Аарон Уолтер - Эмоциональный веб-дизайн
- Название:Эмоциональный веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-386-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Аарон Уолтер - Эмоциональный веб-дизайн краткое содержание
Чтобы сайт притягивал клиентов, оказывается, достаточно сделать так, чтобы его вид вызывал положительные эмоции. Удовольствие, удивление в сочетании с неповторимым стилем – вот основы эмоционального дизайна.
Освоить его азы и предлагает эта книга. На ее страницах вы найдете подробное описание новых механизмов взаимодействия с вашей аудиторией, а также практические рекомендации, как завоевать сердца клиентов.
Эмоциональный веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Если вы хоть раз разрабатывали страницу регистрации, вам знакома главная проблема: нужно сделать так, чтобы пользователь захотел зарегистрироваться. Незначительные изменения в дизайне кнопок, языке или верстке могут вознести уровень конверсии до небес, а могут сбросить с небес на землю. Иногда секрет роста заключается не в деталях, а в целостном восприятии дизайна. Сочетание шрифтов, цветовое решение и расположение объектов способны многое сказать о бренде и сформировать его восприятие аудиторией.
Mint: деньгам не до смеха
Популярное приложение для управления финансами Mint ( http://mint.com) столкнулось при запуске с серьезными проблемами. Сервис, который требовал от пользователя предоставить информацию обо всех его счетах, вызывал законный скепсис. Mint нужно было завоевать доверие, чтобы добиться успеха.
В теории инвесторы были в восторге от идеи Mint. Бесплатный сервис, позволяющий пользователям понять, каким образом они тратят деньги, и рекомендующий им финансовые схемы, цель которых – экономить деньги, мог бы пользоваться огромной популярностью и приносить огромный доход. Однако на практике предприниматели имели предубеждение: доверять бесплатному сервису (слово «бесплатный» тут же пробуждает в человеке внутреннего скептика) информацию о своих финансах просто немыслимо.
Дизайнер Mint Джейсон Путорти знал, что именно дизайн станет ключом к успеху:
Необходимость завоевать доверие потенциальных пользователей была для нас самой большой сложностью в работе. Все начиналось с битвы за вложение капитала, ведь инвесторы сомневались, что кто-то будет делиться реквизитами счетов. Завоевание доверия – более интуитивный, нежели рациональный процесс, и дизайн здесь становится одним из важнейших аргументов.
Путорти разработал такой дизайн Mint, который позволил с легкостью отличить его не только от сайтов конкурентов, таких как Quicken или TurboTax, но и от всех остальных веб-приложений. Mint создано в 2006 году, когда стандартом в финансовой сфере служили минималистские, строго функциональные приложения вроде 37Signals. Путорти привнес в проект иную эстетику. В те времена дизайнеры старались избегать чрезмерного использования картинок для создания эффекта градиента или шрифтов, недоступных большинству пользователей. Главным критерием была скорость работы сайта, поэтому текстуры, иллюстрации и эксперименты со шрифтами редко встречались в приложениях. Однако Путорти, разрабатывая Mint, не обращал внимания на эти предубеждения.
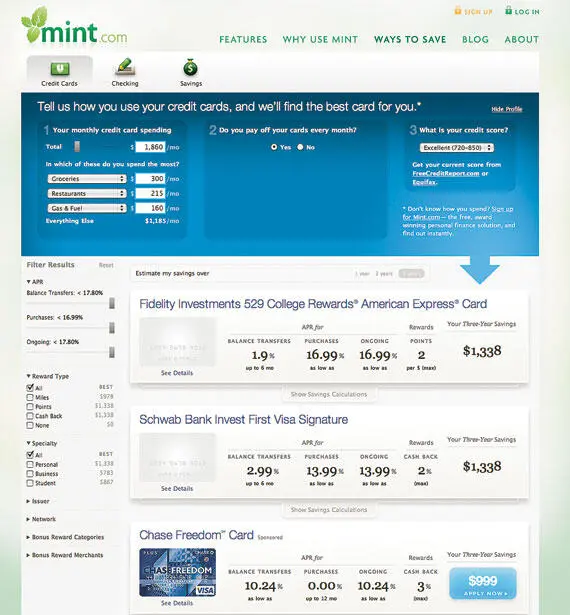
Вероятно, вы заметили, что интерфейс Mint будто светится изнутри. Такой эффект возникает благодаря использованию света, тени и градиента. Здесь много информации, но это не папина табличка Excel. Таблицы словно приподнимаются над поверхностью страницы, притягивая взгляд. Помните, образцом дизайна в 2006 году были Gmail и Basecamp. Mint сильно выделялся на фоне плоских, привычных для пользователя образцов строгого дизайна ( рис. 5.2).

Рис. 5.2.Интерфейс Mint использует светотени и чистые цвета, что выделяет его на фоне конкурентов и вызывает доверие у скептичной аудитории
Тщательно продуманный дизайн интерфейса и его безукоризненная работа обратили скептиков в клиентов. Mint позволило без особых усилий отслеживать расходы и стал учить пользователей экономить деньги – весьма полезные предложения. Если бы эти услуги были представлены в посредственном интерфейсе (как это происходит у большинства финансовых приложений), то пользователям было бы сложнее следить за своими тратами и приложение ценилось бы куда меньше. Не будь у Mint этого преимущества, сомнения в безопасности, скорее всего, перевесили бы соображения о потенциальной пользе и значительно снизили бы шансы сервиса завоевать расположение скептиков. Решающим фактором успеха Mint стал именно дизайн.
Тщательность и скрупулезность, присущие дизайну Mint, создают впечатление, что сервис столь же внимательно следит за безопасностью предоставленной ему информации, как и за качеством своего интерфейса. Разумеется, Mint указывало, что все сведения тщательно охраняются, но зачем постоянно писать об этом, если дизайн говорит сам за себя?
Кому вы скорее доверите свою жизнь – телохранителю в отглаженном костюме от Армани или парню в обрезанных джинсах и рваной футболке с логотипом рок-группы Grateful Dead? Внешность влияет на восприятие, и мы помним об этом. Дизайн Mint вызывает ровно столько доверия, сколько необходимо, чтобы пользователи сделали вывод, что в данном случае выгода превышает риски.
И все же для Путорти главной задачей было не столько завоевать доверие, сколько разработать такой дизайн, который сам убедил бы посетителя стать пользователем Mint:
Ключевую роль мы отводили эстетике. Информация в приложении для управления финансами должна быть полезной, но в то же время она должна радовать глаз пользователя.
Безопасность не главная причина, по которой люди становятся подписчиками сервиса. Основная причина заключается в том, что пользователю удобно находить необходимую информацию. Если убедительно показать пользователю, какие выгоды он получит, предоставив сайту небольшой объем личной информации, он наверняка зарегистрируется.
Наконец, интуиция подсказала пользователям, что Mint достаточно безопасно, да и таблицы с графиками выглядели неплохо, и люди начали регистрироваться.
Несмотря на то что сомнения инвесторов в отношении Mint опирались на чистую логику, Mint отринуло их, сделало ставку на эмоциональный дизайн и привлекло к себе пользователей. В ноябре 2009 года сайт Mint приобрел его главный конкурент – Quicken. Опыт Mint доказал, что дизайн и эмоции важны не меньше, а иногда и больше, чем разум и логика.
Несомненно, продуманный дизайн и ясно сформулированные выгоды могут привлечь на свою сторону скептиков, однако для ленивых пользователей потребуются другие аргументы.
Dropbox: взятка – лучший стимул к путешествию
Скепсис – не единственное препятствие на пути к завоеванию аудитории. Не меньшим препятствием является лень. По правде говоря, люди не так ленивы, как мы склонны считать. Просто, двигаясь к цели, они идут по пути наименьшего сопротивления. Если они делают это неохотно, их можно слегка простимулировать.
Например, Dropbox ( http://dropbox.com) – сервис, предлагающий хранение файлов и возможность их синхронизации между компьютерами, мобильными устройствами и облаком на сервере, – заманивал клиентов бесплатными 250 Мб свободного пространства. Это предложение ясно давало пользователям понять, что выгоды превышают затраты. Бесплатное место для хранения файлов – что тут может не понравиться? Интуитивная реакция на Dropbox – положительная.
Читать дальшеИнтервал:
Закладка: