Дэн Сидерхолм - CSS3 для веб-дизайнеров
- Название:CSS3 для веб-дизайнеров
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-595-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэн Сидерхолм - CSS3 для веб-дизайнеров краткое содержание
Абсолютные преимущества технологий нового поколения – на высоте. Прежде всего, простота и легкость – для программистов, а удобство и комфорт – для пользователей.
Книга Дэна Сидерхолма поможет вам использовать CSS3 прямо сейчас, применяя технологии, появившиеся в новых стандартах.
На примере дизайна веб-страницы автор показывает применение всех, изложенных в книге, инструментов.
CSS3 для веб-дизайнеров - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Наконец, преобразование translateпозволяет сдвигать элемент относительно его обычного положения на экране, используя координаты x, y.
Например, если в состоянии hover хочется сдвинуть изображение с его начального положения, можно применить преобразование translate. Применив переход, такое движение можно плавно анимировать.
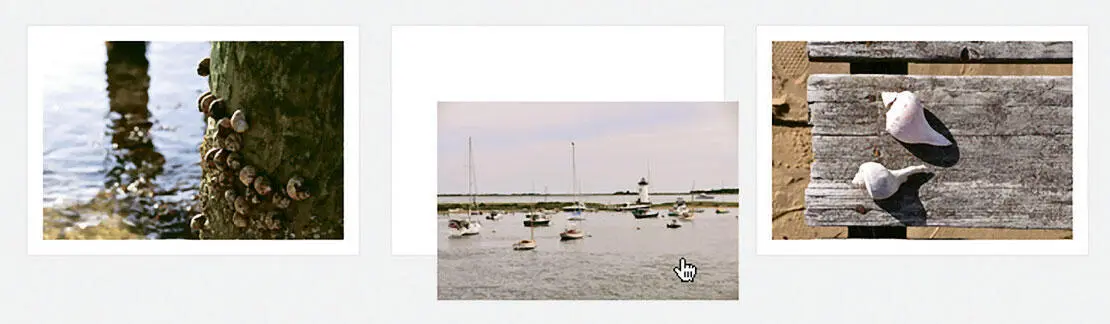
Представленный ниже код сдвинет изображение на 20px вправо и на 40px вниз относительно изначального положения ( рис. 4.15):

Рис. 4.15.Использование преобразования translate для сдвига изображения в состоянии: hover
ul.gallery li a: hover img {
-webkit-transform: scale(1.5) translate(20px, 40px);
-moz-transform: scale(1.5) translate(20px, 40px);
-o-transform: scale(1.5) translate(20px, 40px);
transform: scale(1.5) translate(20px, 40px);
}
Если нужно сдвинуть изображение влево и/или вверх, используются отрицательные значения: например, translate (–20px, –40px).
Как и вышеупомянутые преобразования, translateне затрагивает остальные элементы в документе и сдвигает указанный элемент именно туда, куда нужно. Это означает, что не нужно думать о полях, отступах, абсолютном позиционировании и об использовании свойства clear для плавающих элементов. Достаточно дать translateнужные координаты, и элемент встанет на указанное место.
Разные преобразования, помогающие поддержать рассказ
Пример фотогалереи показал, как преобразования scale, rotate, skew и translate могут сочетаться с переходами, чтобы создавать более яркий дизайн. Ключ к использованию этих преобразований с умом заключается в том, чтобы находить подходящие ситуации, в которых преобразования помогут рассказывать историю того, что показывается на экране.
Опять-таки очень легко увлечься преобразованиями, потому что они классные и их легко использовать. Но крайне важно находить подходящие места для их применения, чтобы получить лучший продукт.
Преобразования Луны
Вернемся к сайту-примеру с Луной, где я использовал различные преобразования и переходы, чтобы оживить взаимодействие с фотогалереей ( рис. 4.16).

Рис. 4.16.Фотогалерея на сайте Things We Left on the Moon
Когда наводишь на любую оставленную на Луне вещь, изображение реагирует особенным образом, в зависимости от того, что это за предмет: пончик, газонокосилка, кошка и т. д.
Добавлять подходящие преобразования и переходы на каждый элемент не только приятно и легко, но также никак не влияет на браузеры, которые не поддерживают CSS3-механизмы, благодаря которым такое взаимодействие возможно.
Пройдемся по всем элементам и посмотрим, как scale, rotate, позиционирование и opacity сочетаются с переходами, создавая полноценное взаимодействие.
Поддержка сообщения
Если подумать о каждом предмете и в особенности о его значении, можно применить преобразование и/или переход, который поможет раскрыть смысл этого предмета.
Как большой пончик или откидное кресло будут реагировать на взаимодействие? Мы можем выбрать и применить подходящие CSS3-приемы, чтобы улучшить дизайн ( рис. 4.17).

Рис. 4.17.Предметы, которые будем преобразовывать
Разметка
Семантика разметки этой искусственной карусели странных вещей очень проста: обычный упорядоченный список, составленный из картинок-ссылок, с поясняющим заголовком под каждой картинкой.
-
1 big doughnut -
1 lawnmower -
1 astro cat -
1 recliner -
1 magic gnome
Заметим, что мы назначили идентификатор #thingsсамому списку, равно как и отдельный идентификатор каждому элементу списка, так что мы сможем описывать самостоятельные взаимодействия для состояния :hoverкаждого элемента.
Основные стили для каждого предмета
Теперь добавим основной CSS для каждого элемента списка, содержащего изображения. Следующие стили сдвигают элементы, чтобы они расположились горизонтально, задают относительное позиционирование контекста, в котором мы затем расположим изображения при помощи абсолютного позиционирования, и, наконец, добавляют фоновой рамке полупрозрачные скругленные углы.
ol#things li {
position: relative;
float: left;
margin: 0 15px 0 0;
padding: 10px;
background: #444; /* backup for non-RGBA */
background: rgba(255, 255, 255, 0.1);
list-style: none;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
}
Зададим фоновое изображение Луны, которая будет отображаться позади каждого предмета, и укажем ширину и высоту каждой ссылки ( рис. 4.18):

Рис. 4.18.Элементы списка, теперь с изображением Луны на фоне
ol#things li a {
float: left;
width: 137px;
height: 91px;
background: url(../img/moon-137.jpg)
no-repeat top left;
}
Общее правило
Следующий шаг – написать общее правило, которое абсолютно спозиционирует каждое изображение внутри элемента списка и, соответственно, поверх изображения Луны.
Каждый элемент будет спозиционирован по-своему в зависимости от объекта; также будут использоваться различные преобразования. Но мы можем объявить position: absolute; для всех изображений, так что не придется дублировать это правило для каждого элемента. Мы также добавим переход, пользуясь значением all. Таким образом каждое преобразование или изменение, которое мы хотим применить на каждый предмет, будет сглажено с помощью перехода – вне зависимости от того, какие CSS-свойства мы решим менять.
ol#things li a img {
position: absolute;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
Теперь мы готовы добавить точное позиционирование и ширину для каждой картинки, пользуясь идентификаторами, которые мы ранее назначили каждому элементу списка.
ol#things li#things-1 a img {
width: 60px;
top: 23px;
left: 26px;
}
ol#things li#things-2 a img {
width: 50px;
top: 20px;
left: 50px;
}
ol#things li#things-3 a img {
width: 80px;
top: 19px;
left: 30px;
}
ol#things li#things-4 a img {
width: 70px;
top: 25px;
Интервал:
Закладка: