Дэн Сидерхолм - CSS3 для веб-дизайнеров
- Название:CSS3 для веб-дизайнеров
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-595-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэн Сидерхолм - CSS3 для веб-дизайнеров краткое содержание
Абсолютные преимущества технологий нового поколения – на высоте. Прежде всего, простота и легкость – для программистов, а удобство и комфорт – для пользователей.
Книга Дэна Сидерхолма поможет вам использовать CSS3 прямо сейчас, применяя технологии, появившиеся в новых стандартах.
На примере дизайна веб-страницы автор показывает применение всех, изложенных в книге, инструментов.
CSS3 для веб-дизайнеров - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Разметка для простой формы регистрации
В терминах HTML эта небольшая форма очень проста: всего лишь несколько полей ввода, подписи к ним и кнопка «подписаться».
Your Name
Your Email
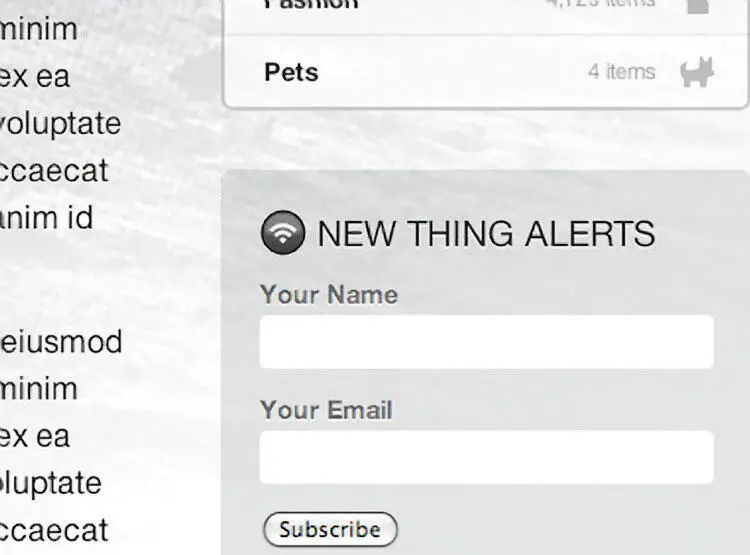
На рис. 6.02форма показана так, как она выглядит со стилями по умолчанию, которые выставляет браузер (в этом примере – Safari).

Рис. 6.02.Форма, открытая в Safari; без стилей
Стили для полей и подписей
Первые фрагменты CSS, которые мы добавим, чтобы начать построение этой формы, будут обрабатывать элементы fieldsetи label– лишь немного пространства между строками.
#thing-alerts fieldset {
margin: 0 0 10px 0;
}
#thing-alerts label {
display: block;
font-weight: bold;
line-height: 1.4;
color: #666;
color: rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px #fff;
}
Глядя на рис. 6.03, можно увидеть, что мы добавили отступ в 10pxпод каждой строкой fieldsetи задали подписям свойство display: block, чтобы они отображались на отдельной строке. Мы также выставили черному тексту непрозрачность в 60% и указали запасной серый цвет для тех браузеров, которые пока не поддерживают RGBA. Мы также добавили небольшую белую подсветку свойством text-shadow, чтобы текст выглядел так, будто бы он вставлен на фон.

Рис. 6.03.К элементам fieldset и label применены стили
Теперь у нас есть хороший интервал в 10px между элементами fieldset, но из-за поля внутри серого блока нам не нужен отступ в 10px под последней строкой (содержащей кнопку «подписаться»).
Это часто встречающаяся ситуация: есть список элементов, к каждому из которых применяется один и тот же стиль, но нужно применить другой стиль к последнему элементу списка.
Вместо добавления class="last"к последнему элементу почему бы не воспользоваться CSS3-псевдоклассом: last-child, чтобы убрать отступ снизу, не трогая разметку:
#thing-alerts fieldset {
margin: 0 0 10px 0;
}
#thing-alerts fieldset label {
display: block;
font-weight: bold;
line-height: 1.4;
color: #666;
color: rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px #fff;
}
#thing-alerts fieldset: last-child {
margin: 0;
}
Помните, что :last-childне поддерживается в IE8 и ниже, но для небольших визуальных изменений, подобных этому, такое решение намного лучше, чем дополнительный класс в разметке.
На рис. 6.04показано, что мы успели сделать: теперь нижний отступ на последнем элементе fieldsetубран с помощью псевдокласса :last-child.

Рис. 6.04.Форма выглядит лучше, когда у последнего элемента fieldset нет отступа снизу
Больше CSS3-селекторов
Теперь, когда мы успешно воспользовались :last-child, пора отметить, что в CSS3 есть много других чрезвычайно удобных селекторов.
Я очень рекомендую прочитать статью Роджера Йоханссона на эту тему – CSS selectors explained (http://bkaprt.com/css3/11/) [14], – в которой он показывает, что они представляют собой и как работают. Поддержка этих селекторов различается между браузерами, так что обязательно сверьтесь с доскональными таблицами CSS contents and browser compatibility Питера-Пола Коха (http://bkaprt.com/css3/12/) [15]и CSS Compatibility and Internet Explorer от Microsoft (http:// bkaprt.com/css3/13/) [16], чтобы узнать, что где поддерживается.
Оформление полей ввода
Начнем добавлять стили, которые превращают поля ввода по умолчанию во что-то особенное. На этот раз мы воспользуемся селектором по параметру из CSS2.1, чтобы обратиться исключительно к элементам input type="text"(не затрагивая кнопку input type="submit").
Если бы в объявлении мы просто написали:
#thing-alerts input
то стиль бы применился ко всем объектам типа input(и к полям ввода, и к кнопкам). Но если мы исправим это на:
#thing-alerts input[type="text"]
то будут затронуты исключительно поля ввода.
Повторюсь: грамотное использование селекторов в стилевых файлах позволяет уменьшать количество дополнительных классов в разметке, которые вводятся исключительно для того, чтобы применять какие-то стили лишь к определенным элементам. Такое упрощение прекрасно.
Помните, что селекторы по параметру поддерживаются в IE7 и выше, но не поддерживаются в IE6. Впрочем, это нормально, поскольку мы изменяем некритический слой – вид элементов формы. IE6 проигнорирует эти правила, что вполне допустимо в этом случае.
Следующий код объявляет подходящие width, paddingи font-size, отключает выставленный по умолчанию border, добавляет background-colorи скругляет углы свойством border-radius.
#thing-alerts fieldset input[type="text"] {
width: 215px;
padding: 5px 8px;
font-size: 1.2em;
color: #666;
border: none;
background-color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
}
На рис. 6.05показан результат – так, как он отображается в Safari (с аналогичным видом в Firefox и Opera). Теперь у нас есть плоские поля ввода со скругленными углами, которые выглядят хорошо; но давайте добавим немного объема, чтобы они больше походили на привычные редактируемые поля.

Рис. 6.05.Плоские поля ввода со скругленными углами
Градиенты в CSS3
Искусный способ, которым можно добавить объема, – это градиенты, которые появились в CSS3. То есть можно создавать градиентные переходы между цветами, не используя картинки. Звучит очень привлекательно, не так ли?
Градиенты в CSS сейчас поддерживаются только в Safari 4+, Chrome 2+ и Firefox 3.6+, но опять-таки для некритического использования это может быть гибким решением с хорошим запасным вариантом.
CSS-градиенты могут быть применены везде, где в стилях может быть использовано изображение. Другими словами – в виде значений для background-image, list-style-imageи для сгенерированного содержимого.
Синтаксис CSS-градиентов немного отличается в Safari и Firefox. Спецификация (очень ранняя), впрочем, склоняется к варианту, который предлагает Firefox. Это важный пример того, почему браузерные префиксы – существенная часть процесса проработки спецификации: два различных синтаксиса могут быть должным образом объявлены для каждого браузера, пока официальная спецификация обсуждается.
Я честно признаюсь, что оба варианта могут показаться немного запутанными. Создание градиента включает в себя указание большого количества параметров: цвета, остановки цветов, направление градиента и т. п.
Читать дальшеИнтервал:
Закладка: