Аарон Уолтер - Эмоциональный веб-дизайн
- Название:Эмоциональный веб-дизайн
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2012
- Город:Москва
- ISBN:978-5-91657-386-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Аарон Уолтер - Эмоциональный веб-дизайн краткое содержание
Чтобы сайт притягивал клиентов, оказывается, достаточно сделать так, чтобы его вид вызывал положительные эмоции. Удовольствие, удивление в сочетании с неповторимым стилем – вот основы эмоционального дизайна.
Освоить его азы и предлагает эта книга. На ее страницах вы найдете подробное описание новых механизмов взаимодействия с вашей аудиторией, а также практические рекомендации, как завоевать сердца клиентов.
Эмоциональный веб-дизайн - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Благодаря индивидуальности рождаются дружеские отношения и возникают эмоциональные связи. Помните об этом и пронесите эту мысль через всю книгу. Подумайте об этом, когда начнете новый проект. Именно это ощущение мы пытаемся передать, когда используем эмоциональный дизайн. Мы создаем чувство радостного возбуждения и строим отношения с аудиторией, представляя ей личность, олицетворяющую наш интерфейс.
Давайте не будем думать о дизайне как о красивом фасаде, а представим его как человека, готового общаться с аудиторией. Давайте вдохнем жизнь в наши продукты. История вновь подсказывает нам, что и как делать. Оказывается, дизайнеры экспериментировали с индивидуальностью на протяжении столетий.
Краткая история индивидуального стиля в дизайне
Мы наделяем индивидуальным характером все, что создаем, пытаясь очеловечить технику. Когда в середине XV века Иоганн Гутенберг, ювелир и изобретатель печатного станка, экспериментировал с подвижными шрифтами, его вдохновляли рукописные книги. До возникновения печатного станка писцы – обычно ими были монахи – переписывали религиозные сочинения, используя перо и чернила. Переписывание Библии было священным трудом; считалось, что писец при этом транслировал божественное послание. Поэтому руке писца, его почерку придавалось огромное значение.
Разработав и начав применять гарнитуры, Гутенберг стал печатать сотни Библий, шрифт которых имитировал почерк писца. И хотя машина была создана для передачи божественного послания, он упорно работал над тем, чтобы результат был более «человечным» ( рис. 3.1).

Рис. 3.1.Шрифт Гутенберга подражал рукописному тексту, чтобы напечатанные экземпляры Библии казались более «человечными»
Стремление сделать дизайн более человечным ясно просматривается и в XX веке, когда производство стало массовым.
Volkswagen Beetle выпущен в 1938 году, производился до 2003 года, а его облик признан самым удачным за всю историю автомобилестроения. Причина его успеха именно в человечности дизайна ( рис. 3.2). Это был настоящий «народный автомобиль» – антропоморфность сделала его больше чем просто автомобилем для людей. Фары Beetle похожи на глаза, а скругленный капот, словно улыбающийся нам, – на детское лицо. И хотя дизайнеры главным образом стремились оптимизировать аэродинамические характеристики автомобиля, а вовсе не создать индивидуальный образ, «лицо» автомобиля дарит надежду и радость. Значительные культурные изменения, произошедшие за семь десятилетий, не помешали нескольким поколениям автолюбителей ощущать глубоко личную связь с Beetle.

Рис. 3.2.Индивидуальность – главное, что есть в дизайне автомобиля Volkswagen Beetle, и именно она обеспечила этому автомобилю колоссальный успех у нескольких поколений
Улыбка, приветствующая водителя, выражает эмоции и вызывает особое отношение. В этом случае хочется улыбнуться в ответ даже неодушевленному предмету. Вокруг этой улыбки мы выстроили настоящий архетип, придумали игры вроде Slug bug red! и сделали Beetle героем фильмов (например, Херби в фильме The Love Bug [14]). Мы сумели создать воспоминания, и теперь они напоминают нам о положительных эмоциях, которые дарил этот автомобиль.
Библии Гутенберга и Volkswagen Beetle – интересные примеры, но, пожалуй, нет более наглядного примера очеловечивания дизайна, чем рекламная кампания Apple – Get a Mac. В ролике актер Джастин Лонг предстает в образе Mac’a – молодого хипстера, легко решающего сложные проблемы, в то время как его собеседник – безвольный и скучающий PC в исполнении Джона Ходгмана – справляется с задачами с заметным трудом. В этой рекламе есть эмоциональные переживания, она заставляет потребителя сравнить отношения, которые у них могут возникнуть с компьютером одной и другой модели. Никто не говорит о технических особенностях – вам просто показывают, как чувствует себя тот, кто купил Mac.
Теперь, когда вы узнали, как исторически развивалась идея индивидуальности в дизайне, давайте вернемся в настоящее и начнем строить такие отношения с аудиторией, которые будут вызывать у нее искренние эмоции.
Моделирование «персонажей»
Работая сегодня в сфере веб-дизайна, мы исследуем, строим планы и творим, держа в голове мотивацию нашей аудитории. Дизайнеры проводят исследование аудитории и создают «персонажи» – своего рода визуализированное досье на архетипичных пользователей продукта, в котором представлен набор их поведенческих характеристик. Думайте о «персонажах» как о результатах исследования. Они помогут вам помнить о целевой аудитории и концентрироваться на ее потребностях.
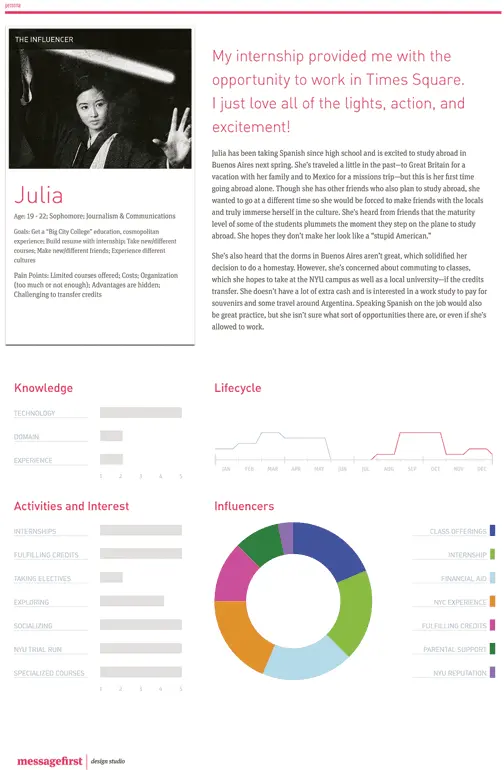
Пример такого «персонажа», показанный на рис. 3.3, создан Тоддом Заки Варфелем, дизайнером из messagefirst ( http://messagefirst.com). Это Джулия – собирательный образ определенной группы пользователей. Благодаря ему мы узнаем о ее возрасте, поле, образовании, интересах, понимаем, что́ влияет на ее решения в отношении нашего проекта – в сущности, мы начинаем более глубоко воспринимать этот образ. Мы замечаем ее индивидуальность, что позволяет нам лучше понять ее мотивацию и выбрать наиболее подходящее для нее дизайнерское решение.

Рис. 3.3.«Персонажи» определяют процесс создания дизайна и позволяют фокусироваться на потребностях пользователя
Джулия – не настоящий человек, она архетип группы пользователей, хоть и списанный во многом с человека, с которым дизайнеры messagefirst знакомы лично. В этой компании так создаются все «персонажи» – это удобно. Если дизайнеры сталкиваются с трудностями в работе или не уверены, какой будет реакция пользователей на тот или иной интерфейс, они могут просто позвонить прообразам своих «персонажей» и задать им несколько вопросов. Это помогает находить правильные решения и не забывать о людях, для которых они работают.
Из первой главы, где я рассматривал пирамиду потребностей Маслоу, вы узнали, что пользователям нужен функциональный, надежный и удобный дизайн. Чем лучше мы понимаем аудиторию, тем лучше удовлетворяем ее потребности, а значит, теперь мы можем задействовать верхнюю ступень пирамиды – удовольствие, создав такой дизайн, который будет вызывать эмоциональный отклик.
«Персонажи» – стандартный инструмент в процессе разработки дизайна, однако они не дают полной картины наших отношений с аудиторией. Мы знаем, кто наши пользователи, но кто такие мы? Как я говорил выше, продукты могут быть представлены в образе людей. Развивая эту мысль, можно предположить, что и у нашего дизайна может быть «персонаж» – своего рода отражение «персонажей» пользователей.
Читать дальшеИнтервал:
Закладка: