Дэн Сидерхолм - CSS3 для веб-дизайнеров
- Название:CSS3 для веб-дизайнеров
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-595-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэн Сидерхолм - CSS3 для веб-дизайнеров краткое содержание
Абсолютные преимущества технологий нового поколения – на высоте. Прежде всего, простота и легкость – для программистов, а удобство и комфорт – для пользователей.
Книга Дэна Сидерхолма поможет вам использовать CSS3 прямо сейчас, применяя технологии, появившиеся в новых стандартах.
На примере дизайна веб-страницы автор показывает применение всех, изложенных в книге, инструментов.
CSS3 для веб-дизайнеров - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
left: 45px;
}
ol#things li#things-5 a img {
width: 80px;
top: 20px;
left: 34px;
}
Я создал эти изображения большими, так что если мы хотим масштабировать их, мы можем делать это, не искажая изображения.
Теперь добавим отдельное поведение для состояния :hoverкаждого из элементов, помня о том, что общее правило сгладит и анимирует любые изменения, которые мы придумаем.
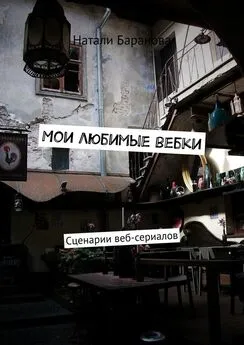
Масштабируем большой пончик
Большой пончик становится больше при наведении, так что воспользуемся преобразованием scale, чтобы увеличить изображение. Помните, что исходное изображение, заданное в разметке, значительно больше, чем те размеры, которые мы объявили в стилевом файле. Это было сделано намеренно, чтобы изображение можно было увеличить:
ol#things li#things-1 a: hover img {
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-o-transform: scale(1.25);
transform: scale(1.25);
}
Эти правила увеличат пончик на 25% при наведении курсора. На рис. 4.19показаны оба состояния – обычное и: hover; видно, что пончик становится больше.

Рис. 4.19.Большой пончик увеличивается в состоянии: hover с помощью свойства scale
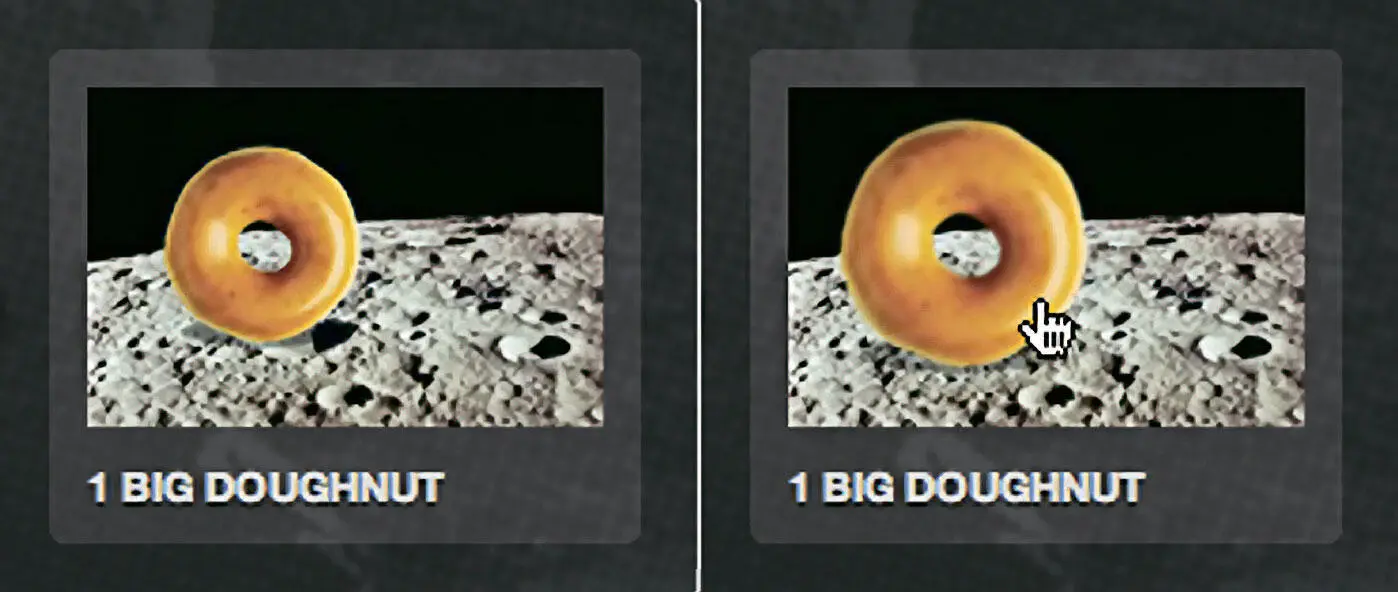
Перспектива: масштабирование и позиционирование
С газонокосилкой мы сделаем две вещи:
1) увеличим ее с помощью преобразования;
2) сдвинем ее вниз и вправо.
Эти два изменения в сочетании с переходом создадут эффект приближения газонокосилки в сторону зрителя (осторожно!). Он совсем незначительный, но простой и эффективный.
Мы будем сдвигаться на 5 пикселей вниз и на 10 пикселей вправо. Также мы добавим преобразование, чтобы увеличить газонокосилку на 20%.
ol#things li#things-2 a: hover img {
top: 25px;
left: 60px;
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
На рис. 4.20показаны обычное и активное состояния картинки. Иллюзия приближающейся газонокосилки закончена.

Рис. 4.20.Позиционирование и масштабирование в сочетании дают псевдотрехмерный эффект
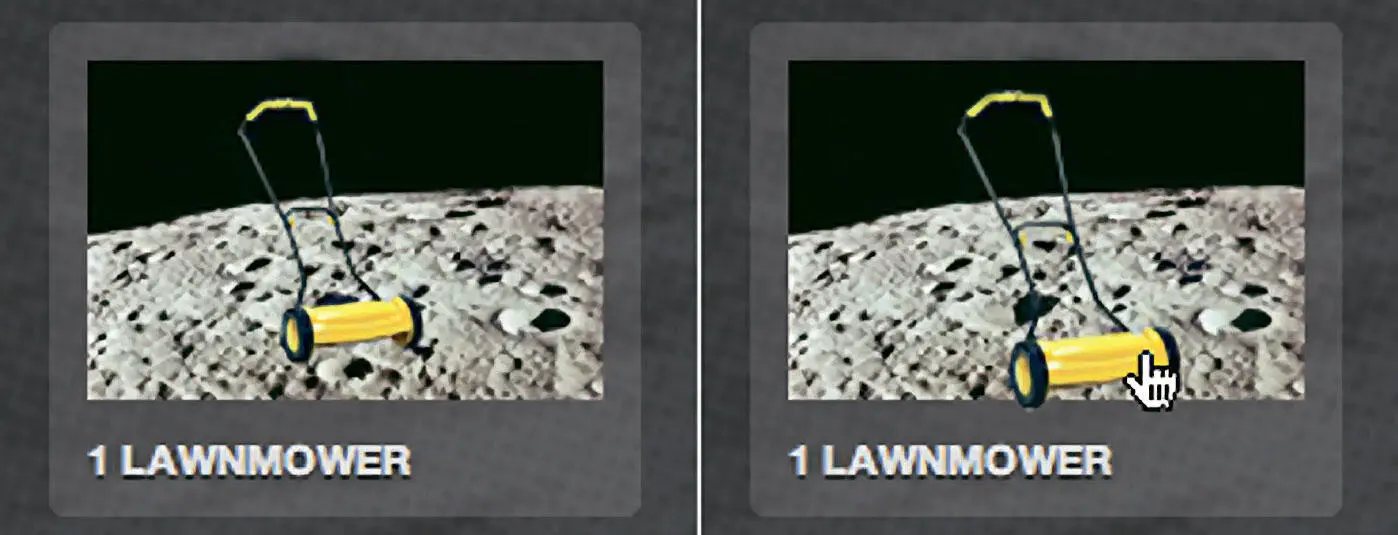
Ускользающая космическая кошка
Мы можем добавить CSS-переход на весь набор свойств (не только CSS3). Достаточно сгладить изменение положения, чтобы космическая кошка выглядела так, будто бы она ускользает от мыши.
Когда свойство leftу изображения в состоянии hover изменяется, общий переход будет сглаживать это изменение и кошка будет выглядеть так, будто бы она скользит из стороны в сторону.
Сдвинем ее на 15px вправо, повышая значение left с 30px до 45px( рис. 4.21):

Рис. 4.21.Кошка скользит туда и обратно, как она часто делает
ol#things li#things-3 a: hover img {
left: 45px;
}
Довольно просто. Вся магия здесь осуществляется CSS-переходом (ее сложно изобразить на листе бумаги).
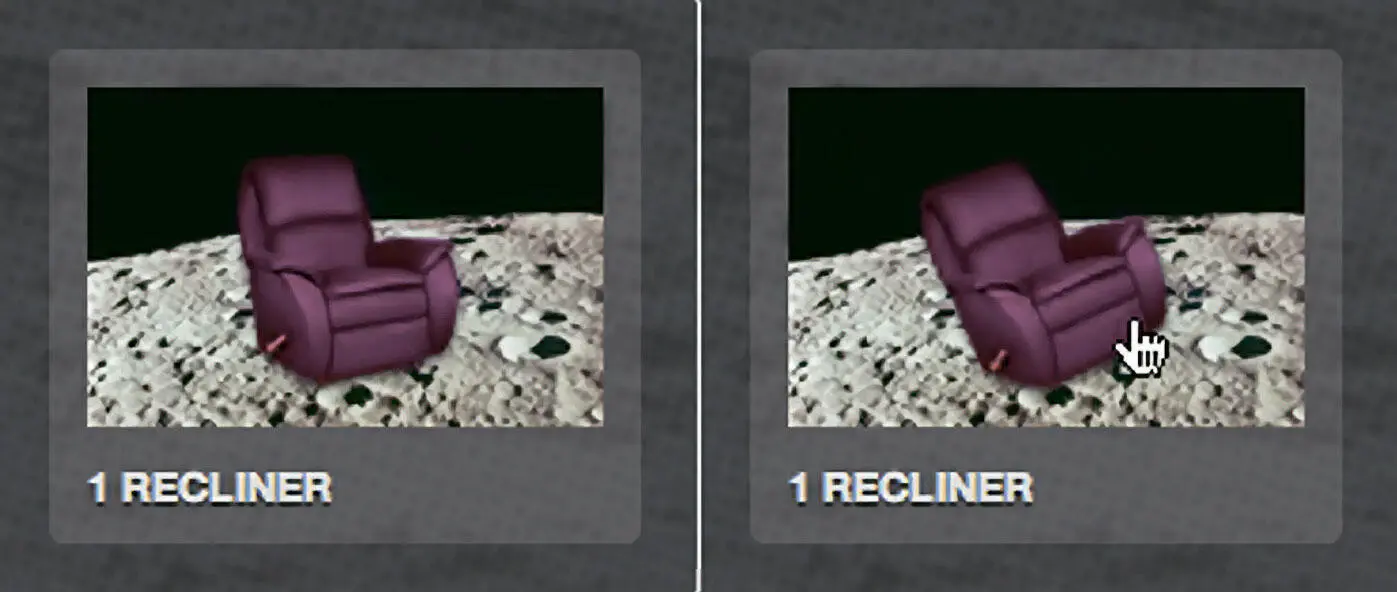
Откидное кресло
Хорошее кресло откидывается назад. Мы можем имитировать это поведение посредством ранее упомянутого преобразования rotate.
Добавим преобразование, которое будет слегка поворачивать кресло влево. Мы будем использовать браузерные префиксы для WebKit, Mozilla и Opera и завершим объявление свойством transform – для будущих браузеров.
ol#things li#things-4 a: hover img {
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
}
Мы использовали отрицательное значение, чтобы сдвинуть изображение влево (против часовой стрелки), и, как прежде, переход сгладит этот небольшой поворот, завершая иллюзию комфортного бархатного кресла на Луне ( рис. 4.22).

Рис. 4.22.Кресло откидывается влево с помощью отрицательного параметра у преобразования rotate
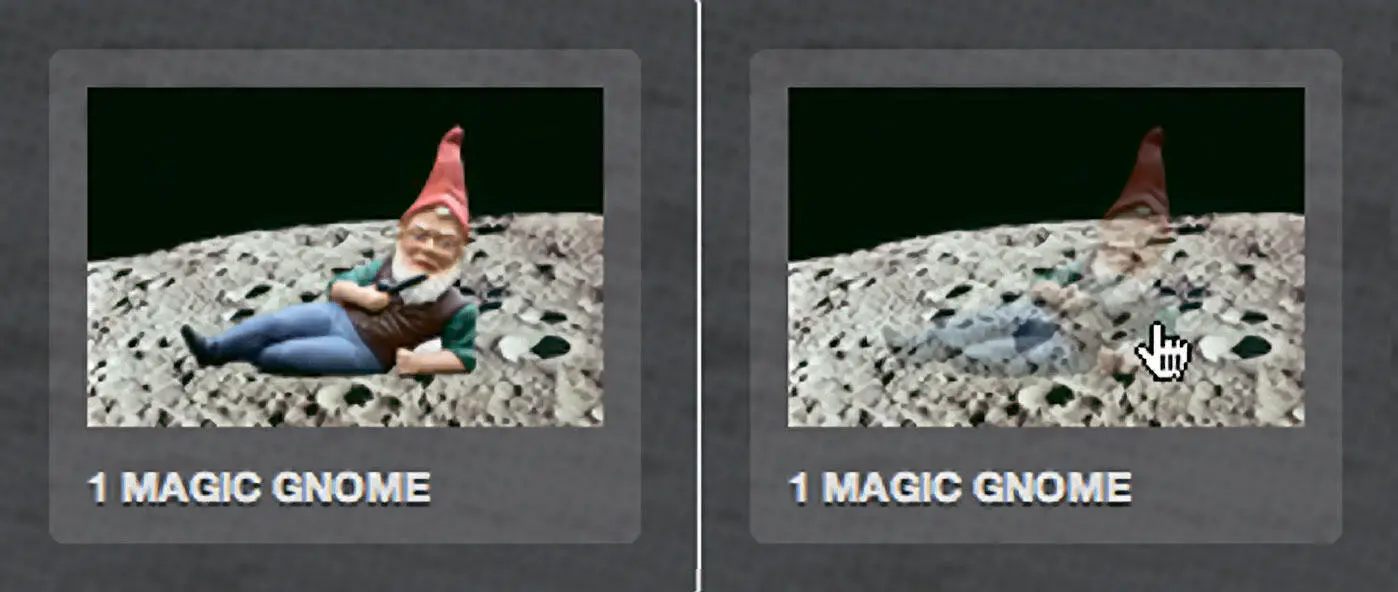
Исчезающий гном
Для последнего элемента списка мы возьмем гнома и сделаем так, чтобы он частично исчезал. Почему-то кажется, что для гнома это чрезвычайно естественный поступок.
Будем использовать свойство opacity, чтобы просто и быстро составить стиль для состояния hover этого изображения, делая его существенно более тусклым. Поскольку переход уже определен для изменения всех свойств изображения, изменение значения opacityбудет анимироваться в браузерах, которые поддерживают переходы, и будет выглядеть как плавное исчезновение нашего маленького друга.
Объявление просто:
ol#things li#things-5 a: hover img {
opacity: 0.4;
}
На рис. 4.23показано, как в состоянии :hoverгном растворяется в 40% непрозрачности.
Помните: если нужно, чтобы этот эффект точно так же работал в Internet Explorer, можно использовать хак с проприетарным свойством filter, описанный в третьей главе.

Рис. 4.23.Гном почти исчезает за счет уменьшения opacity в состоянии: hover
Безопасное упрощение
Как и в примере с фотогалереей, который обсуждался ранее в этой главе, брызги CSS3, которые мы добавляем в этом примере, никак не затрагивают браузеры, которые пока что не поддерживают эти свойства.
В итоге самое важное, что каждый из этих элементов – ссылка, на которую можно нажать. Все остальное – это расширенное взаимодействие, созданное для тех, кто способен увидеть его.
Еще раз: используйте с умом
Потратив немного времени на размышления о смысле содержимого, с которым мы работаем, мы можем выбрать некоторые свойства CSS3, которые функционируют сегодня, вместе с переходами и преобразованиями.
Такие улучшения взаимодействия могут быть знаком по-настоящему искусного веб-мастера: внимание к деталям, которые не все заметят, забота о некритических визуальных событиях и поднятие сообщения на шаг выше привычного уровня. Для браузеров, которые поддерживают эти штуки сейчас, и тех, которые будут поддерживать их в будущем, небольшое количество кода и размышлений вполне стоит того.
Постарайтесь и будьте аккуратны, работая с CSS-преобразованиями. Очень легко увлечься ими, но когда используешь их с умом, они будут играть решающую роль в том, как читатель воспринимает мысль, которую передает сайт.
Побольше «вау-вау», пожалуйста
Интервал:
Закладка: