Итан Маркотт - Отзывчивый веб-дизайн
- Название:Отзывчивый веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-385-5
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Итан Маркотт - Отзывчивый веб-дизайн краткое содержание
Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Отзывчивый веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Но мы создали отдельный файл (давайте назовем его slides.html) и вставили в него разметку для четырех оставшихся слайдов.
………
Вы, вероятно, заметили, что slides.html– это даже не полноценный HTML-документ. Это на самом деле отрывок, мини-документ, в котором мы можем сохранить часть HTML-кода и использовать его позже. Фактически мы воспользуемся jQuery, чтобы открыть slides.htmlи загрузить изображения в слайд-шоу:
$(document). ready(function() {
$.get("slides.html", function(data) {
var sNav = [
‘
- ’,
Previous
’,
Next
’, ‘
‘
‘
’
].join("");
$(".welcome.slides")
.append(data). wrapInner(‘
’)
.find(".slidewrap")
.append(sNav)
.carousel({
slide: ‘.figure’
});
});
});
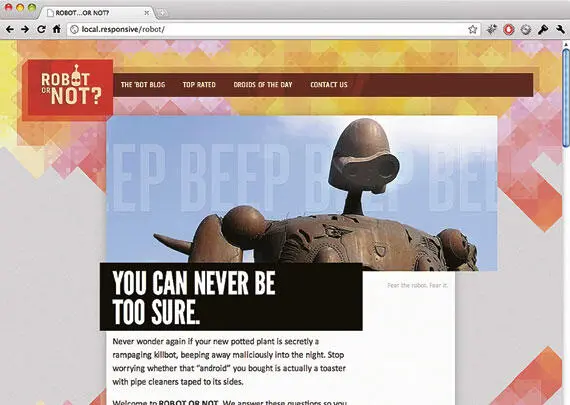
На этом ставим точку. Функция jQuery .get ()открывает наш HTML-отрывок ( slides.html) и вставляет его содержание в модуль при помощи append(). Если JavaScript недоступен или если jQuery не может загрузить этот файл, то пользователь увидит одну картинку в верхней части страницы: абсолютно приемлемый вариант для нашего дизайна ( рис. 5.19).

Рис. 5.19.Нет JavaScript? Никаких проблем. Слайд-шоу сокращается до размеров одной картинки, которая все равно отлично выглядит
Дальнейшие улучшения
Наш простой скрипт пополнился кодом, но конечный результат выглядит более надежно и функционально. Мы не принимаем во внимание возможности браузера или устройства, отображающего нашу страницу: если JavaScript доступен, на экране появится слайд-шоу.
Но нет предела совершенству, и этот небольшой черновой образец – не исключение. Например, мы могли бы сделать так, чтобы слайд-шоу появлялось только на определенных типах экранов, то есть указать в скрипте определенные диапазоны разрешений. Так, если мы не хотим, чтобы оно отображалось на устройствах с маленькими экранами, мы могли бы вставить в скрипт простую проверку разрешения:
if (screen.width > 480) {)
$(document). ready(function({ … });
}
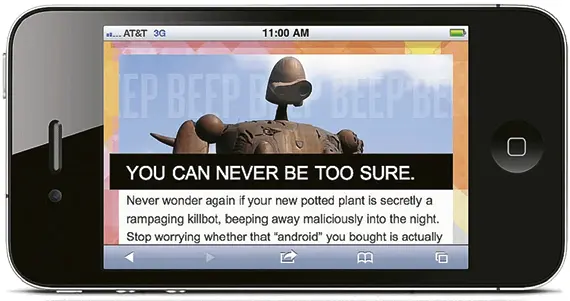
Этот оператор ifвыполняет те же функции, что медиазапрос min-width: 480px: если экран уже 480px, вложенный JavaScript не будет применяться ( рис. 5.20).

Рис. 5.20.Мы решили, что слайд-шоу станет доступным только для браузеров с разрешением свыше 480px. На более мелких экранах будет видна одна-единственная картинка
Пойдем еще дальше. Например, мы можем использовать легковесный JavaScript-загрузчик LabJS ( http://labjs.com/) или Head JS ( http://headjs.com/) для динамической загрузки jQuery, плагина «карусель» и нашего собственного custom.jsдля применения только в том случае, когда разрешение экрана достигает определенных значений. Благодаря этому пользователи устройств с маленькими экранами не окажутся заваленными лишним JavaScript, особенно если это препятствует загрузке «карусели». А поскольку мы учитываем пропускную способность канала, мы можем использовать фантастическую библиотеку «отзывчивых изображений», написанную Filament Group ( http://bkaprt.com/rwd/56/). На устройства с маленькими экранами она выдает более легкие картинки, а на обычные, широкоэкранные – полноразмерные.
Вперед! Будь отзывчивым!
Я упомянул эти расширения совсем не потому, что это единственный правильный и нужный подход. В век портативных точек доступа с 3G и телефонов, оснащенных Wi-Fi, мы не можем на основании размеров экрана делать вывод о пропускной способности устройств. Но при необходимости вы всегда сможете использовать эти расширения.
И все же я считаю, что решать связанные с функциональностью проблемы необходимо с точки зрения философии «сначала мобильные». Если я не подпускаю к хитрому интерфейсу мобильных пользователей, то какой от него прок для моей остальной аудитории? Если вы думаете, что это некорректный вопрос, знайте: легких ответов здесь нет.
Дело в том, что для успеха в веб-дизайне необходимо уметь задавать правильные вопросы. Отзывчивый веб-дизайн – это возможное решение, способ сделать дизайн более приспособленным к врожденной гибкости Сети. В первой главе я говорил, что отзывчивый дизайн состоит из «резиновой» сетки, гибких изображений и медиазапросов. Но на самом деле это всего лишь слова, которые мы используем, чтобы озвучить решения проблем, с которыми сталкиваются пользователи, описать рамки для упорядочивания контента в постоянно увеличивающемся море устройств и браузеров.
Если мы будем интересоваться потребностями наших пользователей и внимательно применять эти компоненты, отзывчивый веб-дизайн станет сильной и устойчивой технологией.
С нетерпением жду того момента, когда вы будете рассказывать мне свои истории создания отзывчивого дизайна.
Благодарности
У меня не хватит слов и места, чтобы должным образом выразить свою благодарность тем людям, которые повлияли на всю мою работу, не говоря уже об этой книге. И все же попытаюсь.
Прежде всего, я бесконечно благодарен владельцам сайта A Book Apart за то, что они заинтересовались отзывчивым дизайном и дали мне возможность написать мою первую книгу. Джейсон Санта-Мария уделил беспрецедентное внимание деталям и качеству. Мэнди Браун – очень умный и проницательный редактор, и я бесконечно благодарен ей за помощь и терпение в придании книге ее окончательного вида. И конечно, мое сердечное спасибо Джеффри Зельдману за его страстные статьи и неустанную работу, и за все те возможности, которые появились у меня благодаря его идеям.
Если я иногда могу сказать что-то внятное, то это только благодаря Гаррету Кайзеру.
Питер-Пол Кох, Брайан и Стефани Риджер, Джейсон Григсби и Стивен Хей научили меня всему, что я знаю о дизайне для мобильных устройств, и неимоверно укрепили мою веру в отзывчивый дизайн. А технология Люка Вроблевски «сначала мобильные» бесценна для любого дизайна – отзывчивого или фиксированного.
Хой Винь и Марк Болтон поведали нашему сообществу, и мне в том числе, много интересных и нужных фактов из истории нашей профессии. Более того, «резиновая» сетка была бы невозможна без ранних исследований Ричарда Раттера.
Если бы более десяти лет назад я не прочитал великолепную статью Джона Олсоппа A Dao Of Web Design («Дао веб-дизайна»), мое представление о Сети было бы совершенно другим, а эта книга никогда не появилась бы на свет.
Дэвид Слейт, команда Filament Group (Пэтти Толэнд, Тодд Паркер, Мэгги Костелло и Скотт Джел) и Мэт Маркиз оказали неоценимую помощь на ранних этапах написания этой книги. Кроме того, компания Filament дала мне прекрасную возможность модернизировать дизайн крупного проекта, и от этого выиграл не только я, но и эта книга.
Читать дальшеИнтервал:
Закладка:










