Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Название:Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Автор:
- Жанр:
- Издательство:Альпина Паблишер
- Год:2021
- Город:Москва
- ISBN:9785961442519
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] краткое содержание
Его книга про заботу о пользователе: удобство, логику и понятный язык в пунктах меню, пуш-уведомлениях, сообщениях об ошибке, предупреждениях, подсказках – небольших, но важных составляющих успешного пользовательского опыта.
Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
UX-писательство иногда подменяют понятием «микрокопия» (microcopy). Якобы это одна сущность. Но конечно, это не одно и то же. И да, они тесно связаны.
UX-писательство – это процесс создания микрокопий, небольших текстов, которые помогают людям проходить пользовательские сценарии в продуктах.
Микрокопия – результат, который получается в процессе работы UX-писателя. Та самая надпись на кнопке, подсказка, что пароль набран неверно, побуждающая строчка в поле для ввода текста, сообщение об ошибке и многое другое, что помогает пользователям принимать решения и «общаться» с продуктами.
Приставка «микро-» тут не просто так. Она говорит о том, что текст маленький. И он, как правило, не просто маленький, он ещё и находится в очень ограниченном пространстве.
Это такой текст, который должен быть компактным. Не коротким. Сокращать, конечно, круто. Но сокращения часто приводят к потере смысла. Текст в интерфейсе должен быть именно компактным. Лаконичным, если угодно, несущим максимум пользы в минимальном количестве знаков и слов. И понятным. Естественно, текст в интерфейсе должен быть ещё и понятным. В противном случае польза от него сводится к нулю.
К сожалению, не всегда сообщения в интерфейсе выходят одновременно компактными, понятными и полезными. Но их каждый раз можно изменить таким образом, что они станут отвечать этим трём требованиям.
Представим UX-писателя настройщиком. А тексты в интерфейсе – капризным трёхструнным инструментом, при настройке которого нужно постоянно помнить о разумном балансе. Стоит слишком сильно натянуть одну струну, и вот ослабевают и расстраиваются другие две. Натянем ещё одну – всё равно остаётся третья, которая не звучит в унисон с другими. Перетянем её – и вот уже нужно подтягивать те две. Или ослабить перетянутую? Как поступить? При каких условиях все три струны зазвучат гармонично? Каждый день на работе я отвечаю на эти вопросы и настраиваю всё новые тексты в интерфейсе, как струны несуществующего музыкального инструмента.
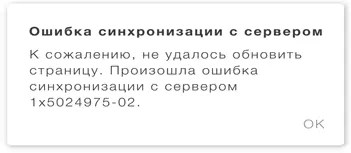
Предположим ситуацию, в которой разработчики уже добавили в интерфейс такое сообщение:

Очевидно, что такое количество слов избыточно, всё нужно переписать и сократить. Именно в таком порядке, потому что не стоит браться за сокращение, пока в сообщении ничего не понятно. Что за ошибка синхронизации с сервером? Откуда столько сожаления и нужно ли оно здесь? Зачем пользователю такие технические подробности, как номер сервера? И что прямо сейчас в этой ситуации можно сделать? В этом тексте избыточность негативно влияет на компактность и нарушает понятность.
При этом разработчикам всё ясно – получив эту ошибку, они пойдут смотреть, что не так с сервером 1x5024975–02, и, возможно, исправят проблему. Пользователи же не имеют никакого представления ни о номерных серверах, ни о серверах вообще. И не должны иметь – это не их забота. Поэтому в некоторых компаниях вводят запрет на употребление слова «сервер» в сообщениях, которые прочитают пользователи. Нельзя говорить о серверах даже без упоминания их номеров. И правильно делают: упоминание любого сервера – лишняя техническая подробность.
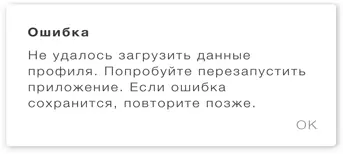
Ладно, оставим в покое технику. Допустим, редактор прочитал это сообщение, поставил себя на место пользователя, ничего не понял и вернулся к разработчикам с вопросами. Те рассказали, что ошибка самая общая и описывать её для пользователя смысла нет. Не нужно подробно объяснять произошедшее, потому что каждый раз ситуация может отличаться в нюансах. И если описать точно одну ситуацию, а произойдёт другая, то своим сообщением мы введём пользователя в заблуждение. Номер сервера действительно вставили в сообщение разработчики, чтобы не копаться долго в логах – записях событий, которые происходят «под капотом». То есть номер и упоминание сервера можно смело удалять. И что пользователь может в этой ситуации сделать? Тут всё стандартно – повторить действие сейчас или немного позже. От него тут мало что зависит. Ах да, ситуация возникает только на странице профиля. После сбора всей дополнительной информации у редактора получился такой вариант:

Вроде лучше, но что-то всё ещё смущает. Ах, вот же он, бесполезный заголовок, который называет ошибку «ошибкой», – результат сокращения. Ну а текста под заголовком, наоборот, получилось слишком много – по-прежнему какой-то дисбаланс.
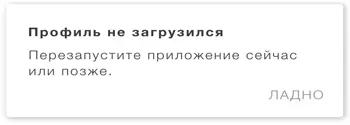
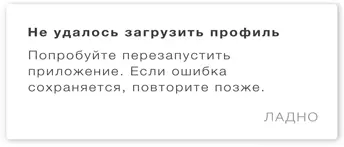
Редактор решает ещё немного «подкрутить колки» – донастроить сообщение таким образом, чтобы оно стало прекрасным со всех сторон. Вроде вот так и заголовок должен оказаться при деле, и в целом сообщение получится компактнее, заодно пора поменять кнопку на менее депрессивную:

Фактически все верно, но вышло коротко и как-то нескладно. Пересушено и будто совсем не для людей. Да и «профиль не загрузился» – это снова факт. Как сообщение об ошибке, озаглавленное «Ошибка». То, что профиль не загрузился, пользователь, скорее всего, уже понял – на экране пусто. Но это полбеды. Смущает что-то ещё… Ах, вот оно что! Заголовок звучит слишком категорично и даже фатально. Можно сказать то же самое помягче:

Вот теперь, кажется, получилось достаточно хорошо. Я не утверждаю, что это идеал. Но из заголовка пользователь понимает, что случилось. А в тексте сказано, что делать в этой ситуации. Кнопка помогает закрыть прочитанное сообщение без ассоциаций с чудовищным несовершенством мира и тотальной предопределённостью. Помните тот старый мем с нарисованным человечком, который обречённо говорит: «Окей»? Я сейчас про него.
В итоге, задав несколько вопросов и взглянув на сообщение об ошибке с разных сторон, в первую очередь пользовательскими глазами, мне удалось его переписать и сбалансировать. Сейчас в сообщении нет лишнего, оно достаточно компактное, понятное и полезное.
«Но что же с грамотностью?» – спросите вы. «А что с ней такого особенного?» – отвечу вопросом на вопрос. Жи-ши пишите с буквой И, ча-ща – с буквой А. Правила пунктуации, орфографии и все другие требования русского языка никто не отменял ни в каких текстах, тем более в интерфейсных микрокопиях. В сильно ограниченном пространстве ошибки особенно заметны, ведь в маленьких объёмах текста их проще считывать.
И уж поверьте, за ошибки в интерфейсе прилетает намного быстрее и сильнее, чем за ошибки, скажем, в пресс-релизах, которые теперь почти никто не читает. Посмотрите сами на эти два текста, а для интереса засеките время, которое потребуется на поиск ошибки:
Читать дальшеИнтервал:
Закладка:
![Обложка книги Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]](/books/1060537/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux.webp)


![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/1064942/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/1070336/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/1082946/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li.webp)