Дэн Сидерхолм - CSS3 для веб-дизайнеров
- Название:CSS3 для веб-дизайнеров
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-595-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэн Сидерхолм - CSS3 для веб-дизайнеров краткое содержание
Абсолютные преимущества технологий нового поколения – на высоте. Прежде всего, простота и легкость – для программистов, а удобство и комфорт – для пользователей.
Книга Дэна Сидерхолма поможет вам использовать CSS3 прямо сейчас, применяя технологии, появившиеся в новых стандартах.
На примере дизайна веб-страницы автор показывает применение всех, изложенных в книге, инструментов.
CSS3 для веб-дизайнеров - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

Рис. 3.03.Позолоченный футляр золотой граммофонной пластинки, находившейся на борту космических кораблей Voyager 1 и 2.
Как и кремниевый диск, по-прежнему лежащий в лунной пыли, для изготовления золотой пластинки были применены самые передовые технологии, доступные в то время, для неизвестного контекста использования. Смогут ли инопланетяне, которые найдут пластинку, видеть, ощущать и слышать ее содержимое?
Можно почерпнуть многое из историй о кремниевом диске, оставленном на Луне, и золотой пластинке, летящей сквозь космос: использование наилучшей технологии может помочь донести сообщение, которое отправляется во многом неизвестной аудитории.
Будучи веб-дизайнерами, мы тоже шлем послания в бутылке, создавая сайты для веба. Мы можем делать допущения о том, кто будет читать их, что они способны понять и так далее, – но мы никогда не обладаем полной информацией. Это не должно мешать нам использовать самые лучшие технологии из доступных, чтобы донести мысль и связанное с ней взаимодействие, причем так, чтобы взаимодействие подобающим образом упрощалось для владельцев старых или маломощных устройств.
Наша работа – работа дизайнера – состоит не только в том, чтобы изготовить нарядную бутылку, которая будет красиво выглядеть, но, скорее, в том, чтобы найти способы обогатить содержимое и улучшить подачу. CSS3 уже помогает нам в этом.
Теперь вы знаете, почему наш пример отдает дань уважения тем посланиям, которые оставлены на Луне или летят через космос. Настало время поделить этот сайт на части, выделяя небольшие примеры, относящиеся непосредственно к CSS3. Я считаю разумным собрать в одном месте все приемы, которые мы будем обсуждать. Читатель сможет обращаться к этому шаблону и ко всем примерам когда угодно – все собрано в одной живой, дышащей веб-странице. Код этого примера можно скачать с http://CSS3exp.com/code.
Каждая из оставшихся глав затрагивает отдельный набор примеров, связанных с CSS3. Вместо того чтобы пытаться включить все и рассказать все, что можно знать про CSS3, в этой главе я поступлю наоборот: погружусь в очень конкретные примеры, показывая, как они работают в выдуманном контексте. Эти примеры будут небольшими – такими, которые можно немедленно применять и расширять после прочтения следующих страниц.
Удивление и восторг
Дизайн под веб – такой особенный и интересный в сравнении со статическими носителями отчасти оттого, что веб-страницы интерактивны. В отличие от бумаги элементы могут реагировать на действия пользователя, двигаться и даже удивлять.
Именно интерактивность улучшается средствами CSS3 для тех браузеров, которые поддерживают эту технологию, но и не упускается для тех, которые не поддерживают.
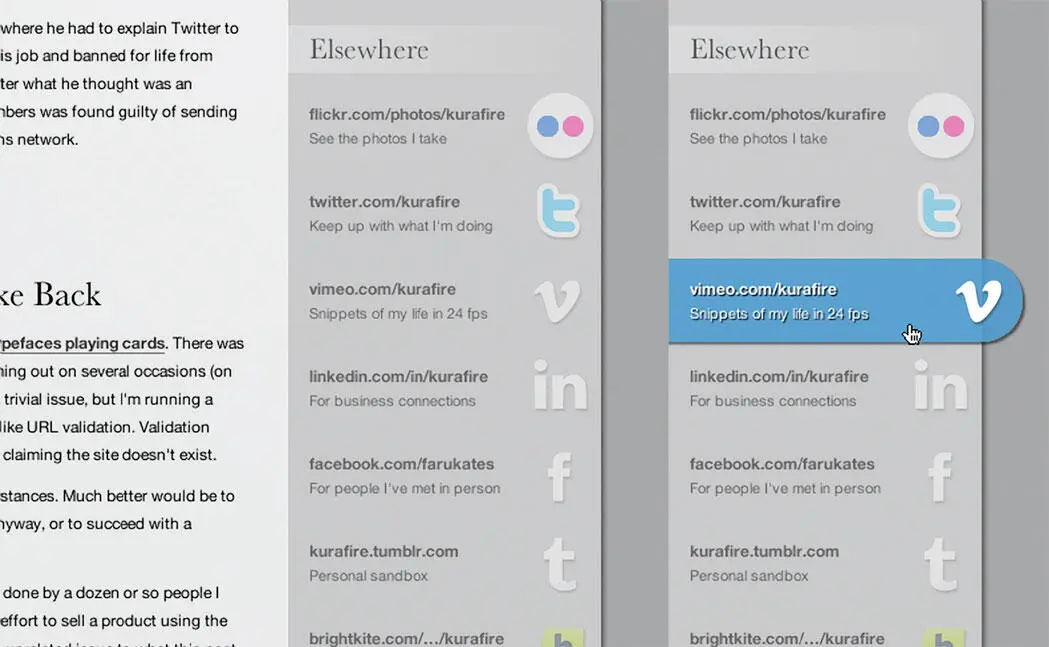
Прекрасный образец того, как удивлять и восхищать с помощью CSS3, можно найти на сайте голландского дизайнера и разработчика Фарука Атеса (http://farukat.es). В боковом меню находится список ссылок на различные социальные сети, которые при наведении мыши раскрываются и оживают с помощью нескольких CSS3-эффектов и мягкого перехода ( рис. 3.04).

Рис. 3.04.Боковое меню и реакция на наведение мыши – сайт Фарука Атеса
То, что выглядит обычным сдвинутым вправо списком, состоящим из текста и картинок, оказывается намного более интересным объектом, когда начинаешь взаимодействовать с ним. Это важнейший пример обогащенного взаимодействия, и Фарук использует разнообразные свойства CSS3, чтобы достичь этого эффекта.
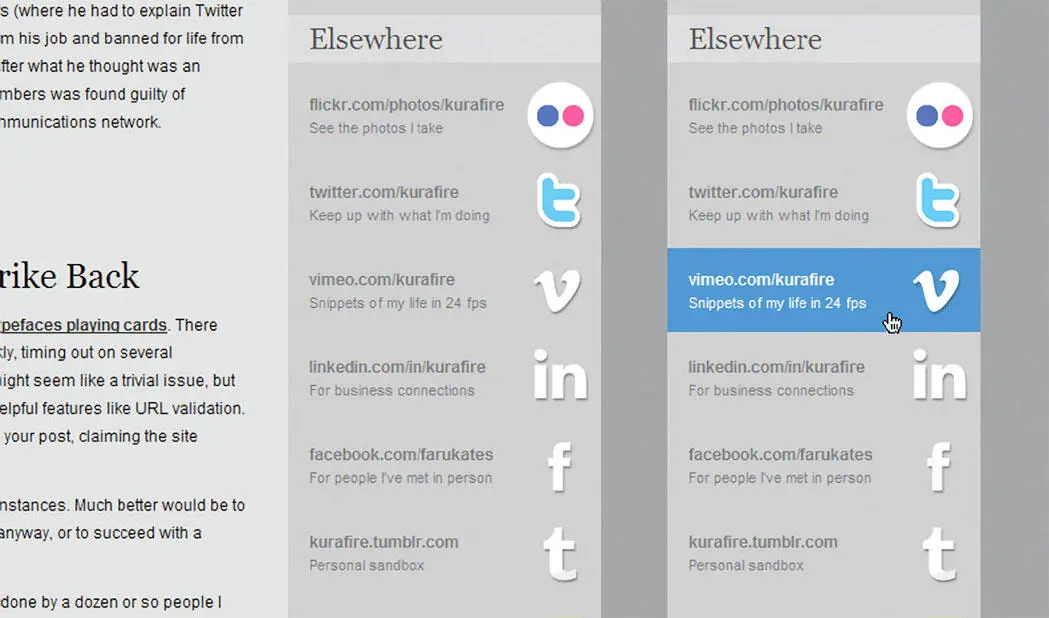
Рис. 3.05показывает, как выглядят состояние при наведении и обычное состояние в Internet Explorer 7, который никак не поддерживает CSS3. Можно заметить, что хоть состояние при наведении и небезупречно, сайтом по-прежнему можно пользоваться, информацию можно прочитать – сайт остается функциональным; не говоря о том, что основное состояние выглядит почти неизменно.

Рис. 3.05.В браузере IE7 сайт Фарука Атеса не демонстрирует тех же визуальных эффектов, но это в порядке вещей
Наведение на элемент (или фокусировка) – прекрасное место сайта, которое можно улучшать средствами CSS3. Пользователи Internet Explorer получат иное взаимодействие (пока в этот браузер не войдет поддержка свойств CSS3). Но это взаимодействие ничем не хуже, и, откровенно говоря, пользователи IE не узнают о том, что они упускают.
То есть – до тех пор, пока не откроют сайт на компьютере друга, где установлен браузер Safari, Chrome, Firefox или Opera (и почувствуют подступающую зависть).
Должны ли сайты выглядеть полностью одинаково в каждом браузере?
Это важный вопрос (и вполне подходящий для того, чтобы задать его сейчас), и я пробую ответить на него на сайте с невероятно длинным доменным именем ( рис. 3.06): http://dowebsitesneedtobeexperiencedexactlythesameineverybrowser.com.

Рис. 3.06.Необычно названный http://dowebsitesneedtobeexperiencedexactlythesameineverybrowser.com
Как и пример Фарука, этот сайт становится интересным лишь тогда, когда начинаешь взаимодействовать с ним. На поверхности он выглядит практически одинаково во всех браузерах, но когда начинаешь двигать мышкой, прикасаясь к тексту и к фону, применяется набор свойств CSS3, переходов и трансформаций, чтобы сделать взаимодействие особенным и запоминающимся.
Опять-таки мы улучшаем дизайн именно внутри слоя взаимодействия. Основное содержимое, читаемость, юзабилити и разметка остаются одинаковыми и неизменными.

Рис. 3.07.Обогащенное взаимодействие раскрывается, когда начинаешь взаимодействовать с сайтом. Все благодаря CSS3
Навигация на Луне
Применим подход добавления CSS3 к состоянию hover непосредственно в наш пример. Я подробно расскажу каждый шаг на пути создания меню в верхней части сайта ( рис. 3.08), в котором сочетаются border-radius, text-shadow,RGBA и CSS-переходы, чтобы построить взаимодействие, которое будет удивлять и восхищать.

Рис. 3.08.Меню в нашем примере улучшено в состоянии hover за счет CSS3
Сначала разметка
Так как мы приверженцы семантики, то разметка для меню будет состоять из обыкновенного списка.
Читать дальшеИнтервал:
Закладка: