Дэн Сидерхолм - CSS3 для веб-дизайнеров
- Название:CSS3 для веб-дизайнеров
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2013
- Город:Москва
- ISBN:978-5-91657-595-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Дэн Сидерхолм - CSS3 для веб-дизайнеров краткое содержание
Абсолютные преимущества технологий нового поколения – на высоте. Прежде всего, простота и легкость – для программистов, а удобство и комфорт – для пользователей.
Книга Дэна Сидерхолма поможет вам использовать CSS3 прямо сейчас, применяя технологии, появившиеся в новых стандартах.
На примере дизайна веб-страницы автор показывает применение всех, изложенных в книге, инструментов.
CSS3 для веб-дизайнеров - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

Рис. 6.12.К кнопке применен CSS-градиент
text-shadow
Теперь добавим почти белую тень под текстом, которая создаст эффект того, что текст вдавлен в кнопку.
#thing-alerts input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.85);
background-image: – webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#bbb));
background-image: – moz-linear-gradient(0 100% 90deg, #fff, #bbb);
background-color: #fff;
-webkit-border-radius: 23px;
-moz-border-radius: 23px;
-o-border-radius: 23px;
border-radius: 23px;
}
Мы воспользуемся RGBA, чтобы высветлить белый цвет до 85%, позволяя серому градиенту немного проходить сквозь него. Мы также задаем положение тени – на один пиксель ниже текста – и размывание тени на один пиксель.
На рис. 6.13крупным планом показана тень и то, как кнопка выглядит сейчас.

Рис. 6.13.Увеличенное изображение небольшой text-shadow, добавленной, чтобы создать эффект тиснения
Тень на кнопке
Последний фрагмент CSS3, который мы добавим к этой прекрасной кнопке, – небольшая тень ( box-shadow), которая даст еще немного объема. С такой тенью кнопка будет выглядеть лучше на сером фоне.
Вот код, который добавляет свойство box-shadow, работающее в браузерах, в которых оно сейчас поддерживается, как и в будущих браузерах:
#thing-alerts input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.85);
background-image: – webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#bbb));
background-image: – moz-linear-gradient(0% 100% 90deg, #bbb, #fff);
background-color: #fff;
-webkit-border-radius: 23px;
-moz-border-radius: 23px;
-o-border-radius: 23px;
border-radius: 23px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
}
На рис. 6.14показан результат, отображаемый в Safari, после добавления кнопке box-shadow, которая расположена на 1pxотносительно верха, и с размытием в 2px. Мы используем полупрозрачный черный цвет с помощью RGBA, так что фон просвечивает сквозь полупрозрачную тень.

Рис. 6.14.Увеличенное изображение небольшой тени, добавленной к кнопке: благодаря ей кнопка чуть-чуть приподнимается над фоном
На этом мы заканчиваем работу не только с нашей кнопкой, но и со всей формой целиком. Некоторым количеством кода на CSS3 мы преобразили кнопку в том виде, в котором она отображается по умолчанию, в хорошо оформленный элемент, который должным образом сочетается с дизайном всей страницы. Мы предпочли использовать CSS3 вместо изображений, что нормально и безвредно для тех браузеров, которые не поддерживают эти новые свойства. Давайте убедимся в этом самостоятельно.
А как насчет других браузеров?
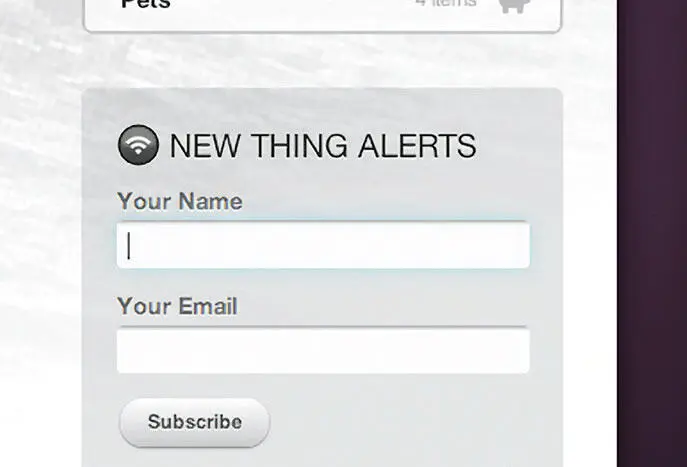
Открывая форму в Internet Explorer 7 – браузере с нулевой поддержкой CSS3, – мы видим вполне приемлемую рабочую форму ( рис. 6.15). Это замечательно! Все улучшения, добавленные свойствами CSS3, были проигнорированы; остался скелет формы, работающий так, как нужно. Цель достигнута.

Рис. 6.15.В IE7 форма выглядит и работает как обычная. Это хорошо
Использование box-shadow для создания состояния focus
Мы можем пойти дальше в улучшении взаимодействия с этой формой, используя свойство box-shadowна тех элементах, которые находятся в состоянии :focus.Это быстро, легко
и, как и прежний CSS3-код, не затрагивает старые браузеры.
Требуется лишь создать новое объявление псевдокласса :focusотносительно селектора по параметру для текстовых полей ввода.
(Кстати, предыдущий абзац – беспроигрышная фраза для знакомств, если она вам вдруг нужна. Благодарности – позже.)
#thing-alerts input[type=»text»]: focus {
-webkit-box-shadow: 0 0 12px rgba(51, 204, 255, 0.5);
-moz-box-shadow: 0 0 12px rgba(51, 204, 255, 0.5);
box-shadow: 0 0 12px rgba(51, 204, 255, 0.5);
}
Эти строки добавляют свойство box-shadow, которое задает яркую полупрозрачную синюю тень вокруг полей ввода, когда они находятся в состоянии: focus. Результат показан на рис. 6.16: мы имитируем поведение операционной системы по умолчанию, но оформление поддается точной настройке благодаря нашему собственному обработчику.
Что насчет браузеров, которые не поддерживают box-shadow? Что ж, они будут показывать обыкновенное поле ввода в состоянии: focus. Думаю, можете догадаться, что я сейчас скажу: да, это нормально.

Рис. 6.16.Свойство box-shadow применяется к состоянию: focus текстовых полей
Добавление CSS-анимаций для улучшения взаимодействия с формой
Можно пойти еще дальше со свойством box-shadow: что если тень также будет анимированной – например, пульсирующей, показывая, что ожидается ввод. Давайте кратко погрузимся в мир CSS-анимаций, чтобы создать такой эффект в браузерах, основанных на движке WebKit.
Я говорю о браузерах на WebKit в этом случае, потому что CSS-анимации (равно как и CSS-преобразования и переходы) были изначально разработаны командой WebKit и затем включены в предложенный стандарт W3C (http://bkaprt.com/css3/16/) [19]. Однако в отличие от преобразований и переходов анимации пока что не поддерживаются никакими другими браузерами. Сейчас они работают в Safari и Chrome, но не в Firefox или Opera; поддержка в IE9 также не планируется. По этой причине я не уделяю слишком много внимания анимациям (по крайней мере сейчас). Хоть они действительно мощные и захватывающие, еще предстоит увидеть, окажется ли их внедрение таким же исчерпывающим и быстрым, как это произошло с преобразованиями и переходами, у которых уже есть достойная (и растущая) поддержка.
Тем не менее концепция и синтаксис CSS-анимаций – довольно понятные и для некритических улучшений, которые будут видны только в браузерах на WebKit, прекрасно вставлять их в подходящие места. Добавим простую анимацию для состояния: focus полей ввода, чтобы узнать, как все это работает.
Ключевые кадры
Первая часть построения CSS-анимации заключается
Читать дальшеИнтервал:
Закладка: