Дэн Сидерхолм - CSS3 для веб-дизайнеров
- Название:CSS3 для веб-дизайнеров
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-595-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэн Сидерхолм - CSS3 для веб-дизайнеров краткое содержание
Абсолютные преимущества технологий нового поколения – на высоте. Прежде всего, простота и легкость – для программистов, а удобство и комфорт – для пользователей.
Книга Дэна Сидерхолма поможет вам использовать CSS3 прямо сейчас, применяя технологии, появившиеся в новых стандартах.
На примере дизайна веб-страницы автор показывает применение всех, изложенных в книге, инструментов.
CSS3 для веб-дизайнеров - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

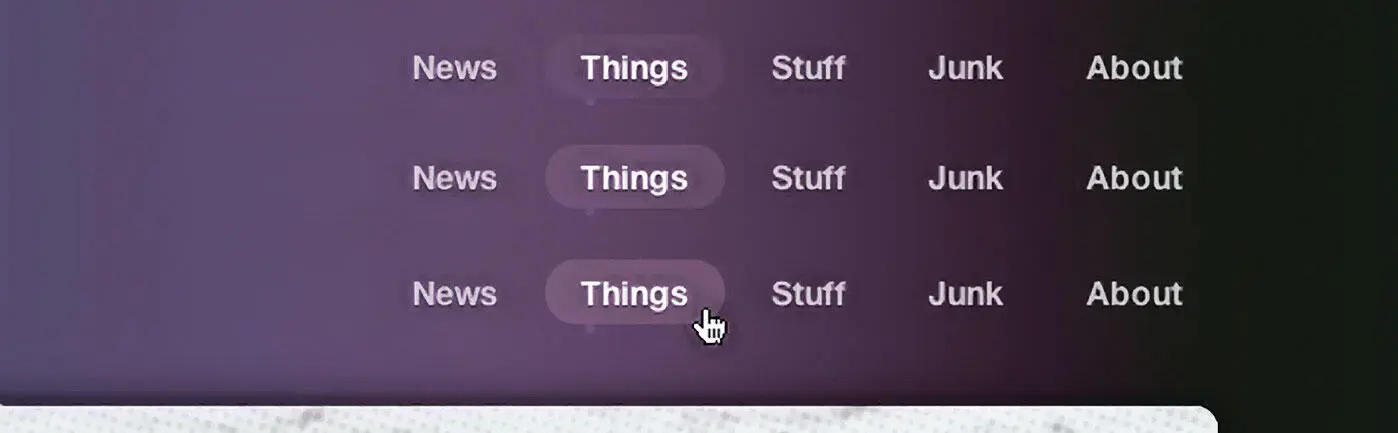
Рис. 3.15.Представьте себе, как постепенно изменяются значения свойств, когда действует переход
В этом примере мы напишем код перехода, работающий в Safari, Chrome, Firefox (4.0) и Opera, и самым последним добавим свойство transitionбез префикса – для свежих версий существующих браузеров и для новых браузеров.
#nav li a {
padding: 5px 15px;
font-weight: bold;
color: #ccc;
color: rgba(255, 255, 255, 0.7);
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
-webkit-border-radius: 14px;
-moz-border-radius: 14px;
border-radius: 14px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
#nav li a: hover,
#nav li a: focus {
color: #fff;
background: rgba(255, 255, 255, 0.15);
}
Помните, что свойства перехода выставляются для обычного состояния элемента, на который накладывается переход. Переходы построены таким способом, чтобы они реагировали не только на состояние :hover, но и на :focusи :active.
В коде анимации используется значение all, чтобы отследить все свойства, которые изменяются в состояниях :hoverи :focus, – в этом примере color и background. Ту же анимацию можно было бы получить другим способом, перечислив все свойства через запятую:
-webkit-transition:
color 0.3s ease-in-out,
background 0.3s ease-in-out;
-moz-transition:
color 0.3s ease-in-out,
background 0.3s ease-in-out;
-o-transition:
color 0.3s ease-in-out,
background 0.3s ease-in-out;
transition:
color.3s ease-in-out,
background.3s ease-in-out;
Легко заметить, что значение allболее компактно и эффективно, когда нужно анимировать несколько изменений одного элемента.
Построение взаимодействия
Мы изучили довольно простой пример, добавляя различные свойства CSS3 к элементам нашей страницы, которые относятся исключительно к взаимодействию. Браузеры, поддерживающие эти свойства, будут показывать анимацию полупрозрачного фона со скругленными углами, на котором расположены затененные текстовые ссылки. Браузеры, не поддерживающие CSS3, не отразят улучшенное взаимодействие при наведении на ссылку, но это нормально. Они покажут семантически структурированный список ссылок – и это самое важное в этом примере.
Это маленькое упражнение также показывает, насколько эффективно достигать средствами CSS3 того, для чего раньше требовались Flash и/или JavaScript. Использованные CSS-правила просты, естественны и безвредны для тех браузеров, которые их пока что не поддерживают.
Мы также позаботились о том, что написанный CSS3-код выдержит проверку временем: свойство transition из спецификации включено в список правил последним. Копировать эти правила, помечая их соответствующими префиксами, – это необходимые действия, которые влекут за собой большой выигрыш: мы можем использовать CSS3 прямо сейчас, улучшая взаимодействие для многих пользователей.
Простой и гибкий hover с использованием opacity
Мы постоянно ищем решения, которые экономят время и содержат дополнительную гибкость. CSS3 изобилует такими решениями: эта технология дает возможность написать несколько строчек и получить то, на что раньше уходило больше времени и сил.
В нашем арсенале есть еще одно свойство для улучшения вида элементов в состоянии :hover: opacity. Как упоминалось в первой главе, opacity – это свойство CSS3, которым можно явно указать, насколько непрозрачным будет тот или иной элемент. В сочетании с вышеупомянутым RGBA opacityпредлагает еще один способ добавить прозрачность в дизайны, которые мы создаем для веба.
Один из способов применять opacity, который нравится мне, – создавать простое и гибкое состояние: hover для графических ссылок, пользуясь изменением прозрачности для создания нескольких состояний из одного изображения. Прибавим к этому CSS-переход и получим прекрасное, яркое, легко поддерживаемое взаимодействие для графических ссылок на странице.
Посмотрим, как свойство opacityприменяется в примере с Луной.
Прозрачность на кликабельных картинках
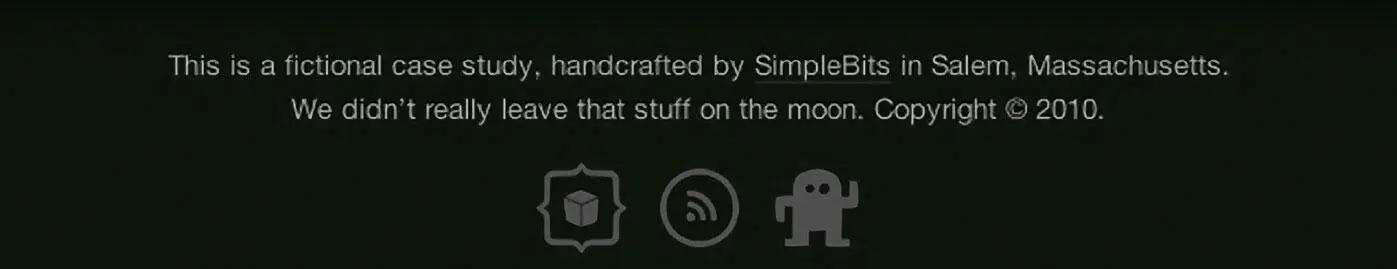
На рис. 3.16показан футер сайта-примера, в котором – после некоторого юридического текста и шокирующего дисклеймера – расположились три логотипа, на них можно нажать.

Рис. 3.16.Футер сайта Вещи, оставленные на Луне
Воспользуемся свойством opacityне только для того, чтобы определить состояния :hoverи :focus, но и чтобы задать начальный уровень прозрачности. CSS-переход сгладит и анимирует это изменение, чтобы довершить эффект.
Разметка
Как и в предыдущем примере с навигацией, разметка для логотипов в футере проста и семантична – ненумерованный список, состоящий из картинок-ссылок:
alt="SimpleBits logo" />alt="RSS feed" />alt="BitMan" />
Прозрачность и эффективность картинки
Я создал иконки полностью белыми PNG-изображениями, зная, что затем применю свойство opacity, чтобы отрегулировать прозрачность на уровне CSS. Такой подход изменил то, как я в некоторых ситуациях думаю о графических объектах в веб-проектах.
Вместо того чтобы сохранять полупрозрачные PNG, я сохраняю полностью непрозрачные версии ( рис. 3.17), которые могу менять в браузере. Кроме того что такой подход экономит время, он также позволяет выставлять разные уровни прозрачности в состояниях :hover, :focusи :active, избавляя от необходимости создавать несколько наборов изображений.

Рис. 3.17.PNG-файлы с логотипами – полностью белые
Оформление списка
Первые фрагменты оформления отцентрируют картинки в футере и поместят их горизонтально ( рис. 3.18):

Рис. 3.18.Белые PNG, отцентрированные в футере
#footer-logos {
text-align: center;
}
#footer-logos li {
display: inline;
}
Теперь выставим такие значения свойства opacity, которые затемнят иконки в их обычном состоянии и будут осветлять их в состояниях :hoverи :focus.
#footer-logos a img {
opacity: 0.25;
}
#footer-logos a: hover img,
#footer-logos a: focus img {
opacity: 0.6;
}
Мы выставили картинкам непрозрачность в 25%; при наведении или получении фокуса непрозрачность поднимается до 60% ( рис. 3.19). Крайне просто, не так ли? И для такого эффекта нужен лишь один набор картинок.
Читать дальшеИнтервал:
Закладка: