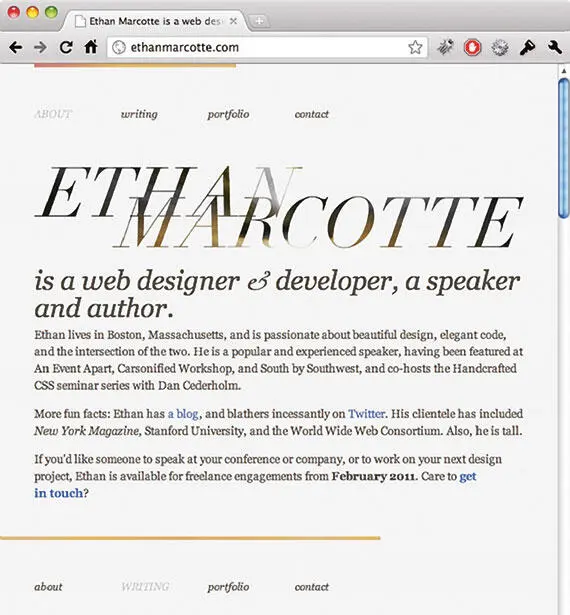
Рис. 5.13.При расширении области просмотра дизайн становится сложнее

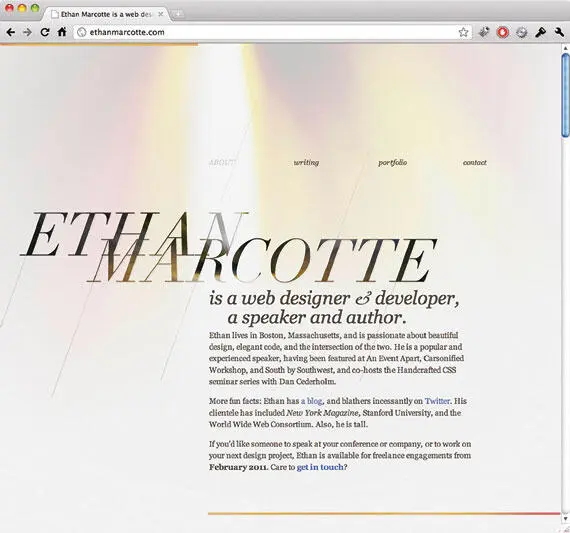
Рис. 5.14.При максимальном расширении дизайн становится виден полностью благодаря применению медиазапросов
Дизайн все еще отзывчив. В нем есть все, что мы обсудили к настоящему времени: разметка основана на «резиновой» сетке, а изображения прекрасно масштабируются. Но, в отличие от сайта Robot or Not, я использовал медиазапросы min-width, чтобы увеличить дизайн по мере расширения окна просмотра. Базовая структура таблицы стилей выглядит примерно так:
/* Default, linear layout */
.page {
margin: 0 auto;
max-width: 700px;
width: 93 %;
}
/* Small screen! */
@media screen and (min-width: 600px) { … }
/* «Desktop» */
@media screen and (min-width: 860px) { … }
/* IT’S OVER 9000 */
@media screen and (min-width: 1200px) { … }
Основная часть таблицы содержит правила, связанные с цветом и типом, что предоставляет всем пользователям базовый (но, мы надеемся, все еще привлекательный) дизайн. Затем в медиазапросе установлено четыре диапазона разрешений для минимальной ширины области просмотра в 480, 600, 860и 1200пикселей. При увеличении расширения сверх этих значений применяются соответствующие правила. Если же сайт открыть браузером, который не поддерживает медиазапросы, он отобразится в первоначальном «одноколоночном» виде, при условии, что патч на JavaScript недоступен ( рис. 5.15).

Рис. 5.15.Никаких медиазапросов? Никакого JavaScript? На этот раз никаких проблем
Такой подход к созданию отзывчивых шаблонов гарантирует большую доступность к контенту, при этом никак не зависит от возможностей устройства или браузера, отображающего наш дизайн. Испробовав подобный подход на ряде проектов, я понял, что это лучший и самый надежный способ сделать отзывчивый дизайн.
Концепция прогрессивного улучшения
Примером такого подхода может стать недавняя модернизация сайта студии мобильного дизайна Yiibu ( http://yiibu.com). Основатели Yiibu Брайан и Стефани Риджер назвали эту модернизацию слиянием подхода «сначала мобильные» и отзывчивого дизайна и добавили кое-что от себя ( http://bkaprt.com/rwd/52/):
Основное содержание и стандартное представление сделано и оптимизировано для отображения в первую очередь на самых простых устройствах. Мы назвали это «базовой» поддержкой. Устройства с маленькими экранами, поддерживающие медиазапросы, получают более расширенную верстку и иногда более сложное содержание. Это «мобильная» поддержка. И, наконец, «десктопный» макет и контент отображаются на устройствах с широкими экранами.
Читать дальшеИнтервал:
Закладка:










