Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Название:Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Автор:
- Жанр:
- Издательство:Альпина Паблишер
- Год:2021
- Город:Москва
- ISBN:9785961442519
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] краткое содержание
Его книга про заботу о пользователе: удобство, логику и понятный язык в пунктах меню, пуш-уведомлениях, сообщениях об ошибке, предупреждениях, подсказках – небольших, но важных составляющих успешного пользовательского опыта.
Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Чтобы грамотно сформулировать контекстное меню, нужно немного больше – знать, что именно произошло только что, что можно сделать сейчас и что будет потом. Похоже на то, как писать тексты сообщений об ошибках. Давайте возьмём это знание и попробуем справиться с такой задачей:
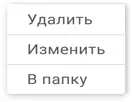
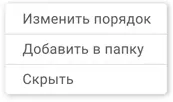
Привет. У нас появляется новая функция в продукте – собираемся пильнуть контекстное меню. Будет на десктопе и в мобиле. На разных платформах вызывается немного по-разному. В браузере на компе надо нажать правую кнопку мыши, в мобильном приложении – держать палец на элементе. Выглядеть везде должно одинаково. Все действия со значками наших внутренних сервисов – почти как со значками на рабочем столе телефона. Можно удалить, изменить порядок. Только для этого надо делать выбор в меню, само по себе долгое нажатие только вызывает его. А ещё можно объединить значки в папку. Для этого тоже жмёшь и выбираешь соответствующий пункт, таскать значки друг на друга нельзя. Вот, что мы придумали, посмотри, пожалуйста, старались называть пункты покороче:

Проблема почти всех пунктов в этом меню заключена в последней фразе задачи: «старались называть пункты покороче». Сокращать прекрасно, это однозначно идёт на пользу юридическим текстам, сокращения хороши, когда надо как-то вместить в таблицу всякие «километры» и прочие «мегатонны». Но в любом интерфейсе легко уместится строка из двух слов. Тут сокращать не нужно, тем более когда из-за этого теряется и искажается смысл.
Что значит «Удалить»? Включаем пользователя-брюзгу. Если я как пользователь нажму эту кнопку, то я безвозвратно удалю целиком мой любимый сервис? Навсегда? А как его потом вернуть? Знаю я вас, разработчиков, понаделаете ерунды, потом пользоваться невозможно вашими приложениями хвалёными.
А «Изменить» – это про что? Я могу менять мои сервисы, что ли? Или название изменить? Нет, это вроде везде называется «переименованием». Но что я могу изменить прямо здесь и сейчас? Внешний вид всего экрана? Вы добавили темы оформления? А может, сменить внешний вид значков? Лучше не буду экспериментировать и не стану нажимать и эту кнопку вашего нового меню. Хоть бы обучение какое-нибудь добавили, а то ничего не понятно. Сделали новую фигню, и она оказалась фигнёй.
И вот это «В папку» – про что вообще? В какую папку? Я пользуюсь этим приложением 12 лет, ещё на первый айфон устанавливал, в жизни не видел тут никаких папок. Я сам себе папка. Точнее, не себе, но это уже детали. Как бы то ни было, не надо ничего «в меня».
Ладно, пора возвращаться в свою шкуру. Представив всё это, я, возможно, переборщил. Конечно, не бывает таких пользователей. А если бывают, то это огромная редкость и работают такие люди тестировщиками. Или UX-писателями. Но лучше выдумывать для себя таких персонажей до релиза новой версии, чем сталкиваться с ними после. Так я ещё раз посмотрел на это меню и вернулся с вопросами к разработчикам. Они ответили:
«Удалить» удаляет значок ненужного сервиса. Если потребуется, то его можно восстановить в настройках приложения. «Изменить» позволяет изменить порядок значков на экране. «В папку» предлагает поместить значок в уже имеющуюся папку или создать новую и поместить в неё.
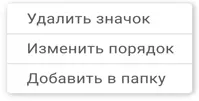
Я немного переписал:

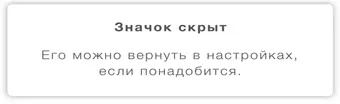
Теперь вроде из названия пункта меню понятно, что удаление не удалит сервис как таковой, а только скроет значок. Пользователь не потеряет его насовсем, а лишь избавится от лишнего «шума» на экране. После удаления можно ещё показывать какое-нибудь уведомление, вроде такого:

«Изменить порядок» – не идеал, но хороший компромисс между совсем уж непонятным «Изменить» и слишком длинным «Изменить порядок значков».
«Добавить в папку» лучше, чем просто «В папку», из-за явного наличия действия. В изначальном варианте оно тоже было где-то рядом, но как бы за скобками. Всегда лучше, когда вот оно, на виду.
Осталась только пара вопросов: действительно ли нужно называть первый пункт так длинно? Неужто нет способа сказать то же самое попроще и покороче? Есть как минимум один вариант. Тем более что он уже прозвучал при объяснении того, что происходит после нажатия кнопки, – значок скрывается.
Заодно я бы убрал скрытие значка пониже. Да-да, это тоже работа редактора – вытаскивать на видное место предпочтительные действия и прятать всё, что невыгодно продукту. Менять порядок – пожалуйста, раскладывать значки по папкам – кайф. Удалять и скрывать? Но… ведь тогда пользователи перестанут открывать скрытые сервисы! Как так?! Спрячу эту возможность под другими пунктами:

Мне кажется, получилось лучше, чем было, и достаточно хорошо – не коротко, а лаконично.
Глава 16
Просто текст – самый дикий
Обычный текст – самый универсальный элемент, который легко соединяется со многими другими атомами в интерфейсе.
В ошибках он прилипает к кнопкам, потому что без него непонятно, что вообще происходит, и неясно, стоит ли нажать вот эту кнопку или лучше ту. Например, приходят к вам с такой задачей – что станете делать?
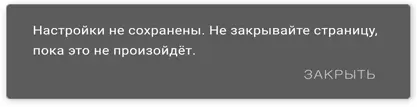
Привет! У нас не всё хорошо с сохранением настроек на лету, и в сложные моменты хотим показывать в углу экрана сообщение об этом. Это будет стандартная красная плашка. Как только сохранение завершится, плашка должна автоматически пропадать. Но если пользователю будет мешать красная фигня на экране, он сможет скрыть её сам. В таком случае мы оставляем маленький кликабельный кружок на её месте, чтобы показать, что с сохранением всё ещё что-то не то. При клике на кружок сообщение вновь раскрывается, и можно уточнить, что там происходит. Уведомление временное, в будущем планируем сделать отсроченное автосохранение и меньше беспокоить людей. Сейчас нужно, чтобы пользователи не уходили с экрана несохранённых настроек, а немного задерживались на нём. Иначе не сохранится – люди будут волноваться. Написали такой текст для уведомления:

Что скажете о тексте, редакторы? Норм или удалить всё и написать заново?
Я бы переписал – в этом тексте снова почти «булшит-бинго». Разве что с пунктуацией и орфографией всё хорошо.
Читать дальшеИнтервал:
Закладка:
![Обложка книги Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]](/books/1060537/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux.webp)


![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/1064942/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/1070336/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/1082946/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li.webp)