Дэн Сидерхолм - CSS3 для веб-дизайнеров
- Название:CSS3 для веб-дизайнеров
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-595-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэн Сидерхолм - CSS3 для веб-дизайнеров краткое содержание
Абсолютные преимущества технологий нового поколения – на высоте. Прежде всего, простота и легкость – для программистов, а удобство и комфорт – для пользователей.
Книга Дэна Сидерхолма поможет вам использовать CSS3 прямо сейчас, применяя технологии, появившиеся в новых стандартах.
На примере дизайна веб-страницы автор показывает применение всех, изложенных в книге, инструментов.
CSS3 для веб-дизайнеров - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Синтаксис множественного фона
Поставить эти четыре изображения в качестве фона элемента bodyочень просто с использованием нового синтаксиса CSS3:
body {
background:
url(../img/stars-1.png) repeat-x fixed -130% 0,
url(../img/stars-2.png) repeat-x fixed 40% 0,
url(../img/space-bg.png) repeat-x fixed -80% 0,
url(../img/clouds.png) repeat-x fixed 100% 0;
background-color: #1a1a1a;
}
Четыре изображения наслаиваются – облака в самый низ, звезды на самый верх – в виде списка, разделенного запятыми (обратите внимание, что перечисление начинается с того изображения, которое «ближе» к пользователю). Каждое изображение дублируется по горизонтали, и им выставлены различные положения по горизонтали (используя положительные и отрицательные значения), чтобы каждый слой двигался со своей скоростью, когда меняется размер окна браузера. Наконец, их положение на странице зафиксировано с помощью значения fixed.
Почти черный цвет #1a1a1aдобавлен отдельным правилом background-colorв самом конце.
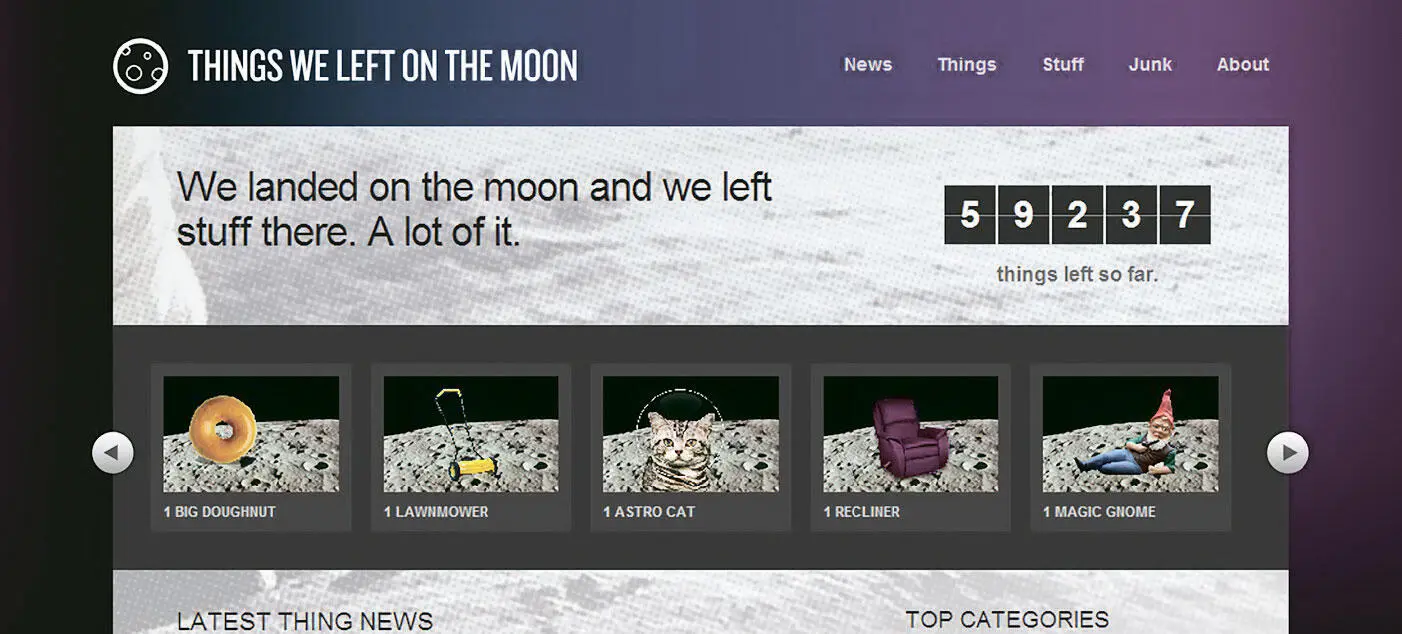
Это все ( рис. 5.04). Замечательно, что удалось обойтись без лишней разметки. Все эти изображения выставляются на элемент body, так что они будут находиться позади содержимого страницы, но нам не потребовалось обертывать их в лишние вспомогательные слои.

Рис. 5.04.Четыре PNG-изображения наслоены одно поверх другого, равно как и темно– серый цвет фона
Поддержка в браузерах
Как упоминалось в первой главе, множественные фоны поддерживаются в Safari 1.3+, Chrome 2+, Firefox 3.6+, Opera 10.5+ и IE9 Beta. Так что они находятся наравне с многими другими CSS-свойствами, которыми мы пользовались в этой книге.
Мы выбрали использовать эту замечательную возможность CSS3 в некритичной части дизайна из-за несовершенной поддержки: чтобы улучшить фон страницы, чтобы создать новое взаимодействие при изменении размеров окна – эффект параллакса для тех, кто может испытать его.
Запасной вариант для всех браузеров
Браузеры, которые пока что не поддерживают множественные фоны, проигнорируют свойство backgroundцеликом. Вот почему мы определили свойство background-colorотдельно.
На рис. 5.05показано, как сайт выглядит в IE7: множественные фоны игнорируются, и отображается только темно-серый фон, заданный свойством background-color.

Рис. 5.05.IE7 игнорирует свойство, в котором определены множественные фоны, и показывает только темно-серый фон, заданный свойством background-color
Конечно, все работает должным образом, но то, что объемный фон потерялся, нехорошо. Решение заключается в том, чтобы сначала задать единый запасной фон – для браузеров (таких, как IE7 и 8), которые не поддерживают множественные фоны. Затем можно снова объявить это свойство – на этот раз с множественными фонами (IE проигнорирует его).
body {
background: url(../img/space-bg.png) repeat-x fixed -80% 0;
background:
url(../img/stars-1.png) repeat-x fixed -130% 0,
url(../img/stars-2.png) repeat-x fixed 40% 0,
url(../img/space-bg.png) repeat-x fixed -80% 0,
url(../img/clouds.png) repeat-x fixed 100% 0;
background-color: #1a1a1a;
}
Для запасного варианта с одной картинкой можно выбрать одно из изображений, которые используются во множественном объявлении, а можно пойти дальше и создать одну картинку, в которой объединялись бы все четыре изображения.
Для сайта с Луной я решил использовать space-bg.png– цветной градиент ( рис. 5.06), таким образом показывая вариант фона без звезд и облаков в тех браузерах, которые пока что не поддерживают множественные фоны. Очень уместно.

Рис. 5.06.Благодаря запасному варианту картинки на фоне в IE7 частично восстановлено ощущение пространства
Использование множественных фонов
Как и в других примерах этой книги, мы используем множественные фоны уже сегодня. Мы двигаемся вперед, пользуясь CSS3-свойством, которое уверенно поддерживается в Safari, Chrome, Firefox и Opera, равно как и в IE9 Beta. Вместо того чтобы пугаться этой неповсеместной поддержки и дожидаться ее, мы решаем применять это свойство для некритического визуального эффекта (параллакса на фоне).
Мы также знаем, что если браузер не поддерживает множественные фоны, он проигнорирует свойство backgroundцеликом. Для такой ситуации мы определяем одну картинку в отдельном свойстве, которое следует перед определением множественного фона.
Эти новые знания позволяют более гибко экспериментировать с наслоением, сдвигом и позиционированием фоновых изображений одно поверх другого – без необходимости писать лишнюю разметку. Будет здорово увидеть, какие способы применения будут придуманы для этой техники.
6. Улучшенные формы
Формы – еще одна часть веб-сайтов, которая содержит много интерактивности. У форм есть дополнительные визуальные состояния, и они созрели для того, чтобы улучшить их с помощью CSS3.
По умолчанию сами элементы форм могут очень сильно различаться внешне – в зависимости от операционной системы и браузера, в котором открыт сайт. Почему бы не использовать эту разницу, применяя рабочие фрагменты CSS3, чтобы улучшить пользовательский опыт?
Важно сохранять баланс: немного изменяя элементы форм, нужно сохранять их узнаваемость, чтобы позаботиться о юзабилити. Иными словами, поле ввода должно явно выглядеть как поле ввода. Теперь, когда элементы форм можно стилизовать с помощью CSS (в большинстве браузеров), нужно быть осторожными, чтобы не разрушить самую важную часть: функциональность.
При этом в отношении CSS3 с формами можно сделать очень многое, чтобы расширить пользовательский опыт в тех браузерах, которые поддерживают новые свойства; в остальных браузерах нужно показывать упрощенную версию.
Эта глава также дает возможность поговорить о трех аспектах CSS3, которых мы до сих пор не касались:
1) новые мощные селекторы;
2) CSS-градиенты;
3) CSS-анимации.
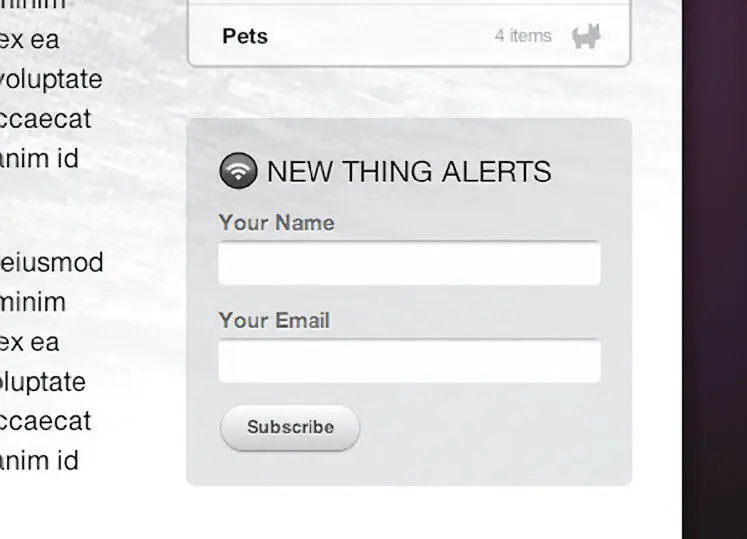
Мы вновь обратимся к сайту-примеру с Луной как к отправной точке, чтобы поговорить о том, как формы и CSS3 могут сочетаться новыми и необычными способами. Будем работать с формой регистрации «Оповещение о новых предметах», расположенной справа сбоку ( рис. 6.01).

Рис. 6.01.Простая форма, где посетитель может подписаться на обновления о том, что на Луне оставили новые вещи
Читать дальшеИнтервал:
Закладка: