Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Название:Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Автор:
- Жанр:
- Издательство:Альпина Паблишер
- Год:2021
- Город:Москва
- ISBN:9785961442519
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] краткое содержание
Его книга про заботу о пользователе: удобство, логику и понятный язык в пунктах меню, пуш-уведомлениях, сообщениях об ошибке, предупреждениях, подсказках – небольших, но важных составляющих успешного пользовательского опыта.
Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Тогда я задался вопросом «Чем же переключатель отличается от чекбокса и почему не использовать везде переключатели? Или чекбоксы?». Взять и полностью отказаться от чего-то одного. В итоге я пришёл к выводу, что всему своё место. Где-то лучше разместить несколько переключателей, в других местах – россыпь чекбоксов. Нет и не должно быть единого формата как в дизайне, так и в тексте. Тем более что переключатели – такой формат, который очень ограничен по длине. Вот чекбокс можно расписать хоть на три строки, а переключатель – нет.
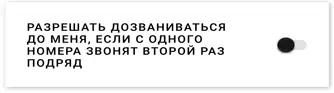
Но ближе к делу. Скажем, к вам пришли с таким текстом:

Просят, как всегда, согласовать как есть или немного поправить, если очень криво. Как поступите? Предлагаю снова отложить книжку на какое-то время и попытаться решить задачу. Представим, будто вы спросили, что это за переключатель. Вам ответили, что он влияет на приложение «Телефон». Когда пользователь активирует режим «Не беспокоить», этот переключатель позволяет включать и выключать дозвон, когда звонят второй раз подряд с одного номера. Если не позвонить второй раз подряд, то телефон даже не задребезжит встроенным вибромоторчиком. Это вполне реальная функция, которая есть «из коробки» во многих современных смартфонах и в приложениях сторонних разработчиков.
Первое, что бросается в глаза, – слово «пропускать». Что оно означает и как его понимать? Если мыслить в контексте футбола, то «пропускать звонок» – всё равно что «пропускать мяч». Подозреваю, что это плохо. Но, вообще, незачем так далеко ходить и мыслить в каком-то контексте, кроме актуального. Пропущенные звонки всегда отмечаются красным в списке входящих-исходящих. Красный цвет – это вообще худшее, что может случиться с человеком. Видишь красный цвет там, где должен быть привычный чёрный, – нападай и скорее исправляй ту ошибку. А не можешь исправить – беги.
Здесь же, с такой формулировкой, мы предлагаем пользователям разрешить телефону пропускать звонки. Он и так будет пропускать их в режиме «не беспокоить». Только вот «не беспокоить» – более мягкая формулировка. «Пропускать» – полная жесть.
Но подождите, что это? Если перечитать объяснение заказчика, то всё выходит наоборот. Оказывается, разрешение пропускать звонки – не о том, что телефон не будет о них сообщать, а о том, что он как раз будет сообщать о каждом втором звонке с одного номера, – пропускать звонки как болельщиков на стадион, если угодно снова вернуться к футбольным ассоциациям. Вроде действие-то не такое плохое. Даже хорошее. Но зачем его тогда называть так плохо?
Слова с двумя и большим числом значений – не лучший выбор для интерфейса. Одни пользователи их прочитают так, другие – этак. Поэтому их лучше заменять или удалять. Я решил, что мне подходит второй вариант:

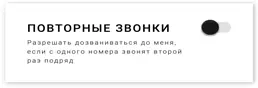
Но что такое «повторные звонки»? С глаголом было неоднозначно, а теперь стало просто непонятно. Возвращаемся к комментарию заказчика – тому, в котором говорится про механику, – и дополняем текст переключателя:

Только мы не можем позволить себе добавить в продукт такой переключатель – слишком уж длинный. Поэтому сам по себе он останется коротким, а пояснение придётся убрать под него. Это нормально:

Таким образом мы перестанем «пропускать звонки» – как мяч в свои ворота – и не заставим пользователей делать сложный выбор и экспериментировать с непонятно сформулированными возможностями продукта.
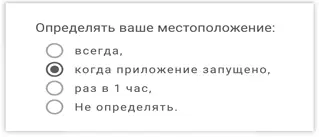
А вот так иногда заказчики объясняют задачи для радиокнопок:
Привет! У нас в приложеньке кое-что обновляется и появляется больше возможностей, расширяются настройки. Пожалуйста, можешь проверить и поправить или окнуть? Вот тут новые штуки:

Что скажете, разойдёмся по углам и снова немного поразмыслим?
Я насчитал примерно… много недочётов в таком небольшом объёме текста.
Во-первых, это не список, чтобы оформлять его списком. Сразу удалим все запятые и точку в конце строк. Двоеточие после первой строки тоже не нужно. Всё это мусор.
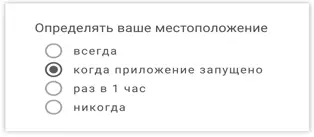
Чтобы увидеть вторую проблему, нужно по очереди прочитать первую строку в сочетании с каждым пунктом. Радиокнопки должны быть сформулированы однородно. А ещё в таких случаях, как выше, они должны составлять читаемое предложение с первой строкой:
Определять ваше местоположение всегда.
Определять ваше местоположение, когда приложение запущено.
Определять ваше местоположение раз в 1 час.
Определять ваше местоположение Не определять.
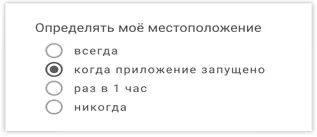
Даже если вы раньше пропустили, то теперь-то точно заметили? Ну кто пишет «Не» в середине предложения с большой буквы? И что это за предложение такое: «Определять моё местоположение Не определять»? Пора переписать:

Не идеал, но уже лучше. Вспомним, что радиокнопка – почти как классическая кнопка, только у неё много значений. Как и обычная прямоугольная, радио– всегда про действие пользователя. И в этом случае нельзя говорить от лица продукта. Тут надо изъясняться от имени пользователя. То есть так:

Так мы просто и быстро избавили группу радиокнопок от оформления в виде статичного списка, переформулировали то, что требовало изменений, и изменили сторону волеизъявления на верную. Теперь тут всё получше, чем было.
А вот ещё задача – о мужском и женском роде и нейтральных формулировках в интерфейсе:
Привет. Мы готовим опрос для наших пользователей и заметили, что у нас некоторые ответы сформулированы в мужском роде, хотя большинство пользователей – пользовательницы. Помоги, пожалуйста, переформулировать некоторые ответы.
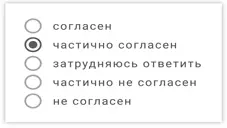
Вот номер раз:

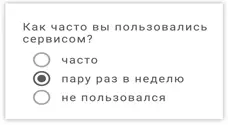
Вторую группу лучше смотреть с вопросом, так должно быть проще всё переписать:

В третьей, возможно, тоже будет полезным вопрос:
Читать дальшеИнтервал:
Закладка:
![Обложка книги Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]](/books/1060537/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux.webp)


![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/1064942/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/1070336/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/1082946/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li.webp)