Аарон Уолтер - Эмоциональный веб-дизайн
- Название:Эмоциональный веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-386-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Аарон Уолтер - Эмоциональный веб-дизайн краткое содержание
Чтобы сайт притягивал клиентов, оказывается, достаточно сделать так, чтобы его вид вызывал положительные эмоции. Удовольствие, удивление в сочетании с неповторимым стилем – вот основы эмоционального дизайна.
Освоить его азы и предлагает эта книга. На ее страницах вы найдете подробное описание новых механизмов взаимодействия с вашей аудиторией, а также практические рекомендации, как завоевать сердца клиентов.
Эмоциональный веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Мы не сразу поняли, насколько необходим нам эмоциональный дизайн. Чтобы научиться разговаривать с аудиторией по-новому, нам понадобилось время. Раньше мы не нуждались в нем потому, что еще не научились быть собой – мы все еще пытались быть машинами.
Какими мы были
Всемирной паутине далеко не сразу удалось установить эмоциональную связь со своими пользователями. Конечно, за способность объединять людей, находящихся в разных уголках света, она получает свои заслуженные пять баллов. Но корни этой связи всегда были слишком академичны, а потому суховаты. Как только первопроходцы Сети научились их поливать, она сразу же превратилась в благодатную почву для пузырей доткомов [4]. Я помню, как в конце 1990-х писал текст для собственного сайта, используя королевское «мы», пытаясь тем самым создать впечатление, что пишу от лица огромной компании. На самом деле за высокопарными фразами скрывался парень, сидящий в своей спальне в пижаме и мучившийся с html. Я не пытался быть самим собой, я хотел походить на крупных игроков.
Однако в середине 2000-х жизнь в Сети круто поменялась. Все те, кого сократили или уволили, когда пузырь доткомов лопнул, либо создали собственные компании, либо укрылись в своих спальнях и, облачившись в пижамы, принялись создавать новые сайты и приложения.
То ли потому, что за спиной у них не стояло начальство, то ли потому, что им нужно было поднять себе настроение, – так или иначе, их сайты стали гораздо более личными.
Именно тогда появились Twitter и Facebook, которые полностью изменили принципы общения в Сети. Эти новые социальные инструменты позволили пользователям делиться друг с другом деталями своей повседневной жизни. Возможно, это звучит не слишком серьезно, зато ясно говорит о том, насколько изменилась манера нашего сетевого общения. До появления социальных сетей мы вели себя сухо и строго профессионально, застегивались на все пуговицы. Сегодня наши беседы больше похожи на дружеские, хотя некоторая сдержанность им и не помешала бы.
Занавес над нашей жизнью поднимается, и мы видим радость, беспокойство, подавленность и остальные эмоции, которыми наполнены наши дни. В третьей главе я расскажу о том, что искренность должна быть главным качеством личности, олицетворяющей наш бизнес в Сети. Ведь пользователи ждут, что за сайтами и приложениями, которые они посещают, стоит тот, с кем они могут установить эмоциональную связь.
В этой книге вы найдете много примеров дизайна, который по-человечески индивидуален и в то же время прагматичен. Возможно, сейчас вы буквально трепещете от волнения, не зная, как начать следовать принципам эмоционального дизайна, не раздражая при этом своего начальника. Я рассмотрю проверенные на деле образцы, которые помогут вам обосновать идею внедрения эмоционального дизайна в вашем очередном проекте, и поделюсь информацией, которая подтвердит его эффективность. Помните, что мы не должны идти по ложному пути и игнорировать простые человеческие потребности. С помощью дизайна мы можем дружески общаться с людьми.
Итак, с чего начать? Как и любой хороший дизайнер интерфейсов [5], начну с рассмотрения потребностей тех, для кого мы создаем дизайн.
