Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Название:Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Автор:
- Жанр:
- Издательство:Альпина Паблишер
- Год:2021
- Город:Москва
- ISBN:9785961442519
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] краткое содержание
Его книга про заботу о пользователе: удобство, логику и понятный язык в пунктах меню, пуш-уведомлениях, сообщениях об ошибке, предупреждениях, подсказках – небольших, но важных составляющих успешного пользовательского опыта.
Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
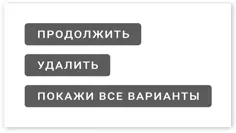
Кнопки представляют собой ответы пользователей на то, что им предлагает продукт. Поэтому тексты кнопок чаще всего формулируются от лица пользователей – в виде указаний системе, что ей делать:

Иногда кнопка существует, чтобы взять с пользователя честное слово, что он понял суть какого-то важного уведомления. То есть не совершил действие или отдал приказ продукту сделать что-то, а просто заявил, что прочитал, понял и принял нечто:

У меня есть пунктик, над которым кто-то тихо смеётся, другие его просто принимают, третьи дико гогочут и радостно вписывают очередную кнопку «ОК» в свой продукт. На мой взгляд, «ОК» – не окей. Это самая ленивая и размытая формулировка. Когда-то давно, когда интерфейсы локализовывали как попало и через раз, это «ОК» даже не набирали кириллицей: «Да кто заметит разницу, и так сойдёт». Хотя разница есть – как минимум литера К в кириллических шрифтах отличается от латинской K. Когда я замечал нежелание переводчиков локализовывать «OK», то каждый раз жутко огорчался и думал: «Вот если я возьмусь за дело, так обязательно всё исправлю». Сейчас прямо всё исправлять не удаётся даже в своём продукте, не то что по сторонам смотреть, но я стараюсь.
Ладно, отбросим детские обиды, давайте я попробую аргументировать свой отказ. Что такое «окей»? Что оно должно означать для пользователя? И зачем оно нужно, когда в русском языке есть куча слов с более конкретным значением? Надо с чем-то согласиться – лучше так и назвать кнопку: «соглашаюсь». Нужно получить от пользователя понимание произошедшего – «ладно», «хорошо», «понятно» – отличные варианты. От пользователя требуется полезное действие – тем более кнопке «ОК» места нет.
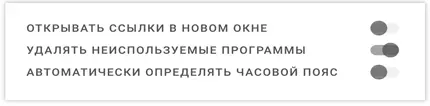
У переключателяв интерфейсе два состояния – как у классического выключателя на стене в любой комнате. Не того, который управляет ещё и интенсивностью и оттенком света, а у самого обычного, который что-то принципиально включает и выключает.
Поэтому названия переключателей часто формулируются существительными – так проще и логичнее обозначать, что именно включается и выключается:

А ещё переключателям можно доверить рутинные действия. В таком случае в формулировках появляются глаголы:

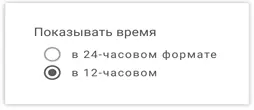
Радиокнопкаработает как переключатель, у которого не два положения, а больше. Однако в любой момент активно может быть только одно. Нажимаете на радиокнопку – выключается выбранная до этого. Решаете вернуться к предыдущему выбору – отключается выбранная только что. И так по кругу – невозможно выбрать больше одного состояния.

Текст для списка радиокнопок формулируется так же, как текст обычного переключателя. Единственное важное требование – чтобы все радиокнопки были сформулированы единообразно. Начали с глаголов – называйте все пункты в группе глаголами. Список формируется из существительных – дописывайте новые пункты только существительными. Обычно радиокнопки связаны между собой одной сущностью, которую они помогают настраивать. И чтобы всё не разъехалось, нужно соблюдать единообразие внутри группы.
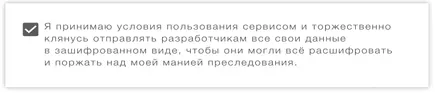
В целом по формулировкам тут почти полная свобода действий, потому что сами чекбоксы могут стоять как отдельно, так и в списках. Отдельный чекбокс – это почти всегда какая-нибудь околоюридическая история. В таком случае текст либо длинный, либо очень длинный:

Обычно это те галочки, без которых невозможно зарегистрироваться в очередном сервисе или отправить какие-нибудь файлы куда-либо.
Списки из чекбоксов проще всего найти в настройках. С их формулированием есть интересный нюанс. Групп чекбоксов на одном экране настроек может быть несколько, и каждую группу можно сформулировать иначе, чем другие. Например, одну – короткими существительными или словосочетаниями, а другую – полноценными предложениями из подлежащего, сказуемого и прочего такого. Главное – не намешать в одной группе разных форматов.
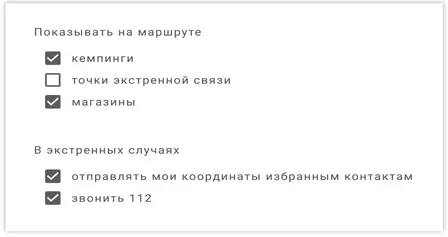
Допустим, так могут выглядеть настройки приложения для занятий спортом:

Видите, без разницы, как на одном экране настроек будут сформулированы сами чекбоксы, лишь бы вместе с объединяющим подзаголовком каждую группу можно было переписать в одно предложение:
Показывать на маршруте кемпинги и магазины.
В экстренных случаях отправлять мои координаты избранным контактам и звонить 112.
Поле для ввода текста – такая штука, в которую пользователю надо вводить текст (Л – логика). Вроде не такая, в которой самому продукту стоит что-то писать. Но, во-первых, без подсказок вроде «пишите прямо здесь» пользователи часто не понимают, что делать и куда вписать своё сообщение. Во-вторых, в интерфейсе каждый квадратный сантиметр на счету. Так почему бы не использовать всю доступную площадь с максимальной отдачей?
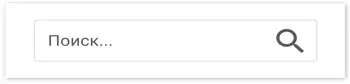
Тем более что поле для ввода текста – это иногда и строка поиска. А что, пользовательский поисковый запрос – такой же текст, который кто-то вводит. Строка для ввода поискового запроса – это маленькое поле. Подсказку в нём можно сформулировать стандартно-дежурно:

А можно немного повеселиться. Только в таком случае надо учитывать контекст – насколько к месту окажется та или иная формулировка:

Поля для ввода текста размером побольше можно использовать с размахом. Например, подсказка может состоять из целого предложения или даже пары – лишь бы пользователь не уснул и не забыл, что хотел написать, пока будет читать.
Подсказки в полях для ввода текста часто начинаются со слов «Обычно…» и «Например…». Этот приём помогает показать, о чём якобы пишут другие люди, «развязать язык» и быстрее покончить с этим делом. Пользователь тратит меньше времени на сценарий, в душе благодаря разработчиков за то, что всё оказалось относительно просто.
Читать дальшеИнтервал:
Закладка:
![Обложка книги Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]](/books/1060537/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux.webp)


![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/1064942/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/1070336/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/1082946/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li.webp)