Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Название:Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Автор:
- Жанр:
- Издательство:Альпина Паблишер
- Год:2021
- Город:Москва
- ISBN:9785961442519
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] краткое содержание
Его книга про заботу о пользователе: удобство, логику и понятный язык в пунктах меню, пуш-уведомлениях, сообщениях об ошибке, предупреждениях, подсказках – небольших, но важных составляющих успешного пользовательского опыта.
Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Продолжим. Почему мы тут пишем о каких-то «сообщениях»? Уже вроде все привыкли и приняли, что сообщения – это не односторонняя связь, а как минимум двусторонняя. И все сообщения складываются в чаты, к которым и относится эта группа настроек. В них нам пишут, там же мы отвечаем. Видимо, стоит заменить «сообщения» на «чаты». И что там с избранными? По какому принципу они избраны, где именно и кем? Не стоит ли точно указать, что речь идет об избранных контактах пользователя?
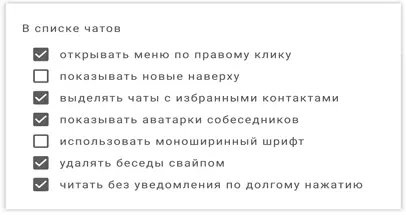
По той же логике нужно как-то заменить и «отправителей». Например, можно написать «показывать аватарки собеседников». Заодно добавлю ещё несколько косметических мелочей, чтобы улучшить понимание и уменьшить число вопросов у пользователей. Вот что у меня получается:

И вроде теперь всё стало намного лучше. Только всё равно что-то смущает. Попробуйте сами решить, что именно здесь не так. Или не утруждайтесь и просто продолжайте читать.
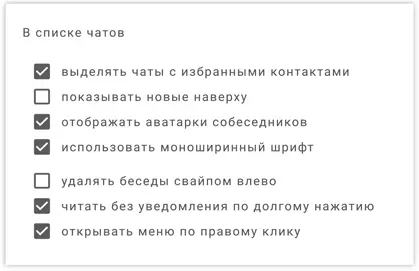
Теперь все чекбоксы написаны по-русски и, кажется, однородно. Только не совсем. Чтобы понять, в чём дело, попробуйте разделить их на две группы. Сейчас выходит так, что в одну кучу мы смешали настройки внешнего вида и способы взаимодействия с продуктом. Если всё-таки развести их, то станет лучше:

И снова я заменил несколько слов, и опять сделал не только изначально задуманное, в этом случае – разделение на группы. По ходу дела всегда правишь какие-то мелочи «за компанию». Просто так надо. Возможно, это аргументированная вкусовщина. Или вкусовщина, которую я потом аргументирую. Но точно не нужно оставлять два пункта, которые начинаются с одного слова. Поэтому «показывать новые…» и «отображать аватарки…».
В итоге у меня вышел очередной нешедевр, но более приличный вариант. Возможно, через неделю или две я сам предложу лучшее решение. Кажется, всё ещё что-то не так с предпоследним пунктом. Однако прямо сейчас можно сказать, что работа сделана.
Глава 14
Поле для ввода текста
Начну эту главу с простого – поля для ввода поискового запроса. Однажды ко мне пришли с таким вопросом:
Привет. У нас графически очень чистый и простой сайт. Поэтому мы не хотим делать стандартное поле для поиска с кнопкой. Думаем оставить только поле и вписать в него текст с кнопки – «Найти». Что думаешь? Мы бы сами всё сделали, но мнения разделились, поэтому решили обратиться к тебе.
Что думаете, редакторы? Я уже могу вас так называть? Книжка скоро закончится, пора становиться профессионалами. И с полем что – можно назвать его действием от лица пользователя?
Конечно, нет. Даже думать о таком – дурной тон, не то что спрашивать или предлагать.
Формулировать от лица пользователя в интерфейсе стоит только элементы, которые исполняются от его лица или запускают процесс исполнения. Нажал, изъявил свою волю, и вот всё сделалось. Такие активные элементы – это кнопки и ссылки, но точно не поля для ввода текста. Ну нажму я на это поле «Найти» – и что получу? Ничего. Чтобы там что-то закрутилось и я получил результат, нужно дополнительно что-то ввести, а потом нажать на кнопку «Ввод» на физической клавиатуре или такую же, но нарисованную в интерфейсе.
Поэтому я не смог ответить ребятам ничего, кроме «А давайте не будем так делать, пожалуйста?». Начались переговоры. И позже в ходе обсуждения выяснилось, что поисковую строку можно прилично растянуть и вписать в неё нормальный мотивирующий текст:

Но что за запрос? Поисковый? Если добавить в строку ещё и его определение, то она выходила уже неприлично длинной. Строка и так еле умещалась на экране мобильного телефона, а с дополнительным словом выходила за максимально допустимую ширину. И мы пришли к решению: обойтись совсем без текста, но всё же с кнопкой в виде лупы, вписанной прямо внутрь поля. Много кто так делает, текст не нужен:

Вроде всё должно быть ясно-понятно. Выкатились с полем без текста и со значком лупы, который можно было нажать. А пользователи не поняли. Но поняли мы – если что-то у кого-то сработало, не значит, что сработает и у вас. Очень много тут зависит от аудитории – насколько те люди, для которых вы разрабатываете продукт, готовы к определённым решениям.
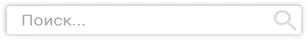
Ребята из разработки вернулись и сказали: «Ладно, если мы напишем в поле “Поиск”, станет лучше?» Я ответил что-то вроде: «Лучше станет, если вы напишете в строке поиска “Поиск…”»

Не то чтобы написать без многоточия будет ошибкой. Можно и без него, никто не заметит недостатка. Но, если за первым кликом пользователю надо сделать что-то ещё, лучше это многоточие добавить. Так в интерфейсных текстах обозначается неполное действие, за которым потребуется ещё одно, а возможно, и несколько.
Мораль этой истории простая – экспериментировать и пробовать новые подходы можно и это даже хорошо. Примерно так же хорошо, как прислушиваться к пользовательскому опыту и стараться не менять чужие привычки. Знают пользователи, что поиск по сайту там, где написано «Поиск…», – назовите поле для ввода запроса привычно и больше не трогайте.
К слову, о действии «найти». Одно дело, когда кнопку с таким названием размещают у себя поисковые гиганты. Там, скорее всего, найдётся то, что ищут пользователи. «Яндекс» даже утверждает, что «найдётся всё!». И совсем иначе дела обстоят на небольших сайтах с внутренним поиском, который может найти… ничего в сравнении с тем же «Яндексом». Хотя в слове «найти» кроется гарантия, что сейчас-то это свершится. Можно сказать, что, используя такую кнопку для внутреннего поиска, мы обманываем пользователя. Избавиться от этого помогут более нейтральные формулировки, обозначающие не результат, а процесс, – тот же «поиск». Ну ещё есть вариант с действием «искать».
Поля для ввода текста размером побольше можно формулировать как угодно. Например, «Фейсбук» спрашивает пользователя: «О чём вы думаете?» – а в более ранних версиях соцсети в этом же поле было написано: «Добавьте публикацию».
Я считаю, что это хорошая замена. Императив в таких местах не очень-то побуждает к действию, кого-то даже оттолкнёт. А вот вопрос, заданный более непринуждённо, раскручивает пользователя на разговор. Этим приёмом, кстати, часто пользуются блогеры. Хотите развести всех на долгую беседу – поднимите провокационную тему, не высказывайте своё мнение, чтоб от вас не отписывались потенциальные оппоненты, и обязательно задайте вопрос со смыслом: «А как вы считаете?» Холивар в комментах обеспечен. Точно так же «Фейсбук» теперь провоцирует нас, чтобы мы скорее делились всем, что у нас прямо сейчас на уме:
Читать дальшеИнтервал:
Закладка:
![Обложка книги Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]](/books/1060537/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux.webp)


![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/1064942/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/1070336/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/1082946/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li.webp)