Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Название:Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Автор:
- Жанр:
- Издательство:Альпина Паблишер
- Год:2021
- Город:Москва
- ISBN:9785961442519
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] краткое содержание
Его книга про заботу о пользователе: удобство, логику и понятный язык в пунктах меню, пуш-уведомлениях, сообщениях об ошибке, предупреждениях, подсказках – небольших, но важных составляющих успешного пользовательского опыта.
Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Например, в такой формулировке, как в любой другой, не нужно обилие «не» – сплошной негатив. И без того сообщение на контрастном фоне, так оно ещё с горой неприкрытого негатива в тексте.
Слова «настройки не сохранены» говорят мне о том, что я вроде сам могу их сохранить. Но где и как это сделать? Не сохранены – так пускай сохранятся. Что нажать? А, нет, вот дальше есть просьба не закрывать страницу, пока это не произойдёт. Но тогда как долго ждать, чтобы настройки сменили свой статус на «сохранены»?
Что сделает кнопка «Закрыть»? В контексте сообщения об ошибке с просьбой не закрывать страницу я боюсь, что нажатие на кнопку «Закрыть» может привести к закрытию этой страницы. Так мне не стоит и кнопку жать? А если кнопку нельзя нажать, то зачем она нужна? Только вот мне нужно как-то закрыть это сообщение – оно мешает. Да, я пытался тыкать в другие области экрана, они работают как надо, а сообщение так и висит.
О! Давайте попробуем заменить кнопку «Закрыть» на здоровенный крестик. Если не понравится, всегда можно вернуться к более понятным словам и назвать действие словом «скрыть». Нажимать «Скрыть» в нашей ситуации будет не так страшно, как «Закрыть».
И ещё: как пользователю узнать, когда именно сохранятся настройки и можно будет уже уйти с этой страницы? Продукт пишет, «пока это не произойдёт». А когда это произойдёт? Больше никакого уведомления не предусмотрено. Да в общем, и не нужно оно, если написать, например, так:

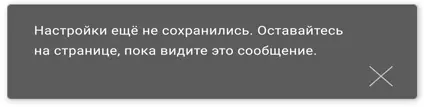
Форма «не сохранились» говорит о некоей самостоятельности настроек – пользователю ничего делать не надо, сами сохранятся. И я добавил «ещё», чтобы показать, что это процесс, который всё ещё идёт. Просто «не сохранились» – это про какую-то фатальную ошибку, которую надо где-то исправлять вручную. «Ещё не сохранились» – о том, что не всё потеряно.
«Не закрывайте страницу» можно сказать без «не» – предложением оставаться на странице. Суть одна, негатива меньше – вроде стало лучше. Фразу «пока это не произойдёт» тоже можно заменить более понятной, если перечитать сопроводительный текст от продакт-менеджера: «Как только сохранение наладится, она автоматически должна пропадать». То есть красное уведомление о несохранённых настройках пропадает, когда настройки сохранятся. А пока вы видите это сообщение, настройки ещё не сохранились. Поэтому «Оставайтесь на странице, пока видите это сообщение».
В результате уведомление стало длиннее, но понятнее. Разве что не хватает добавки про красный кружок в тексте: «…Оставайтесь на странице, пока видите это сообщение или красный кружок в углу экрана». Я бы написал про него, только чтобы спасти логику нормального человека. Ведь сейчас в тексте говорится только про уведомление. А если его скрыть вручную, то не будет смысла и оставаться на странице.
Впрочем, он же, этот кружок, на месте скрытого уведомления, немного волнует. Текста в нём нет, однако это тоже ответственность UX-писателя – думать о пользовательском опыте в целом, а не только о тех местах, где пользователь увидит буквы.
Красный кружок в углу экрана. Ничего не напоминает? А если он станет мигать? А если добавить к нему подпись REC? Вроде это обозначение того, что идёт запись. Запись чего именно – пользовательского экрана или видео с веб-камеры? Не надо так. Сейчас мы, конечно, не будем решать эту проблему. Но с ней как минимум надо идти к дизайнерам и рассказать им о том, что вы чувствуете, когда видите красный кружок в углу экрана.
А вот ещё классическая ошибка: «что-то пошло не так». Помните же, что прежде, чем писать такое сообщение, нужно выяснить, как пользователь к этой ошибке пришёл и как он сам может всё исправить?
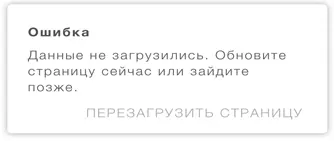
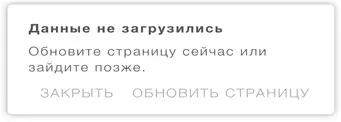
У нас тут ситуация: пользователь зашёл в свой профиль, а данные не загрузились. Это вообще не только местная проблема, она может возникать и на других страницах. Поэтому мы хотели максимально общее обозначение ошибки – чтобы можно было использовать его и в других местах. Сделать особо ничего нельзя, только попробовать перезагрузить страницу сейчас или позже. Мы видим это так:

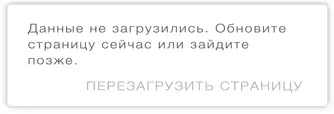
Во-первых, ошибка, озаглавленная «ошибкой», – это большая ошибка. Если заголовок используется вот так, то его можно удалить и ничего не изменится. Сами посмотрите, суть не поменялась совсем:

Тут по-прежнему сказано, что именно произошло и вроде что можно сделать, чтобы исправить ситуацию.
Но, раз нам позволена такая роскошь, как заголовок, мы можем использовать его и рассказать пользователю о произошедшем – переместим в него строку «Данные не загрузились».
Ну и кнопка должна быть связана с текстом. Сейчас мы в тексте говорим про обновление страницы, а в кнопке другое действие – перезагрузка. Также прилично было бы добавить ещё одну кнопку – для закрытия этого сообщения. Потому что как закрыть оригинальное окно ошибки, мне непонятно, там только один выбор – обновление страницы. В итоге примерно так:

Из этого сообщения ясно, что произошла какая-то ошибка – данные не загрузились. В нём же предлагается доступная альтернатива – обновить страницу сейчас или позже. И две кнопки для этого – закрыть окно или всё-таки обновить страницу.
По ходу дела я избавился от лишнего, подвигал нужное и добавил немного пользы. И всё это была работа только с текстом.
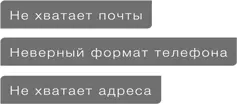
О том, как текст соединяется с переключателями, радиокнопками и чекбоксами, полями для ввода и прочими атомами, я подробно написал в прошлых главах. Повторять смысла нет, и сейчас лучше попробуем написать что-то ещё. Скажем, к вам пришли с такими всплывающими подсказками:

Снова всё по-русски написано. Но можно ли так формулировать всплывающие подсказки? Когда пользователь видит такие штуки, он уже сделал что-то не по сценарию – что-то такое, что невыгодно продукту и, скорее всего, не нужно пользователю.
По сути, сама ситуация, когда надо показать пользователю всплывающую подсказку, – ошибка. А всплывающая подсказка – как сообщение об ошибке, только неполноценное. Если в привычном сообщении об ошибке есть место для объяснения произошедшего и предложения возможных действий, то тут нет. И оставлять нужно что-то одно.
Читать дальшеИнтервал:
Закладка:
![Обложка книги Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]](/books/1060537/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux.webp)


![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/1064942/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/1070336/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/1082946/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li.webp)