Хеллоу, Маслоу
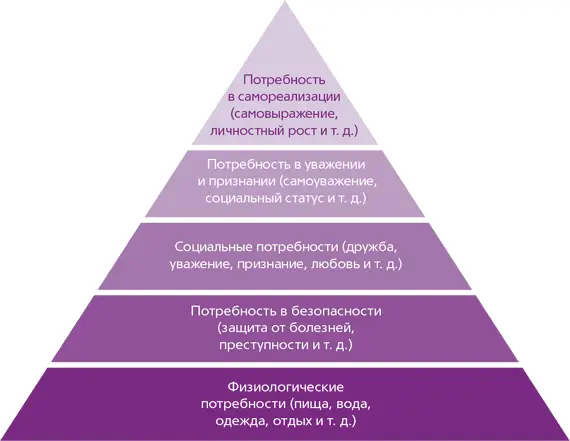
В 1950–1960-е годы американский психолог Абрахам Маслоу открыл то, что мы все знали, но не могли сформулировать: независимо от пола, возраста, расы или статуса все мы имеем базовые потребности, которые необходимо удовлетворять. Свою идею Маслоу представил в виде так называемой пирамиды потребностей ( рис. 1.1).

Рис. 1.1.Пирамида потребностей Маслоу
Маслоу подчеркивал, что в первую очередь нужно удовлетворить расположенные в основании пирамиды физиологические потребности: в отсутствие возможности дышать, есть, спать и справлять нужду все остальное теряет смысл. Когда эти потребности удовлетворены, появляется необходимость чувствовать себя в безопасности: мы не можем быть счастливы, если боимся получить увечья, потерять семью, имущество или работу. Кроме того, нам нужно чувствовать связь с другими людьми, чувствовать себя любимыми. Удовлетворение этих потребностей позволяет нам попасть на следующий уровень, где располагаются самоуважение и уверенность в себе, столь необходимые для достижения успеха. Пирамиду Маслоу венчает важная категория – самореализация. Когда все базовые нужды удовлетворены, мы чувствуем потребность в творчестве, интеллектуальном и духовном развитии. То, как Маслоу выстраивает иерархию базовых потребностей человека, помогает нам понять наши цели при проектировании интерфейсов. Мы могли бы довольствоваться и тремя нижними ступенями пирамиды – физиологическим комфортом, безопасностью и признанием, но только верхний уровень делает нашу жизнь полноценной. Дизайн интерфейса – это дизайн для человека, в данном случае для пользователя. Попробуем выстроить потребности пользователя наподобие пирамиды Маслоу, и вот что получится ( рис. 1.2).

Рис. 1.2.Переименовываем ступени пирамиды Маслоу в соответствии с нуждами наших пользователей
Освоить основы
Интерфейс должен быть функциональным. Он обязан отвечать потребностям пользователя. Если пользователь не может сделать с его помощью то, что хочет, он не станет тратить на приложение время. Помните, как Apple выпустила Ping? Она пыталась построить социальную сеть вокруг музыкальной библиотеки iTunes. Попытка завершилась провалом, во многом потому, что пользователи не могли обмениваться композициями с друзьями в Twitter и Facebook. Они быстро поняли, что в новой системе нет интересующих их функций, ушли и больше не вернулись.
Интерфейс должен быть надежным. Помните, как пользователи Twitter ненавидели кита, появление которого означало, что сервер перегружен или недоступен? Если сервер время от времени падает, то пользователи покинут его.
Интерфейс должен быть удобным. Основные задачи должны решаться легко, быстро и не требовать специальных навыков. Вы пытались хоть раз купить билет на самолет онлайн? Если да, ставлю пять баксов на то, что всякий раз, ожидая, пока сайт загрузится, вы с трудом сдерживали поток ругательств. И не вы одни. К счастью, компания Hipmunk ( http://hipmunk.com) выпустила на рынок новую панель инструментов для бронирования билетов онлайн.
Исторически сложилось, что удобство использования, или юзабилити [6], всегда было краеугольным камнем дизайна интерфейсов. Если вы создали удобный интерфейс, то ваши шансы на успех высоки. Но представьте себе, что по тем же меркам живет автопром… Мы бы до сих пор мечтали об AMC Pacer [7]1978 года выпуска.
Читать дальшеИнтервал:
Закладка: