Дэн Сидерхолм - CSS3 для веб-дизайнеров
- Название:CSS3 для веб-дизайнеров
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-595-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэн Сидерхолм - CSS3 для веб-дизайнеров краткое содержание
Абсолютные преимущества технологий нового поколения – на высоте. Прежде всего, простота и легкость – для программистов, а удобство и комфорт – для пользователей.
Книга Дэна Сидерхолма поможет вам использовать CSS3 прямо сейчас, применяя технологии, появившиеся в новых стандартах.
На примере дизайна веб-страницы автор показывает применение всех, изложенных в книге, инструментов.
CSS3 для веб-дизайнеров - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
ul.gallery li {
float: left;
margin: 0 10px;
padding: 10px;
border: 1px solid #ddd;
list-style: none;
}
ul.gallery li a img {
float: left;
width: 200px;
}
Мы сдвинули элементы списка, отключили маркеры list-styleи обернули каждый элемент liв серую однопиксельную линию. Мы также сдвинули сами картинки и уменьшили их до 200 пикселей в ширину.
Эти компактные правила дают нам то, что мы хотели получить ( рис. 4.01).
Масштабирование в hover
Теперь – преобразования. Добавим преобразование scale, чтобы фотография увеличивалась, когда на нее наводят курсор. Помним о том, что исходные изображения больше, чем 200 пикселей в ширину, – значит, фотографии можно увеличивать без потери качества.
Масштабирование поддерживается в Safari, Chrome, Firefox и Opera; везде нужен браузерный префикс. Добавим свойства, которые работают в этих и всех будущих браузерах:
ul.gallery li a: hover img {
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
}
Когда ссылки переходят в состояние hover, мы говорим: «увеличь картинки в полтора раза относительно их изначального размера» (200px в ширину).
Команда scale(2)увеличит фотографию вдвое; scale(0.5)уменьшит ее вдвое.
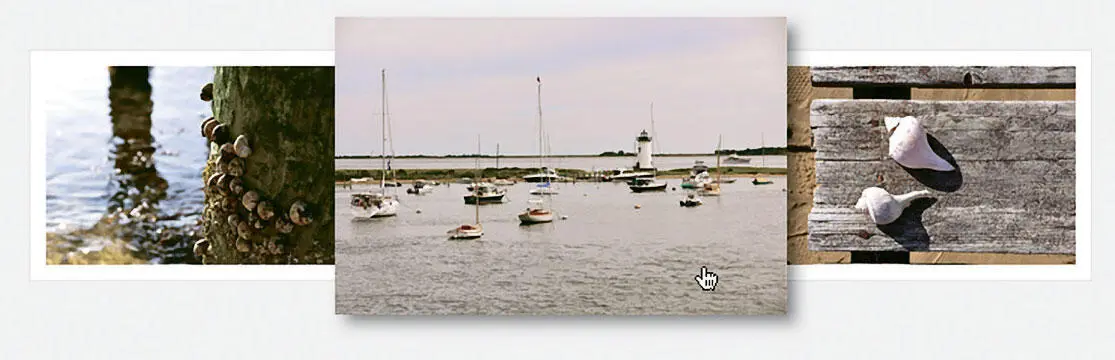
Результат показан на рис. 4.03(браузер – Safari). Заметим, что transformне влияет на остальные части документа и увеличивает фотографию относительно центра, не затрагивая расположения элементов вокруг нее.

Рис. 4.03.Фото в центре увеличено с помощью CSS-трансформации
Также, если нужно, можно задать transform-origin, который объявит, относительно какой части картинки ее нужно масштабировать: верх, низ, центр или положение, обозначенное в процентах (см. http://bkaprt.com/css3/8/) [10].
Например, чтобы фотография увеличивалась относительно нижнего левого края, а не относительно центра, пишется такой код:
ul.gallery li a: hover img {
-webkit-transform-origin: bottom left;
-moz-transform-origin: bottom left;
-o-transform-origin: bottom left;
transform-origin: bottom left;
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
}
Подходящая тень
Можем пойти дальше и оттенять картинку, когда на нее наводят курсор. Это уместное использование CSS3-свойства box-shadow, так как мы заставляем увеличенную фотографию выглядеть так, как будто она приподнимается над страницей.
Заметим: падающая тень – это изысканный эффект, который часто используется сверх меры неразборчивыми дизайнерами. Очень легко увлечься и переусердствовать с получаемым эффектом. Но в этом случае мы пытаемся придать глубины увеличенной фотографии, так что должно получиться вполне хорошо.
Синтаксис box-shadow совпадает с синтаксисом свойства text-shadow, которое мы применяли в третьей главе. Однако в отличие от text-shadow, чтобы box-shadow заработал в Safari, Chrome и Firefox, ему требуются браузерные префиксы (Opera 10+ и IE9 Beta поддерживают беспрефиксное свойство box-shadow). Запишем эти правила.
ul.gallery li a: hover img {
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
-webkit-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
Мы добавили свойство box-shadowдля браузеров WebKit и Mozilla, дополнив объявление беспрефиксной версией, как и в остальных примерах.
В терминах синтаксиса мы добавляем тень к картинке в состоянии hover. Параметры тени: 4pxсверху, 4pxслева, размытие радиусом 10px, полупрозрачный черный цвет (чтобы тень смешивалась с любым фоном или элементом, который находится позади нее).
Рис. 4.04показывает тень в сочетании с масштабированием – эффекты, которые применяются, когда фотография переходит в состояние hover. Получается так, словно увеличенная фотография выскальзывает из страницы.

Рис. 4.04.Увеличенная фотография в состоянии hover, под действием box-shadow
Сгладим масштабирование переходом
Напоследок, добавив переход на фотографию, мы сгладим масштабирование, навесив на состояние :hoverанимированное увеличение и уменьшение фотографии. Такой эффект раньше можно было воспроизвести только на основе Flash или JavaScript; теперь он достигается несколькими строчками кода на CSS3.
Вот код, задающий переход; он добавлен к полному CSS-коду этой небольшой фотогалереи:
ul.gallery li {
float: left;
margin: 0 10px;
padding: 10px;
border: 1px solid #ddd;
list-style: none;
}
ul.gallery li a img {
float: left;
width: 200px;
-webkit-transition: – webkit-transform 0.2s ease-in-out;
-moz-transition: – moz-transform 0.2s ease-in-out;
transition: transform 0.2s ease-in-out;
}
ul.gallery li a: hover img {
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
-webkit-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
Обратим внимание, что на этот раз мы применяем переход к преобразованию scale, поэтому подходящие браузерные префиксы записываются для обоих свойств – transitionи transform.
Преобразовывая взаимодействие
Результат получился довольно впечатляющим, учитывая совсем небольшое количество написанного CSS-кода. Бóльшая часть эффекта достигается непосредственно за счет браузеров, которые поддерживают CSS-свойства, – вместо того, чтобы привлекать такие технологии как Flash или JavaScript.
Как и прежде, та часть сайта, которую мы решили полностью реализовывать на CSS3 в этом конкретном примере, – это уровень взаимодействия: когда на фотографию наводят курсор, мы предлагаем улучшенное представление. Отсутствие такого эффекта некритично для тех браузеров, которые не поддерживают эти свойства.
Например, пользователи Internet Explorer увидят лишь фотогалерею, составленную из маленьких изображений, на которые можно нажимать; это нормально. Если бы вид и поведение элементов в состоянии hover были бы критичны, тогда нам потребовалось бы переосмыслить использование CSS3.
Поворот, кручение, сдвиг
Кроме масштабирования, есть еще три преобразования, которыми можно поворачивать, крутить и сдвигать элементы (сдвиг производится по координатам x, y). Добавим каждое преобразование в получившуюся фотогалерею, чтобы быстро разобраться, как они работают.
Читать дальшеИнтервал:
Закладка: