Аарон Уолтер - Эмоциональный веб-дизайн
- Название:Эмоциональный веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-386-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Аарон Уолтер - Эмоциональный веб-дизайн краткое содержание
Чтобы сайт притягивал клиентов, оказывается, достаточно сделать так, чтобы его вид вызывал положительные эмоции. Удовольствие, удивление в сочетании с неповторимым стилем – вот основы эмоционального дизайна.
Освоить его азы и предлагает эта книга. На ее страницах вы найдете подробное описание новых механизмов взаимодействия с вашей аудиторией, а также практические рекомендации, как завоевать сердца клиентов.
Эмоциональный веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
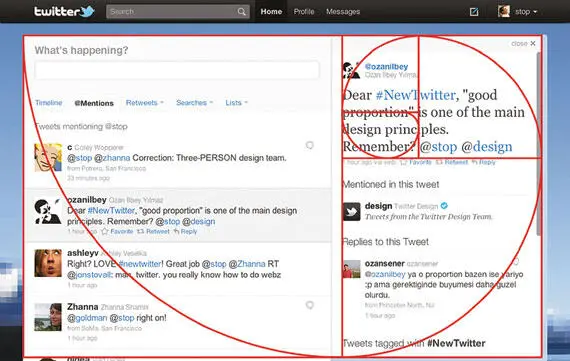
Веб-дизайнеры также начали использовать этот принцип. Когда Дуг Бауман и его команда делали новый дизайн Twitter, страница была размечена по золотому сечению ( рис. 2.2).

Рис. 2.2.Новый дизайн интерфейса Twitter использует золотое сечение для разметки страницы, делая ее более удобной и привлекательной для человеческого глаза
Наше восприятие красоты определяется нашим образом. Человеческий мозг искусно сканирует объекты и информацию, отыскивая смысл даже в абстракции. Мы обнаруживаем свои черты почти во всем, что видим, и нам это нравится.
Наша способность вычленять сигналы и паттерны среди помех – очень важная черта. Мы используем ее, чтобы идти по жизни, и, как вы могли догадаться, эта способность оказывает влияние и на дизайн.
Различия: плохо или хорошо?
Помимо способности выражать эмоции мы обладаем инстинктом, заставляющим нас повсюду искать стандартные принципы и структуры. Человеческий разум – это прекрасный механизм, вычленяющий закономерности, формирующий мнение и уберегающий нас от несчастий.
Никто не рассказывал вам, чем пахнет прокисшее молоко, но, открыв пакет, вы сразу понимаете: что-то здесь не так, потому что органы чувств предупреждают вас о несвежей еде. Мы называем подобное нарушение закономерностей контрастом. Тщательный поиск контрастов помогает нашему мозгу принимать решения. Например, какое место следует занять в классе (есть ли у одного места преимущество перед другим?), где пообедать (будет ли еда лучше в этом ресторане, чем в другом?) или даже на ком жениться (какой из партнеров привлекательнее?). Мы используем различия и контрасты, чтобы ответить на главный вопрос: хорошо или плохо для меня то, что я вижу?
Различия бывают:
• визуальными: разница в формах, цветах и т. д.;
• когнитивными: разница воспоминаний или впечатлений.
Узор на шкуре зебры контрастен и помогает ей слиться со стадом, чтобы львы не могли выделить кого-то одного. Когда все разные, никто не выделяется.
Люди используют визуальные контрасты похожим образом. Те, кто (вроде меня) регулярно нарушает скоростной режим, стараются держаться поближе к другим машинам, чтобы полиция не обратила на них внимания. Быстрая езда в одиночку делает вас легкой добычей для полицейских (конечно, я не оправдываю свое поведение – сейчас на моем столе лежат две штрафные квитанции за превышение скорости).
Полицейские выписывают штрафы, чтобы в нашем мозгу родился когнитивный контраст. Они надеются, что штрафы удержат нас от повторного нарушения. И должен сказать, что это работает.
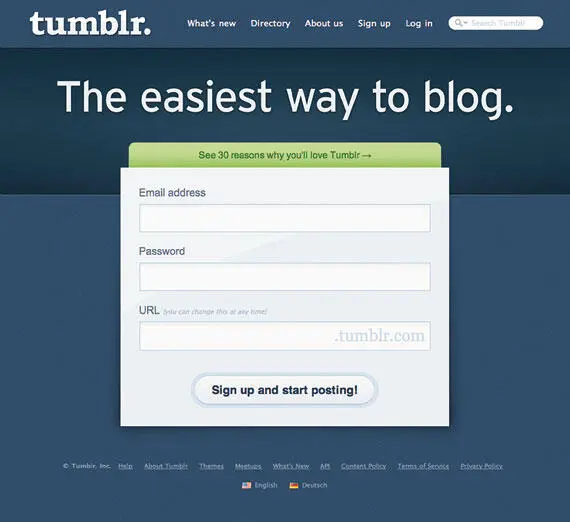
Контраст – мощный дизайнерский инструмент. Он просто и в то же время решительно влияет на активность пользователей. Убирая с главной страницы все лишнее, нуждающиеся в новых пользователях сайты вроде tumblr ( рис. 2.3) увеличивают свои шансы. Сайт просто представляет продукт и призывает пользователя к действию. Визуальный контраст состоит в противопоставлении фона центральной части страницы, что сразу дает понять, чему посвящен этот сайт и каких действий ждут от пользователя.

Рис. 2.3.Простая и понятная домашняя страница сайта tumblr ограничивает количество содержимого и эффективно фокусирует внимание пользователя
Простота дизайна помогает потенциальным клиентам быстро проанализировать затраты и выгоды. Это еще одно действие, которое мозг совершает каждый раз, выделив контрасты. Чем меньше времени уходит на заполнение формы, тем больше выгоды можно получить от сервиса.
Контраст – мощный инструмент, но им нельзя злоупотреблять, ведь наш мозг имеет свои ограничения.
Ограничения процессора
Если вы так же умело обращаетесь с контрастом, как это делает tumblr, интерфейс становится более практичным. Если увеличивать количество контрастных элементов на странице, то пропорционально возрастет и время, затрачиваемое на различение этих контрастов. Увеличение числа элементов заставляет мозг работать на пределе возможностей. Доводилось ли вам когда-нибудь присутствовать на вечеринке, где все вынуждены кричать, чтобы сосед их услышал? Чем громче музыка, тем громче должны говорить люди – и тем сложнее становится общаться. Дизайн работает так же: если вашего внимания требует все вокруг, вы ничего не заметите.
Эту концепцию отражает принцип дизайна, известный как закон Хика. Согласно ему время, необходимое для принятия решения, прямо пропорционально количеству альтернатив. Tumblr с их максимально упрощенной главной страницей движутся в правильном направлении. Несмотря на то что человеческий мозг – удивительно мощный инструмент, его способность быстро воспринимать большой объем информации ограничена. В этом смысле мы ничем не отличаемся от льва, безуспешно пытающегося выбрать подходящую зебру для нападения.
Tumblr понимает, что внимание – ограниченный ресурс. Каждый раз, когда мы добавляем что-либо к интерфейсу, пользователям становится сложнее выделять закономерности и контрасты. А значит, их поведение будет менее предсказуемым. Кроме того, они воспримут меньше информации. (Напомните об этом боссу, когда тот в очередной раз попросит вас запихнуть еще что-нибудь на главную страницу официального сайта компании.)
Контраст не просто формирует наше мировоззрение, он влияет на нашу способность воспринимать абстрактные концепции, например бренды.
Бренд и контраст
Визуальный контраст Tumblr призван направлять пользователей. Аналогичным образом мы могли бы использовать когнитивный контраст, чтобы сформировать у аудитории определенный образ. В этом и состоит главная задача брендинга – создать неповторимый образ, который не позволит перепутать вас ни с кем из ваших конкурентов. Если ваш бренд заметно отличается от других, он непременно запомнится.
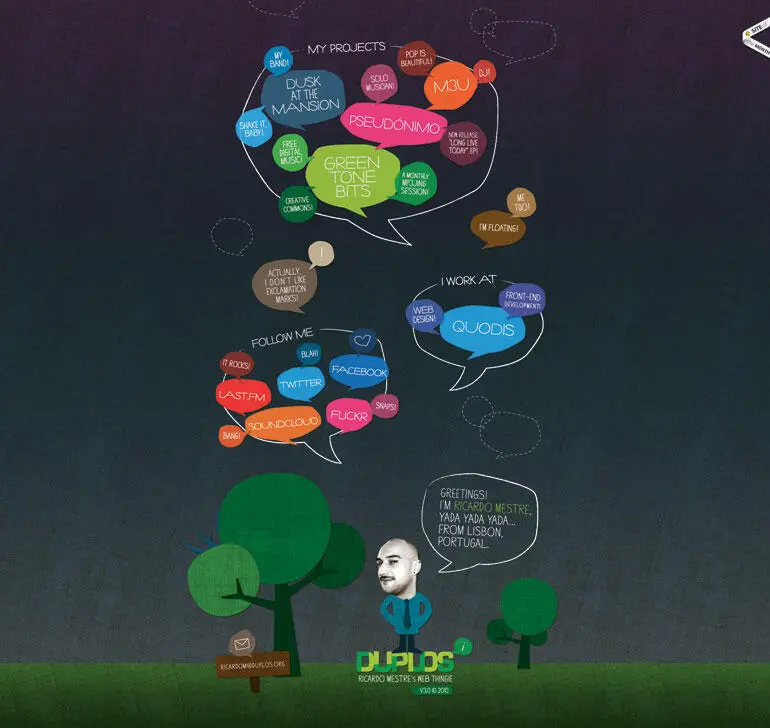
Веб-дизайнер Рикардо Местра понимает, какое значение имеет контраст. Его сайт ( http://duplos.org) бросает вызов традициям ( рис. 2.4).

Рис. 2.4.Дизайнерское портфолио Рикардо Местра бросает вызов традициям
Дизайн Местра не придерживается разметки, он живой. Насыщенные текстуры, несглаженные углы и слои из двухмерных фигур делают его больше похожим на коллаж из бумаги, чем на сайт. Фиолетовый монстр, высовывающийся из-за дерева, и смешной текст вызывают у аудитории положительные эмоции и делают портфолио Местра незабываемым. Когда ваши конкуренты – веб-дизайнеры, когнитивный контраст просто необходим.
Читать дальшеИнтервал:
Закладка: